Bootstrap Select Tab
Overview
Bootstrap is one of the most well-known framework for establishing completely responsive internet sites for the certain couple of years now and it becomes more and more valuable, simple and very well thought with each and every brand-new edition aiming to maintain contact with the web design trends and website designer's requirements. The fresh Bootstrap 4 version is actually speedier and simpler to use compared to its predecessor that developed into the complete ideal in cases where it concerns mobile friendly. It is though still simply just a great idea set of designating rules and classes and not a magic stick efficient in delivering pretty much everything a web site creator could really visualise or a site visitor might actually require-- no framework might ever carry out that. ( additional reading)
That is actually why in time different plugins become designed in order to fill the small gaps completing the requirement of specific appeal and activity with this rare instances while the main system simply cannot perform the job. This truly is a good approach due to the fact that usually we just feature the key framework information for ideal visual appeal and functionality and the plugins appear and get loaded simply by internet browser only if really needed delivering the effective web server load and speed for our pages.
Over here we're planning to take a peek at one of those plugins-- the Bootstrap Select Dropdown. It delivers a great growth to the default
<select>The ways to work with the Bootstrap Select CSS Plugin:
The page you can get it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply a bot you are able to locate the CDN web links just in case you make a decision not to self-host. Right after you have actually related it inside your web page you are able to quickly receive use of it selecting the class
.selectpicker<select>You can certainly single out the practical options inside of the dropdown menu in a several groups-- just cover the
<option><optgroup>label= “ “A couple of solutions could be chosen at the same time-- a thick arrives near the ones you need to have inside of the webpage-- in the case that you want this kind of behaviour just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional great capability is incorporating a helpful search box on the peak of the dropdown-- through this in the event of a definitely vast list of solutions the visitor can easily narrow the list down by simply just inputting a number of letters of the name of the desired one-- the list automatically gets filtered. To receive his features you have to assign the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a several easy examples to provide you the whole impact exactly how you can surely get the things handled-- typically, by just adding a handful of words for custom attributes to the
.selectpickerCheck a few video clip tutorials about Bootstrap Select Value plugin:
Connected topics:
An example of the select menu

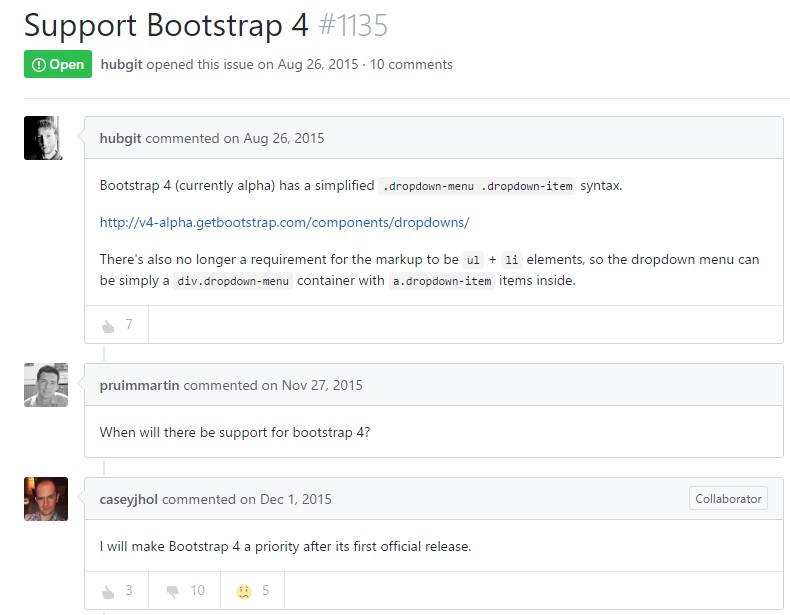
Select plugin issue

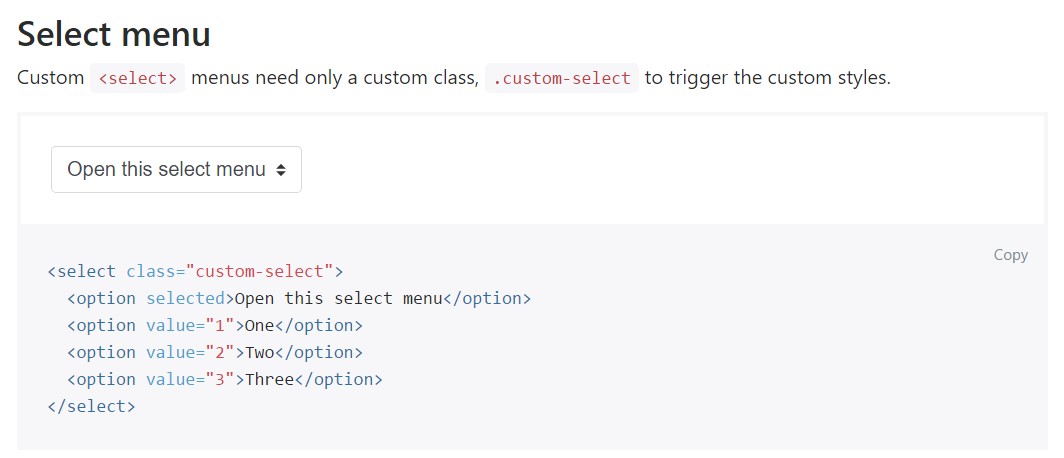
Basic usage of the select plugin