Bootstrap Image Placeholder
Introduction
Pick your pics in to responsive behaviour (so they not under any condition transform into larger than their parent features) and bring in lightweight designs to them-- all via classes.
No matter exactly how powerful is the text message display inside of our web pages no doubt we want a few as effective pictures to back it up helping make the content actually glow. And due to the fact that we are definitely in the mobile gadgets age we likewise really need those illustrations working out correctly to feature finest with any sort of display screen size due to the fact that nobody enjoys pinching and panning around to become able to effectively find exactly what a Bootstrap Image Placeholder stands up to show.
The people on the side of the Bootstrap framework are completely conscious of that and directly from its start some of the most famous responsive framework has been delivering effective and very easy devices for best visual appeal as well as responsive behavior of our picture components. Here is ways in which it work out in the current version. ( additional reading)
Differences and changes
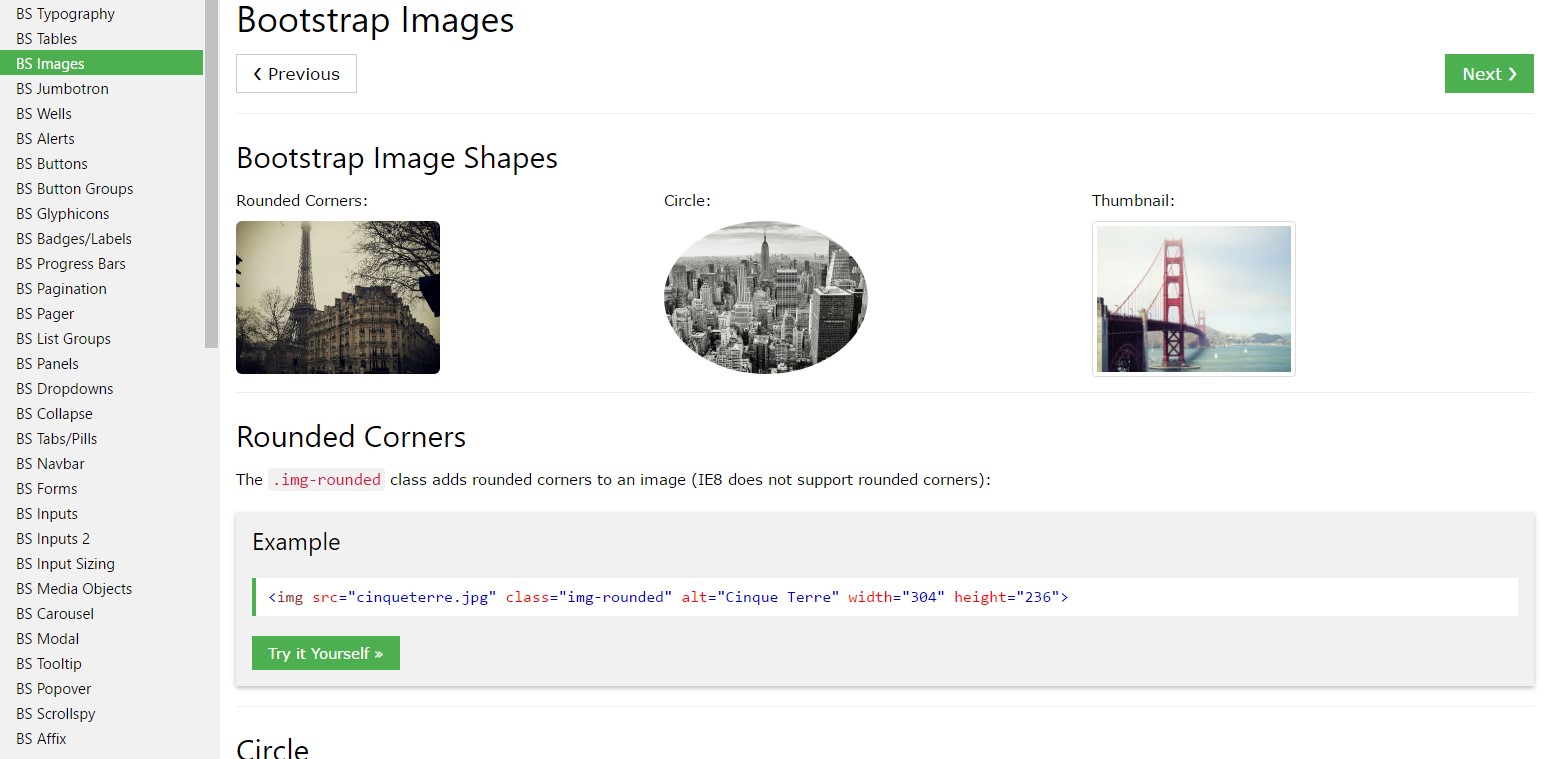
Unlike its predecessor Bootstrap 3 the fourth edition employs the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to additionally make use of the predefined styling classes establishing a certain picture oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are produced responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics having
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Whenever it goes to arrangement you may take advantage of a number of really efficient tools such as the responsive float supporters, text arrangement utilities and the
.m-x. autoThe responsive float devices could be used to position an responsive illustration floating right or left as well as improve this positioning depending on the dimensions of the present viewport.
This particular classes have used a few modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images in Bootstrap 3 used to take place employing the
.center-block.m-x. auto.d-blockAlign pics by having the helper float classes or text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the message placement utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that is simply the way you can easily include simply just a handful of easy classes in order to get from standard images a responsive ones with the most recent build of the most preferred framework for producing mobile friendly web pages. Right now all that is certainly left for you is getting the best ones.
Inspect a few video clip guide relating to Bootstrap Images:
Linked topics:
Bootstrap images formal records

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.