Bootstrap Header Class
Overview
Like in set files the header is just one of the more crucial parts of the webpages we build and obtain to apply every day. It safely and securely holds the most necessary information about the identification of the company or individual behind the webpage itself and the essence of the entire site-- its navigating system which in turn together with the Bootstrap Header Form itself should really be thought and design in this kind of technique that a website visitor in a hurry or not actually realising what way to see simply just take a look at and identify the required information. This is the optimal scenario-- in the real world getting as near as feasible to this look and disruptive behavior additionally proceeds given that we nearly each time have some project special limits to think of. Additionally as opposed to the written documentations on the planet of cyberspace we should always remember the assortment of possible devices on which our webpages could actually get exhibited-- we ought to guarantee their responsive behavior or else to puts it simply-- make certain they will demonstrate most effective at any display size achievable.
And so let's take a look and observe just how a navbar gets built in Bootstrap 4. ( useful content)
Ways to use the Bootstrap Header Class:
First off for you to make a page header or given that it gets referred to in the framework-- a navbar-- we require to wrap the entire item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent feature we need to start by setting a button element that shall be operated to reveal the collapsed material on a smaller display screen sizes-- to complete that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental element-- producing the collapsible container for the main internet site navigating-- to do it create an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
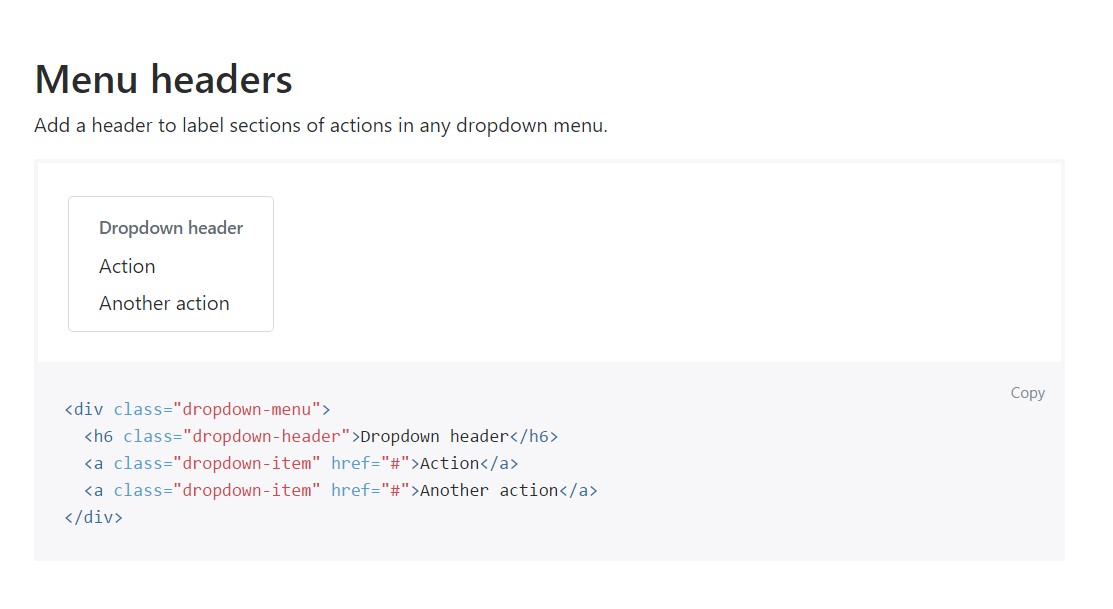
Provide a header to label sections of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More capabilities
One other new item for this version is the possibility to insert an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it involves the header items in current Bootstrap 4 edition this is being actually cared for with the included Collapse plugin and several site navigation special web content classes-- a few of them designed especially for maintaining your product's uniqueness and various other-- to create confident the real web page navigational system will show best collapsing in a mobile phone style menu when a indicated viewport size is achieved.
Take a look at a number of online video guide about Bootstrap Header
Related topics:
Bootstrap Header: official documentation

Bootstrap Header tutorial

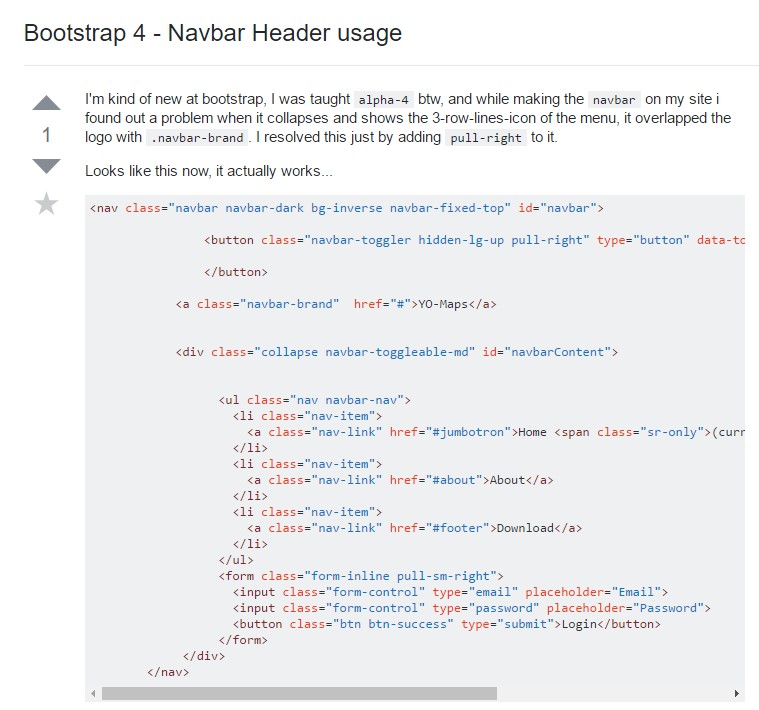
Bootstrap 4 - Navbar Header utilisation