Bootstrap List Class
Intro
List group is a impressive and useful component which is discovered in Bootstrap 4. The element is operated for showing a chain or 'list' content. The list group things can be modified and enhanced to maintain practically any type of web content just within together with a variety of features attainable for customization inside of the list in itself. These list groups can as well be utilized for site navigation along with the use of the right modifier class.
In Bootstrap 4, the Bootstrap List Item is a element which styles the unordered lists in a special approach considering that it paves the way for producing custom-made content within complex lists without any having to concerned about the presentation difficulty ( considering that the language deals with that by itself). ( recommended reading)
Opportunities of Bootstrap List Css:
Shown here are the features which are attainable within the list group element with Bootstrap 4:
• Unordered list: Probably the most essential type of list group which you can produce in Bootstrap 4 is an unordered list that has a number of objects using the effective classes. You have the ability to built upon it by using the other solutions which are available in the component.
• Active pieces: You can surely focus on the current active selection with just simply bring in the
.active.list-group-item• Disabled pieces: You can easily as well de-highlight a list piece making it come out as though it has been certainly disabled. You just have to add in the
.disabled.list-group-item• Urls and Buttons: With help from the buttons tag, you are able to easily set up an actionable element inside the Bootstrap List Template which in turn means that you are going to be able to provide hover, active, and disabled states to these kinds of things with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other nifty element that belongs to the list group component that helps you to design each list element along with a specific color and background. These are especially practical for emphasize specific objects or categorizing all of them according to color-'s code.
• Badges: You are able to in addition incorporate badges to a list object to demonstrate the unread counts, activity on the item, and make it possible for additional active elements via making use of additional services. ( useful source)
Let us take a look at a couple of examples
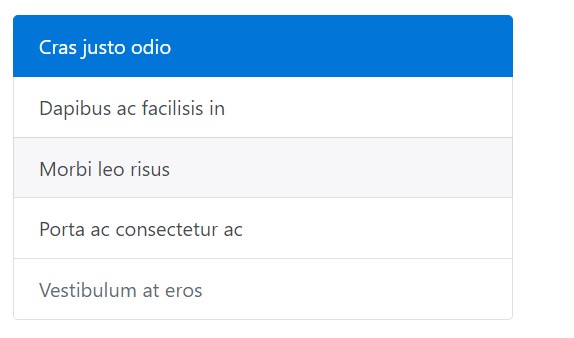
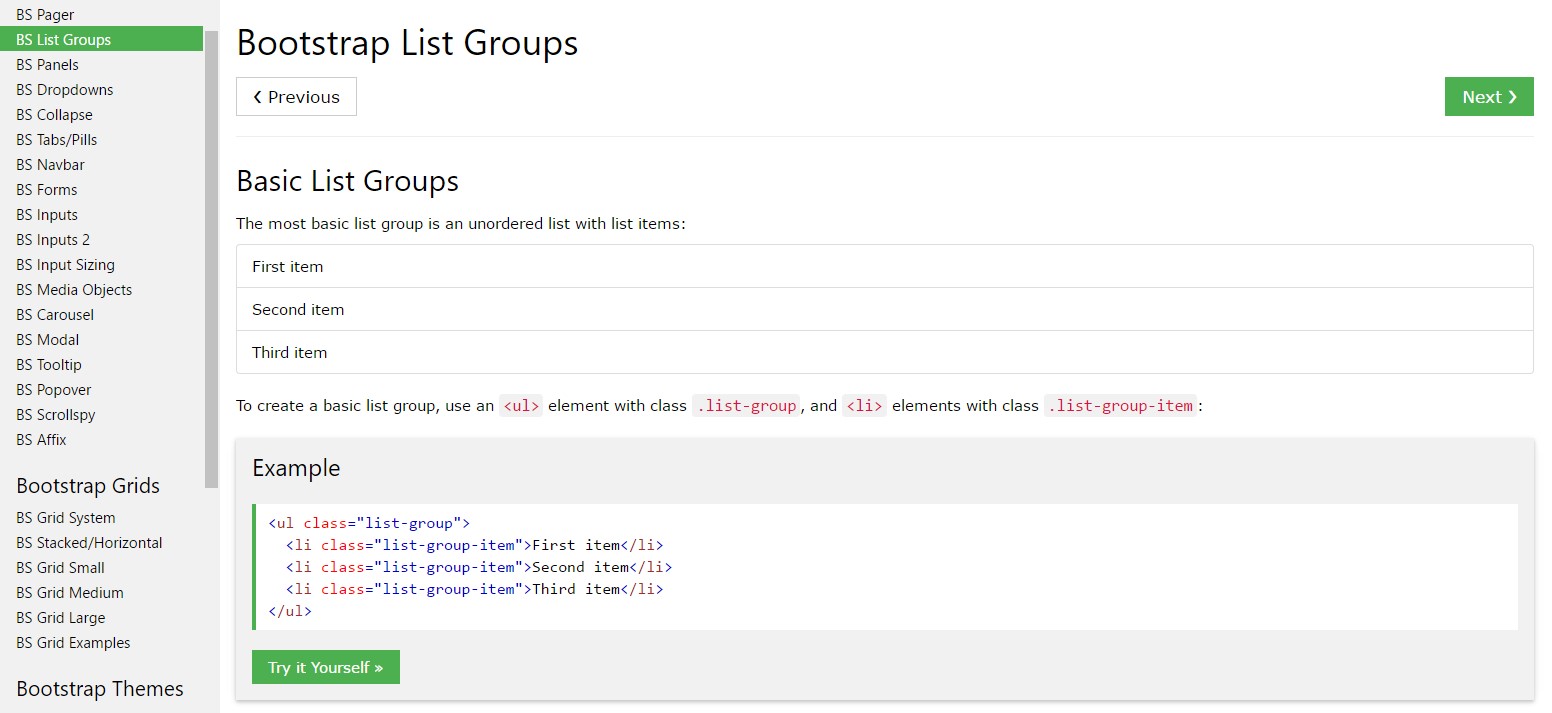
Standard example
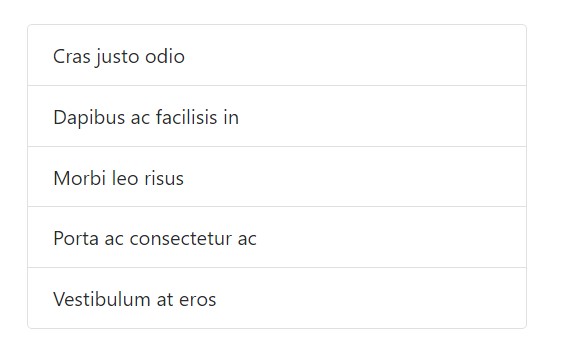
Easily the most essential list group is an unordered list together with list items and the proper classes. Build on it using the options that come next, alternatively utilizing your own CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
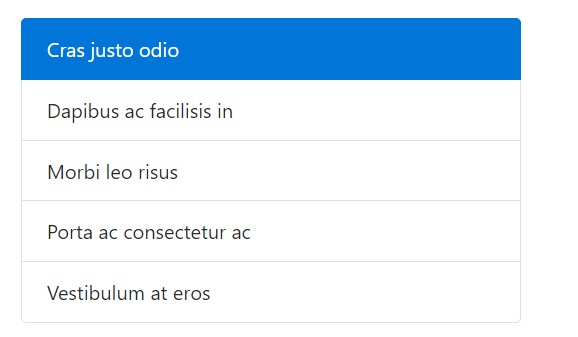
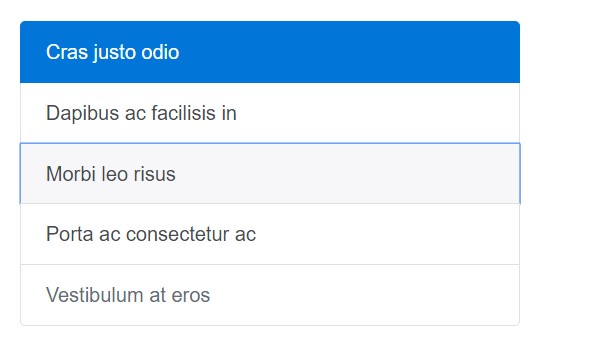
</ul>Active things
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
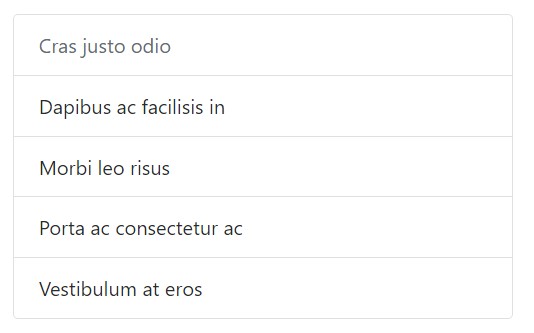
</ul>Disabled elements
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Employ
<a><button>.list-group-item-action<li><div>Ensure to not use the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
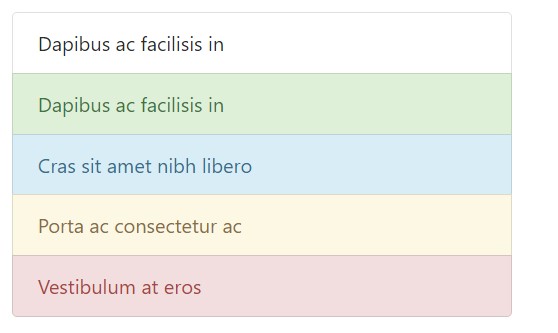
</div>Contextual classes
Use contextual classes to form list objects together with a stateful background and also color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
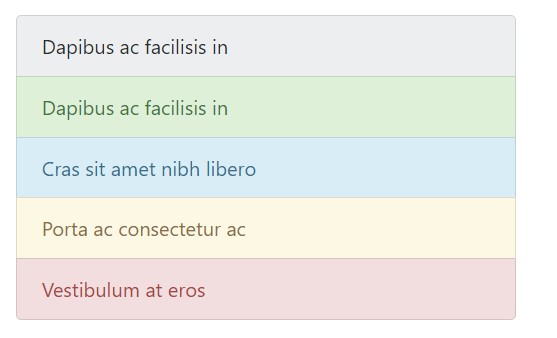
</ul>Contextual classes as well operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive technologies.
Utilizing coloration to add signifying just provides a graphical sign, which will definitely not be shown to users of assistive technological innovations -- like display screen readers. Ensure that information shown through the different colors is either evident from the content itself (e.g. the visible words), or is incorporated via alternative methods, such as supplementary text covered up by having the
.sr-onlyUsing badges
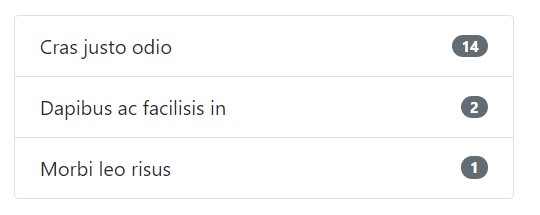
Provide badges to any sort of list group piece to show unread sums, activity, and a lot more with help from several utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
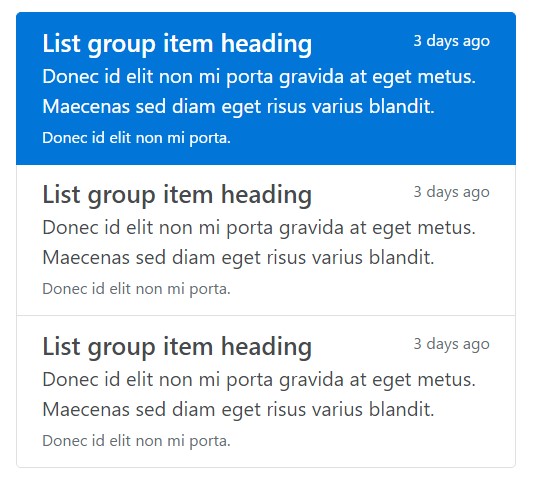
</ul>Custom made content
Put in almost any kind of HTML within, even for related list groups such as the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a helpful and powerful component in Bootstrap 4 that makes it possible for you to set up an unordered list even more organised, interactive, and responsive without any risking on the appearance or else layout of the list things themselves.
Look at a few video clip information about Bootstrap list:
Linked topics:
Bootstrap list formal documentation

Bootstrap list training

Bootstrap list issue