Best Free Web Generator Software
Recently I had the possibility spending some time checking out a Third event Best Web Builder theme which boasted concerning having heaps of blocks-- I counted almost one hundred in fact-- and today returning to the great gold native Best Web Builder atmosphere I obtained reminded of something which occurred to me a couple of years back. Well that's precisely the method I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore as well as I'll tell you why.
Best Web Builder is consistent and trustworthy - if a component acts in a manner in one block-- it acts the same means all over the location every single time. There is no such thing as unforeseen actions sidetracking as well as perplexing you in the chase of the very best appearance.
Best Web Builder is versatile-- one block can be arrangemented in numerous means becoming something entirely various at the end. Incorporated with the Custom Code Editor Extension the possibilities become virtually endless. The only limits reach be your vision and also creativity.
Best Web Builder advances-- with every substantial update revealed with the turn up home window of the application we, the users obtain more as well as much more priceless and well assumed tools suitable the growing customer needs. Simply a couple of months previously you had to write your own multilevel menus as well as the idea of creating an on the internet store with Best Web Builder was just unthinkable as well as now simply a couple of variations later on we currently have the possibility not simply to sell things via our Best Web Builder sites but also to completely customize the look and also feel of the procedure without writing an easy line of code-- entirely from the Best Web Builder graphic user interface.
Best Web Builder is stable-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program requires to close" message or lost the outcomes of my work. It could be done in my creativity, but it seems the program gets to run a bit much faster with every following upgrade.
So basically these besides one are the factors in the recent months the splendid Best Web Builder became my really major and favored website design tool.
The last however maybe essential factor is the excellent as well as subtle HTML and CSS learning contour the software offers. I'm not quite certain it was purposefully established by doing this but it really works each time:
Hearing or googling from a buddy you begin with Best Web Builder and also with practically no time invested learning exactly how to utilize it you've currently got something up and running. Soon after you require to change the look simply a bit additional and risk to break a block specification unlocking the custom HTML section to change a character or two ... This is just how it starts. As well as soon after one day you unintentionally take a look at a snippet of code and get amazed you recognize just what it suggests-- wow when did this happen?! Maybe that's the part concerning Best Web Builder I love most-- the liberty to develop with no stress at all.
In this short article we're going to take a much deeper take a look at the brand-new functions presented in variation 2 as well as discover the multiple methods they can work for you in the development of your following excellent looking entirely receptive internet site. I'll likewise discuss some brand-new ideas and also tricks I recently discovered to assist you broaden the Best Web Builder capacities even further and possibly also take the initial step on the understanding contour we spoke about.
Hello Awesome Icons!
I guess for Best Web Builder Development group developing a component allowing you to freely put web typeface symbols right into felt kind of all-natural point to do. Internet icons component has been around for a while and also offered us well.
Now with Best Web Builder 2 we already have two additional symbol typeface to take full advantage of in our styles-- Linecons as well as Font Awesome. Linecons gives us the subtle and expressive look of detailed graphics with a number of line widths and also meticulously crafted curves as well as Font Awesome offers vast (and also I suggest huge) library of symbols and also considering that it gets packed all around our Best Web Builder jobs offers us the liberty attaining some amazing styling effects.
Where you could utilize the symbols from the Best Web Builder Icons expansion-- nearly everywhere in your task depending of the method you take.
Exactly what you can use it for-- nearly every little thing from including added clearness as well as expression to your content and also embellishing your buttons as well as menu things to styling your bulleted lists, consisting of meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You could also include some activity leveraging one more integrated in Best Web Builder capability-- we'll speak about this in the future.
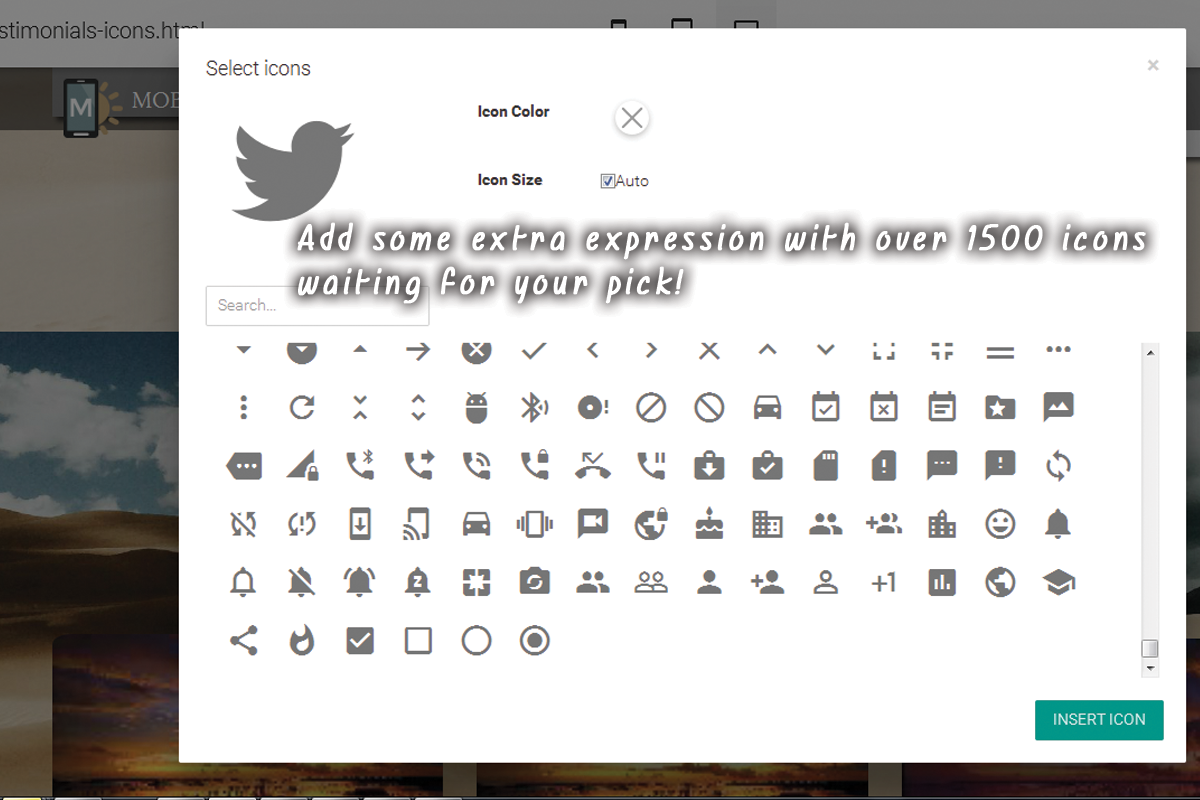
Adding icons via the constructed in graphic interface-- very easy and also clean.
This is clearly the simplest as well as fastest way as well as that is one of the factors we like Best Web Builder-- we constantly obtain a simple way.
Through the symbols plugin you obtain the liberty placing symbols in the brand block, all the buttons and also several of the media placeholders. Keep in mind that alongside with maintaining the default size as well as shade setups the Select Icons Panel lets you select your worths for these properties. It additionally has an useful search control helping you to discover faster the aesthetic material you require as opposed to constantly scrolling down as well as occasionally missing out on the best choice.
Another benefit of the newly included Font Awesome is it has the brand name marks of nearly 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you need them.
So essentially every essential interactive element in the sites you are developing with Best Web Builder is qualified of being expanded additionally with adding some attractive, lightweight and completely scalable icon graphics. In this manner you are lining out your concept and also given that symbols as well as forms are much faster recognizable and also comprehended-- making the material more legible and intuitive.
Yet this is merely a component of all you could achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us an excellent advantage-- it around the world consists of the Icon font styles in our Best Web Builder projects. This habits integrated with the way Font Awesome courses are being created offers us the flexibility accomplishing some quite incredible things with just a couple of lines of custom-made CSS code put in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as offering it some life.
Have you ever been a bit annoyed by the limited options of bullets for your checklists? With the newly included to Best Web Builder Font Awesome these days more than. It is really takes merely a few simple actions:
- initially we certainly have to pick the sign for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is found right here:
it has all the icons consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when coping the value you do not choose them-- it's a bit tricky the initial few times.
Scroll down and take your time getting aware of your brand-new arsenal of symbols and also at the very same time grabbing the one you would certainly discover most suitable for a bullet for the list we're concerning to design. When you locate the one-- merely copy the & Unicode worth without the braces.
Currently we need to transform this value to in such a way the CSS will recognize. We'll do this with the assistance of another online device found right here:
paste the worth you've just copied and also hit Convert. Scroll down until you locate the CSS field-- that's the worth we'll be needing in a minute.
If you happen to find difficulties specifying the color you require for your bullets simply shut the Code editor, check the message different colors HEX code through the Best Web Builder's constructed in color picker select/ define the color you require, replicate the worth and exit declining changes. Now all you need to do is positioning this value in the Custom CSS code you've created soon. That's it!
Allow's walk around some even more!
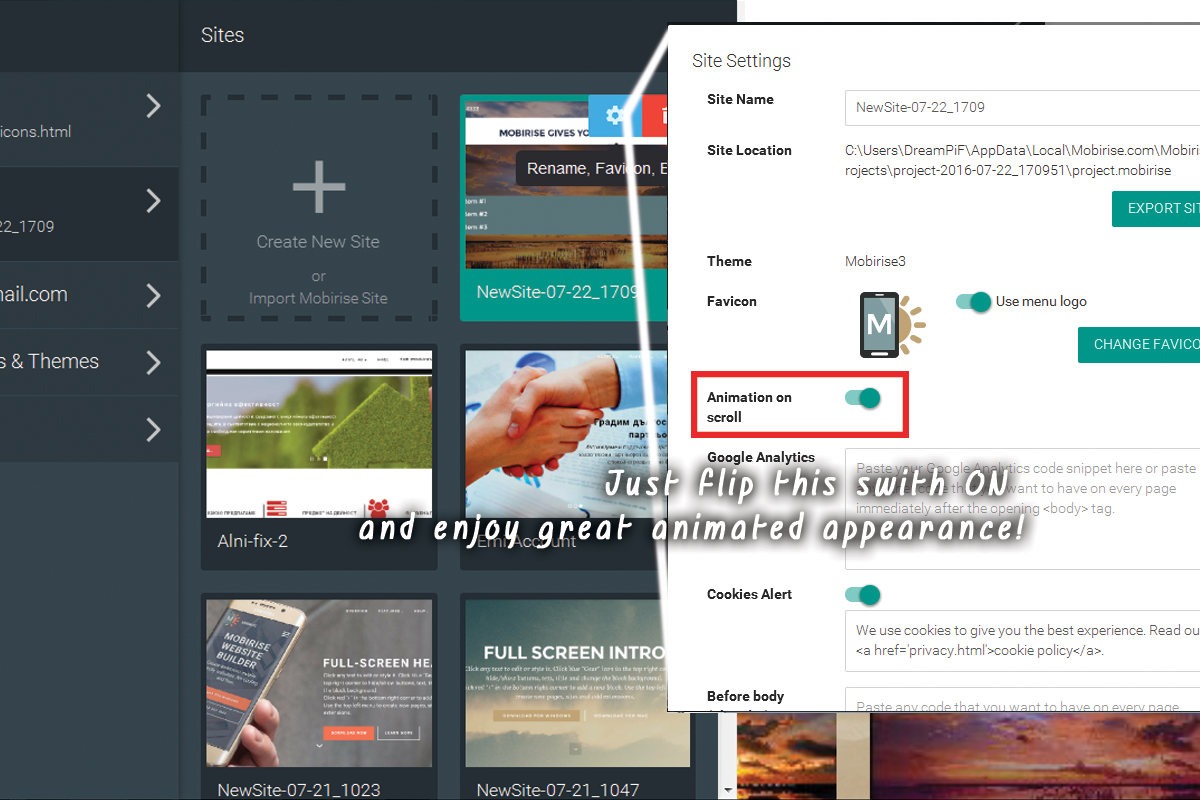
One more great everything you can complete with just a couple of lines of personalized CSS and also without yet uncovering the custom-made HTML and also losing all the block Properties aesthetic changes is adding some movement to all the symbols you are qualified of putting with the Icons Plugin. Use this electrical power with caution-- it's so very easy you could quickly obtain addicted as well as a flooded with impacts site sometimes gets tough to check out-- so use this with step a having the total appearance and feel I mind.
Allow's state you desire to add an icon to a button which ought to just show up when the pointer gets over this button. And also because it's activity we're discussing, allow's make it move when it's noticeable. The custom-made code you would intend to use is:
, if you require some added tweaks in the appearance merely fallow the comments ideas to readjust the numbers.. And obviously-- transform the animation kind if required. If you need this impact at all times-- delete the ": hover" part and also uncomment "infinite" making animation loop forever not merely as soon as when the site lots ant the control you've simply styled could be unseen
This technique can conveniently be expanded to deal with all the placed Font Awesome symbols in your Best Web Builder task. In order to use to all the icons placed in a block, merely replace
. btn: float >. fa with. fa: float or with.fa making it irreversible.
If required, bear in mind to set animation loop forever.
Add some individuality to the gallery.
Another awesome and simple styling treatment you get qualified of attaining after the Best Web Builder 2 upgrade and the incorporation of Font Awesome Icons in the task is eliminating the magnifying glass appearing on hover over a gallery thumbnail and changing it with any kind of Font Awesome symbol you discover suitable. The treatment is rather just like the one setup of the personalized icon bullets. First you should pick the suitable icon and convert its & Unicode number then paste the fallowing code in the Custom CSS area of your gallery block as well as change the value-- simply like in the previous instance.
The class specifying which symbol is being positioned is the red one as well as can be obtained for all the FA symbols from the Cheat sheet we discussed. The blue classes are purely optional.fa-fw repairs the size of the symbol and fa-spin makes it (undoubtedly) spin. There is another indigenous movement course-- fa-pulse, additionally self-explanatory.
All the symbols put in this manner into your material can be openly stiled by the means of the previous 2 examples, so all that's left for you is consider the very best usage for this awesome recently presented in Best Web Builder attribute and also have some fun explore it!