Bootstrap Radio Set
Introduction
In some cases the little aspects occur to be actually the highly necessary due to the fact that the full picture is definitely a whole incorporating several mini features enhanced and gathered in order to showcase and look as a well-oiled bright machine. These kinds of powerful phrases might seem a bit too much whenever it comes to create commands however if you just consider about it for a little bit there is only a single element allowing the website visitor to pick up one out of a couple provided opportunities. Therefore if you're possessing some forms using this sort of selections controls over your several web sites does this guarantee they will all look similar? And most importantly-- would you go for that?
Fortunately for us the current version of the absolute most popular mobile phone friendly system - Bootstrap 4 arrives entirely stuffed with a brilliant new method to the responsive activity of the Bootstrap Radio Toggle controls and what exactly is bright new for this version-- the so called customized form regulations-- a combination of predefined visual appeals you can surely simply involve and apply just to add in the so wanted these days range in the graphical demonstrations of pretty uninteresting form features. And so let's check it out how the radio buttons are made to be described and styled in Bootstrap 4. ( learn more here)
How to put into action the Bootstrap radio button:
In order to generate a radio button we first need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the location to specify in the event that you wish the radio control to first load as checked as soon as the page gets loaded. In the case that this is actually what you're after-- instead of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Input some examples
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons need you to manually bring in the
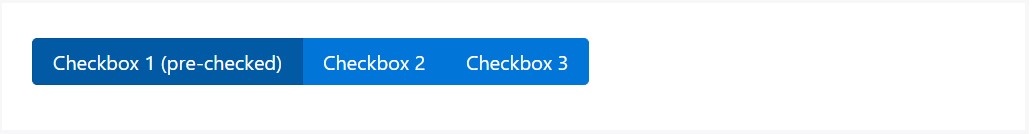
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
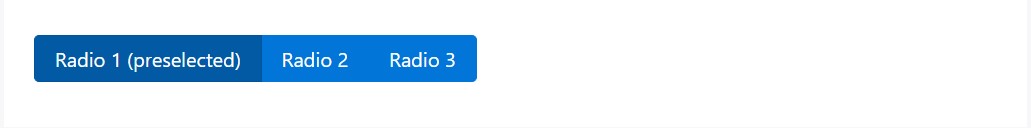
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
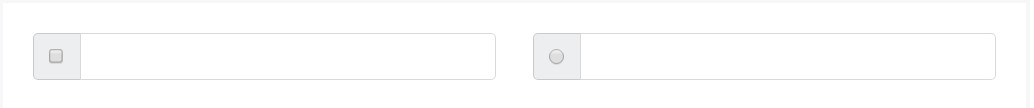
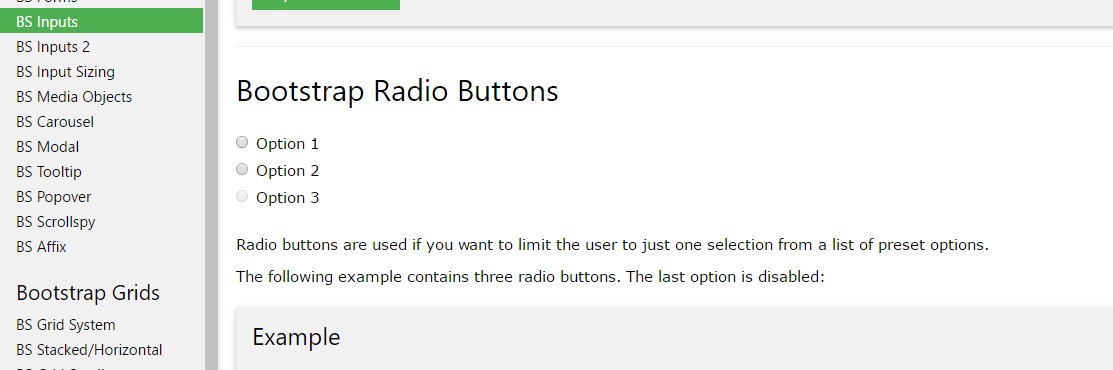
In the event we would like the user to pick only one of a set of selections, we can possibly use input components of the radio type. ( read this)
As soon as there is over one feature of this form by using the same value inside the name attribute, only one may be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the method the default radio tabs get defined and do a job along in Bootstrap 4-- right now everything you really need are some opportunities for the visitors to choose from.
Inspect a few video guide regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons approved documents

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling