Bootstrap Clearfix Class
Overview
Potential in our expression suggests and more desirable flexibility-- that's what's certainly never sufficient the moment we are actually designing the very next style for our brand-new project due to the fact that there regularly is a stunning appeal concept or even two of them we leave to try applying next time. However the feeling like something isn't very complete still remains as far as we look for a method effectively applying this great idea we had although the project was however being sketched on a notepad.That is actually the way in which a number of clever workarounds like the Bootstrap Clearfix Css get to life so as to generate probably not the most effective in all times yet still functioning services and really help us incorporate what we primarily were thought. (see page)
The way to put into action the Bootstrap Clearfix Working:
Usually just what Clearfix executes is resisting the zero height container difficulty as soon as it involves containing floated elements-- as an example-- in case you have only two components in a container one floated left and the other one - right and you wish to format the component containing them with a certain background colour without having the support of the clearfix plugin the entire workaround will finish with a thin line in the required background color happening over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin offered therefore to reach the desired final result directly from the mentioned above case study everything you require is simply employing the class
.clearfixAs an examples
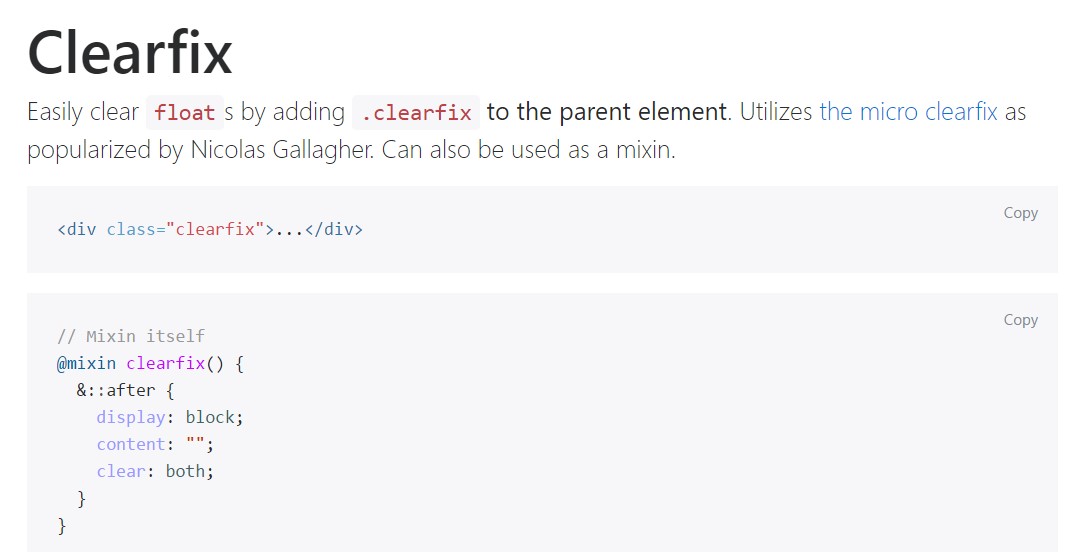
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
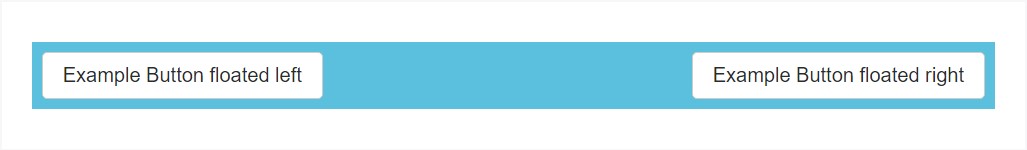
@include clearfix;The following example proves how the clearfix can possibly be employed. With no the clearfix the wrapping div would not span around the buttons which in turn would create a broken format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Possibilities
In newest edition of probably the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported however in time will very likely obtain less and much less employed and probably -- even abandoned considering that the dev team has decided making use of the flexbox format for much of the common page items-- it is actually a much more present day and strong technique for sizing, positioning and distributing a particular element's children without the need of floats and therefore-- the
.clearfixThis solution is bright new for the latest alpha 6 of Bootstrap 4 and could be considered relatively a strong step because it also means releasing the IE9 service for and optimal presentation of the pages designed on modern browsers only however as the modern technology evolvement moves this doesn't seem like a hidden concern in any way. Without a doubt there still be some instances when we will definitely also require the excellent classic float solutions therefore when we handle that-- we additionally have the
.clearfixConclusions
So right now you know just what the # within Bootstrap 4 indicate-- do have it in thoughts the moment you experience unforeseen visual appeal of some wrappers providing floated elements but the best thing to execute is in fact paying com time having a glance at the way the new star in town-- flexbox makes the things performed given that it supplies a selection of pretty neat and very easy style sollutions to make our pages to the very next level.
Inspect some online video information about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main records

Understanding Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes