Bootstrap Table Tutorial
Overview
Tables are present in almost all applications (web, desktop or mobile application) and they are a important element in providing data to the final user. The HTML tables are really used to present material in framework way like rows and columns . With using Bootstrap 4 framework you are capable to easily enhance the appeal of the table.
Today, with the significance that the user interface has, realising exactly how to increase the appeal of a Bootstrap table becomes as relevant as it is. In this situation, one of the technologies that have become reference is Bootstrap. This front-end framework, along with a lot of other features , provides a number of functions for styling and enhancing the presentation of different elements, such as tables.
Main table in Bootstrap
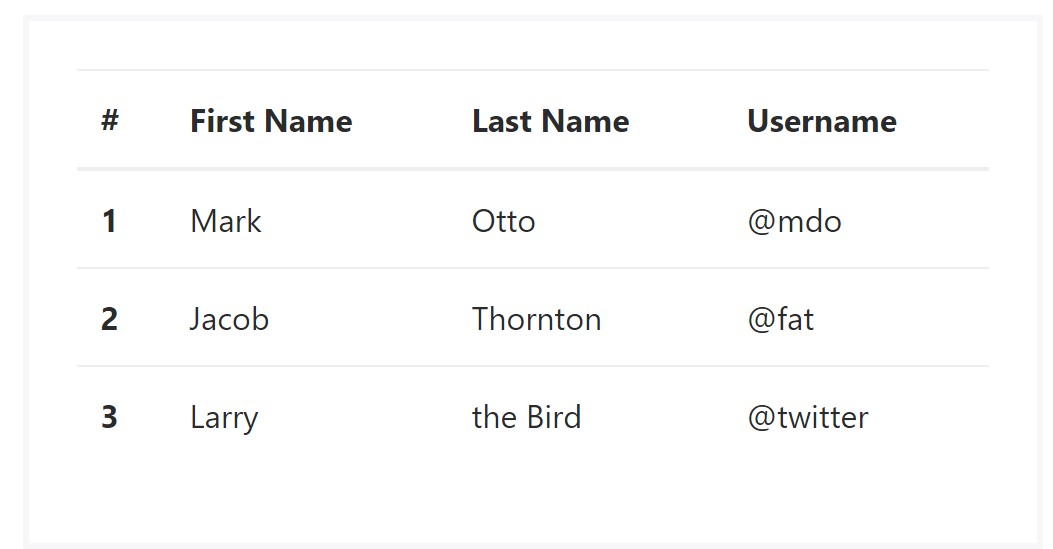
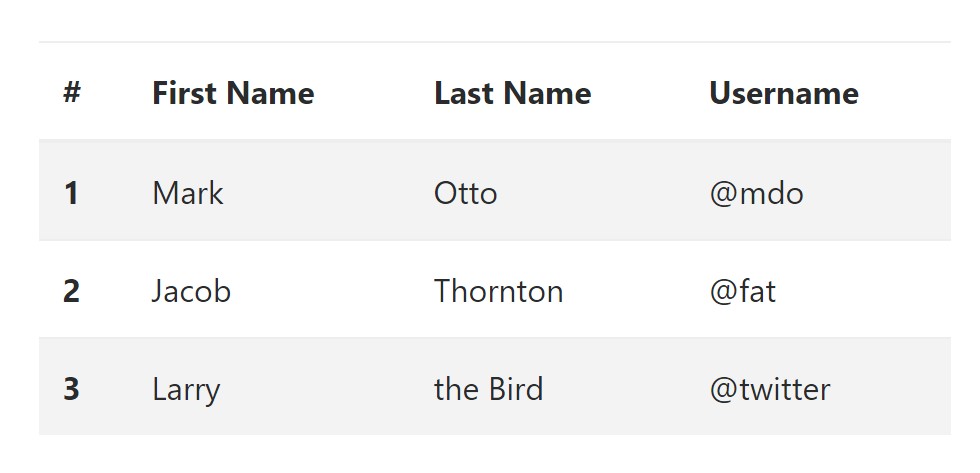
To design a table using Bootstrap, just simply add in the table class to the
<table><table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Inverse tables.
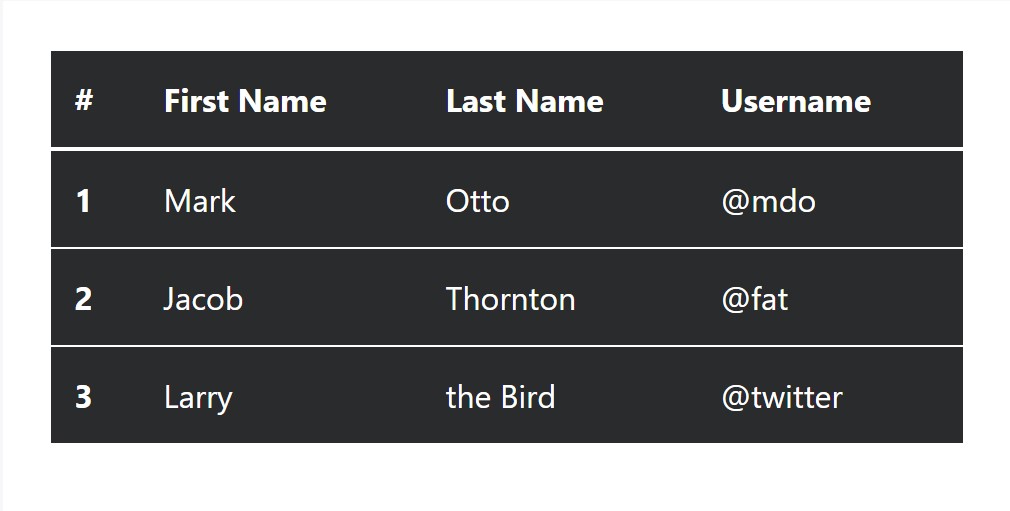
Among the fresh tables in Bootsrap 4 is the inverse tables. Class
.table-inverse
<table class="table table-inverse">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Special classes
For tables there are additionally some classes that make it possible for you to add other styles to a table ( read here), they are:
●
table-striped●
table-bordered●
table-hover●
table-condensedTo apply all of these styles, just simply add in the chosen classes to the: <table>: <table class="table table-striped table-bordered table-condensed table-hover">
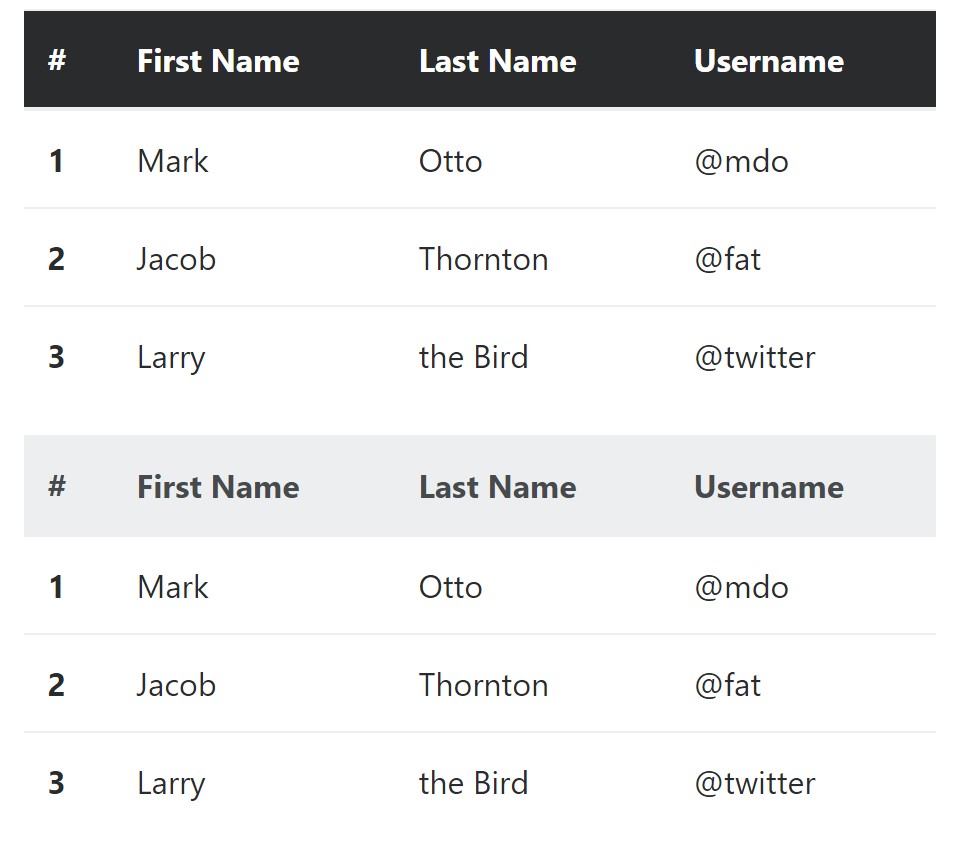
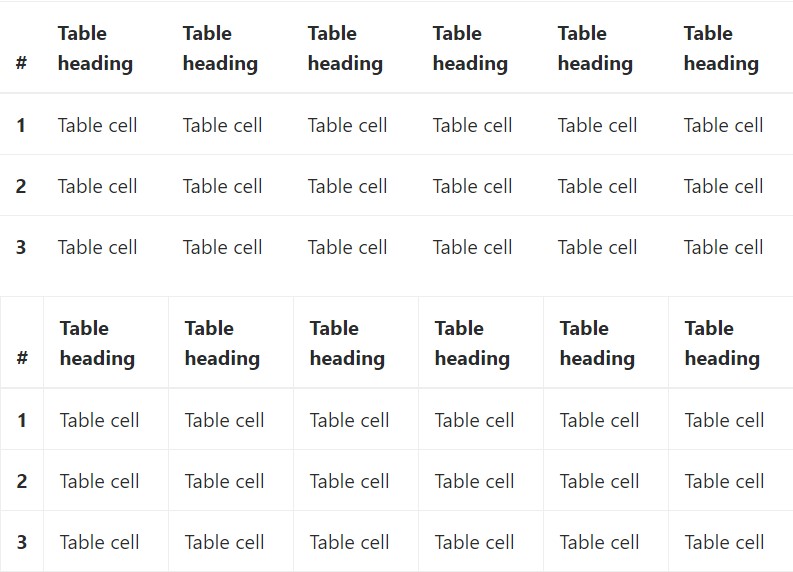
Table head possibilities
Just like default and inverted tables, use one of two modifier classes to make
<thead>
<table class="table">
<thead class="thead-inverse">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-default">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Striped rows
Zebra-like stripes can be added with the
.table-striped
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
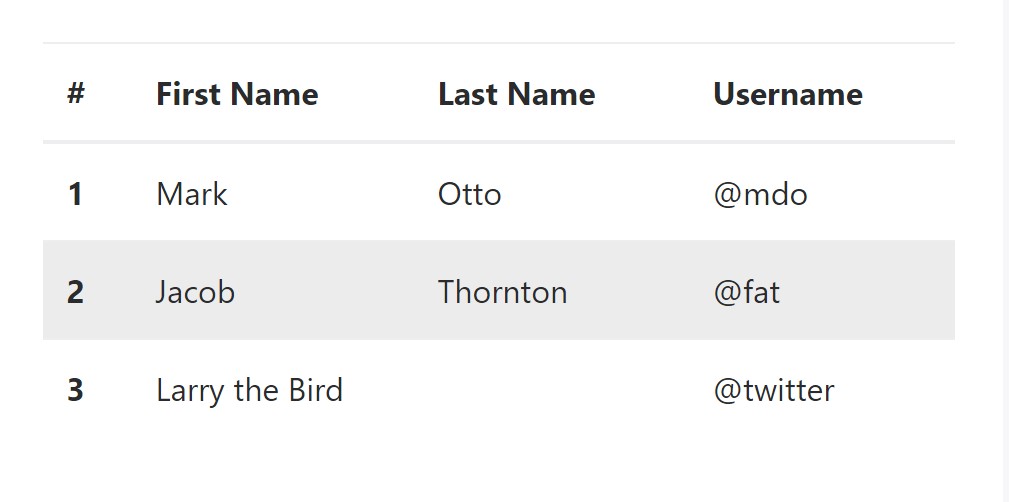
</table>Hover Rows
To generate a hover side effect in the rows of your table add the
.table-hover
<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
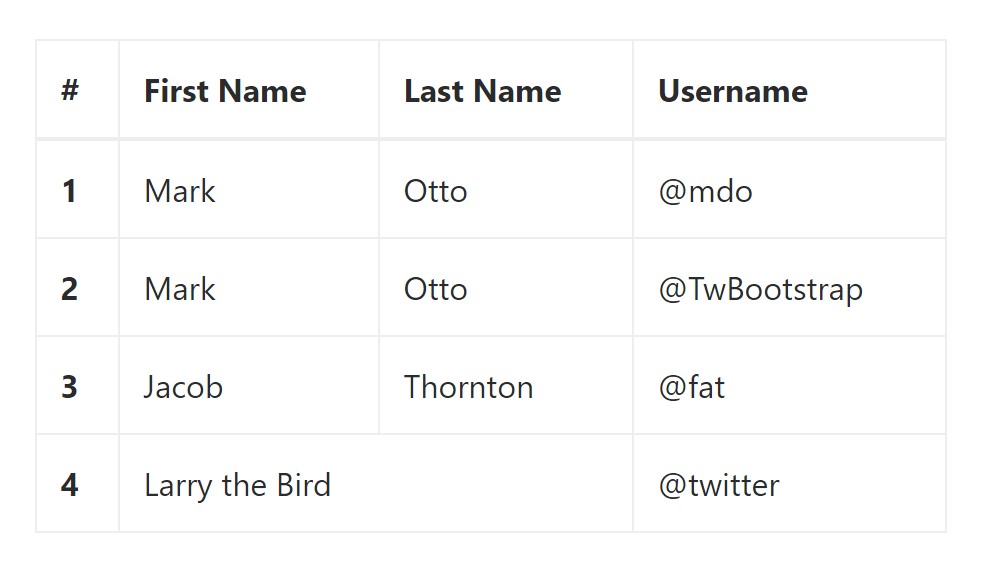
</table>Bordered Table
You can put in the borders on each and every table slide and a cell by having the
.table-bordered
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
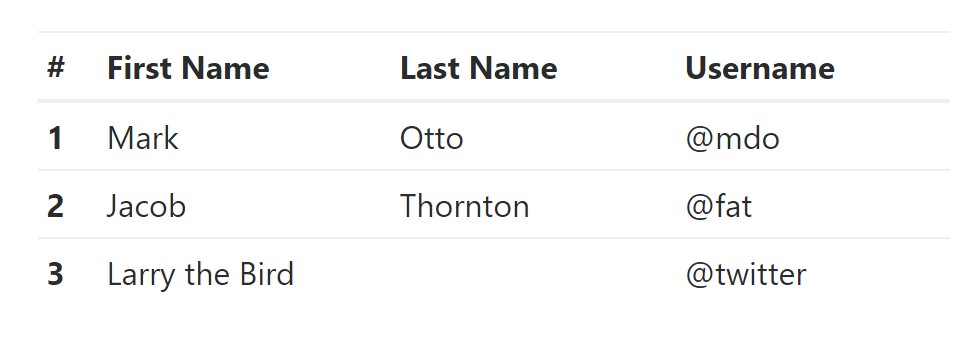
</table>Short Table
In case you desire to make your table much more small - on that occasion you are able to cut cell padding in half using this class:
.table-condensedTake note that, while Bootstrap 4 uses
.table-sm.table-condensed
<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
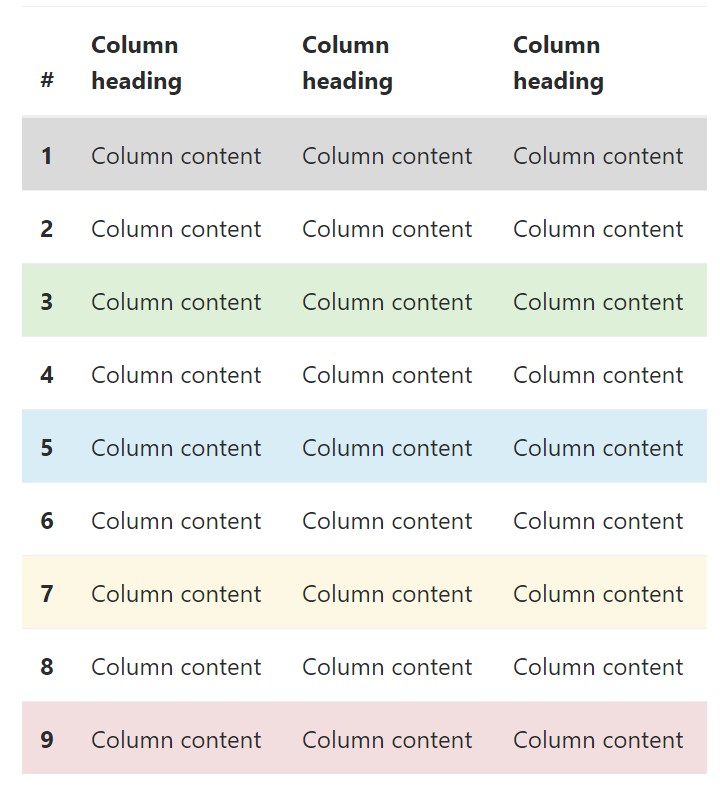
</table>Contextual Classes of Bootstrap Table Themes
Use the contextual classes to color a table cells (
<td><tr>
<!-- On rows -->
<tr class="table-active">...</tr>
<tr class="table-success">...</tr>
<tr class="table-warning">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="table-active">...</td>
<td class="table-success">...</td>
<td class="table-warning">...</td>
<td class="table-danger">...</td>
<td class="table-info">...</td>
</tr>Changing the rows of a table Bootstrap 3 does not make use of the
.table-.active.table-active● active: Adds the focus coloring to the table row or table cell
● success: Indicates a successful or positive action
● info: Indicates a neutral information change or action
● warning: Displays a notice that you might need attention
● danger: Signifies a dangerous or potentially negative action
Responsive Tables
To create a responsive table - use the
.table-responsive
Bootstrap 4 allows you to add the
.table-responsiveTake a look at a couple of youtube video information relating to Bootstrap 4 tables
Linked topics:
Bootstrap Table Responsive
__
W3schools:Bootstrap table tutorial

Bootstrap Tables Lecture