Bootstrap Media queries Grid
Overview
As we said earlier inside the modern internet which gets viewed nearly in the same way through mobile phone and desktop computer devices getting your webpages aligning responsively to the display they get revealed on is a necessity. That is certainly the reason why we own the strong Bootstrap framework at our side in its most recent 4th edition-- yet in growth up to alpha 6 introduced now.
But just what is this item below the hood that it certainly utilizes to do the job-- precisely how the web page's web content gets reordered as required and exactly what helps to make the columns caring the grid tier infixes such as
-sm--md-Steps to employ the Bootstrap Media queries Example:
The responsive behaviour of some of the most popular responsive framework inside of its own most current fourth edition gets to get the job done with the help of the so called Bootstrap Media queries Using. Exactly what they execute is taking count of the width of the viewport-- the display screen of the gadget or the size of the web browser window supposing that the webpage gets shown on desktop and employing a wide range of styling regulations appropriately. So in usual words they use the easy logic-- is the size above or below a special value-- and respectfully activate on or off.
Each viewport dimension-- such as Small, Medium and more has its own media query specified except for the Extra Small display dimension which in the latest alpha 6 release has been really applied widely and the
-xs-.col-xs-6.col-6The primary syntax
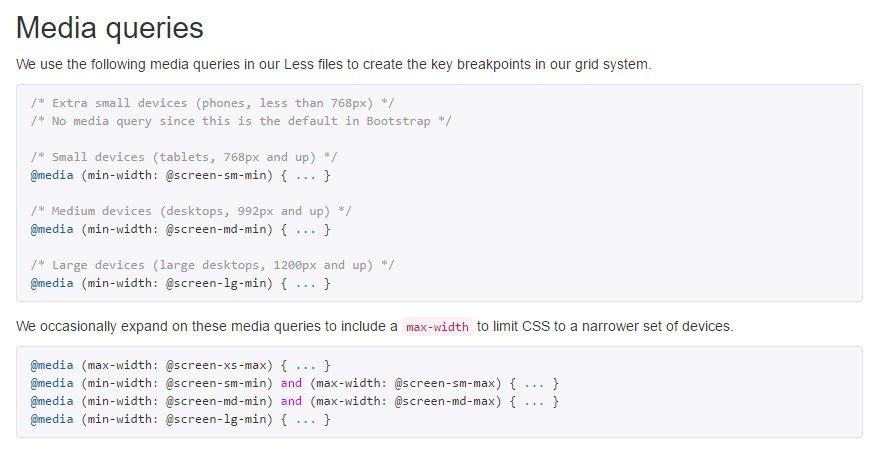
The standard syntax of the Bootstrap Media queries Grid Css inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more thing to keep in mind
Important thing to observe right here is that the breakpoint values for the several display screen dimensions vary through a single pixel baseding to the regulation which has been simply utilized like:
Small-sized screen dimensions -
( min-width: 576px)( max-width: 575px),Standard display dimensions -
( min-width: 768px)( max-width: 767px),Large size screen scale -
( min-width: 992px)( max-width: 591px),And Additional big screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is produced to be mobile first, we utilize a small number of media queries to create sensible breakpoints for styles and interfaces . These kinds of breakpoints are usually accordinged to minimal viewport sizes and allow us to adjust up components just as the viewport changes. ( useful content)
Bootstrap mainly utilizes the following media query ranges-- or breakpoints-- in source Sass files for arrangement, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce resource CSS in Sass, each media queries are definitely obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances work with media queries which go in the additional path (the given display screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single section of display scales employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display screen scale selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice once again-- there is certainly no
-xs-@mediaThis improvement is aspiring to lighten up both of these the Bootstrap 4's design sheets and us as developers considering that it follows the regular logic of the way responsive web content does the job accumulating after a specific point and along with the losing of the infix there really will be much less writing for us.
Examine a number of online video short training relating to Bootstrap media queries:
Connected topics:
Media queries main documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique