Bootstrap Columns Tutorial
Intro
In the recent few years and without a doubt the upcoming ones to come the entire world of world wide web spread more and even more extensively across each and every kinds of devices in this way these days nearly fifty percent of the views of the webpages on the internet are done not on desktop computer and notebook display screens yet from numerous mobile devices with each and every types of small display screen sizes. In this way in the event that a page will not display effectively-- saying to resize and systematically get its own most ideal fit on the gadget used its possibly will get searched away to be removed and replaced by a mobile phone friendly web page featuring comparable product or service.
Aside from that-- the indexing engines like Google operate the so called mobile-friendly test and demonstrate far down your webpages in the search results. This pushing down is even further supposing that the search is executed by a mobile phone-- the internet search engines look upon this particular issue quite seriously. Hence not providing a mobile friendly web page almost means not possessing a page anyway.
Tips on how to apply the Bootstrap Columns Mobile:
Although just what actually a page occurring responsive means-- commonly-- fitting all width of the screen that becomes showcased on introducing the elements in clear and practical way at any scale. To care for this the Bootstrap framework employs so called breakpoints and columns . In a couple of words the breakpoints are predefined display screen widths at which a transformation goes on and the Bootstrap Columns Table get transposed to simply fit more appropriate. The earlier version employed 4 breakpoints and the absolute most recent Bootstrap 4 system presents one added so they get actually five. Here they are along with the maximum value they expand to. The exact boundary number itself belongs to the following display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More recommendations
The horizontal zone in Bootstrap 4 system gets presented into 12 components identical in width-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto layout columns
Incorporate breakpoint-specific column classes for equal-width columns. Add any range of unit-less classes for every breakpoint you need and every Bootstrap Columns Grid will certainly be the equal width.
Identical width
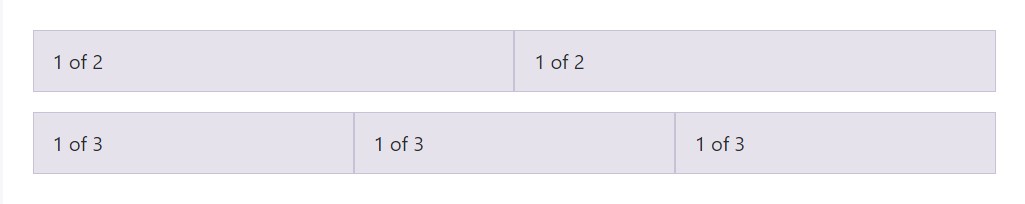
As an example, below are two grid designs that used on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
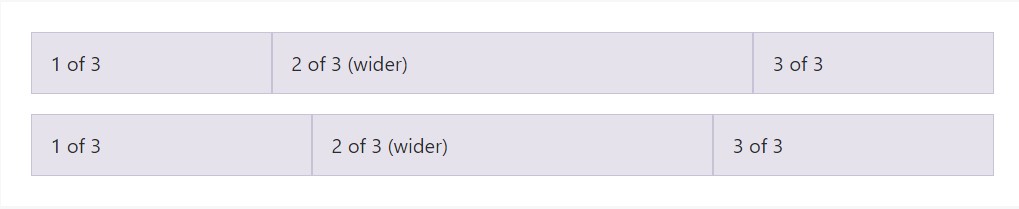
Auto-layout for flexbox grid columns likewise shows you may establish the width of one column and the others will immediately resize about it. You may possibly employ predefined grid classes (as shown here), grid mixins, or possibly inline widths. Keep in mind that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
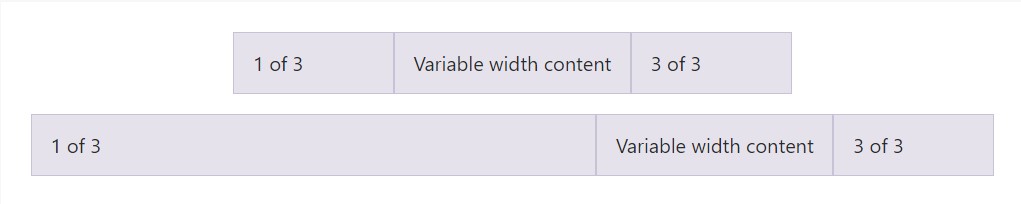
</div>Variable size information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
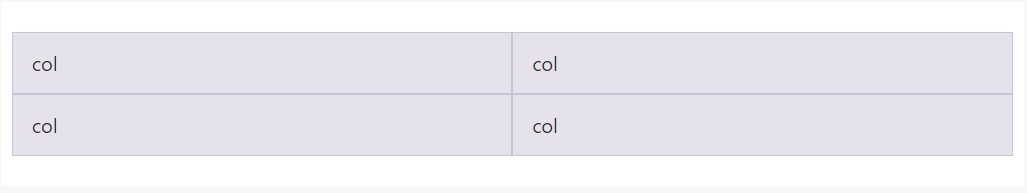
</div>Identical size multi-row
Create equal-width columns which go across multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new detail
Another new thing with the latest Alpha 6 build of Bootstrap 4 is in case that you provide simply a couple of
.col-~ some number here ~Conclusions
And so presently you realize how the column components form the structure and responsive behavior of the Bootstrap framework and everything that is certainly left for you is generating something really awesome with them.
Inspect a number of video short training relating to Bootstrap columns
Connected topics:
Bootstrap columns main documents

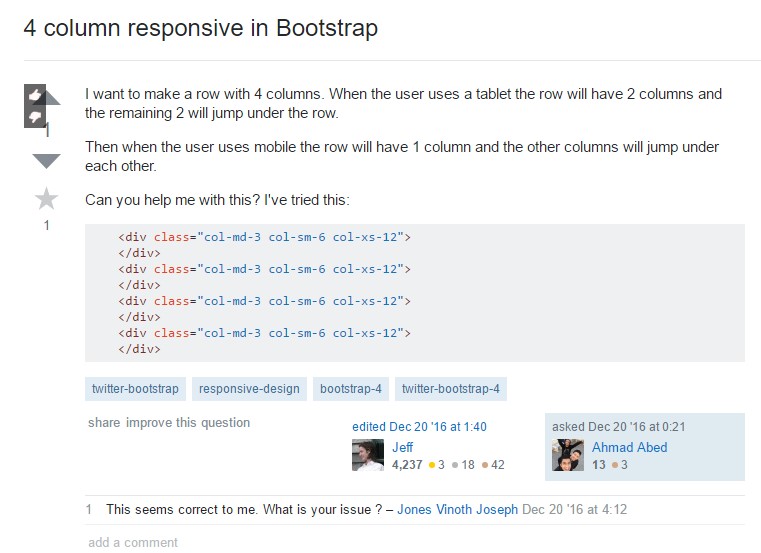
Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns