Bootstrap Checkbox Position
Introduction
In some cases the elementary features may possibly become very necessary-- specifically the moment you get to need them. As an example how do your website visitors connect with the pages you generate stating a basic Boolean action-- simply yes or no regarding a number of the issues you require to request, how they do agree to the conditions and terms or maybe line up a handful of the possible options they might possess. We usually surpass this with no paying a lot of an attention to the element liable for these types of activities yet the Bootstrap Checkbox Style is certainly a really serious element-- one our forms cannot in fact perform without.
Inside the most recent fourth edition of the Bootstrap framework we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputExactly how to put into action the Bootstrap checkbox:
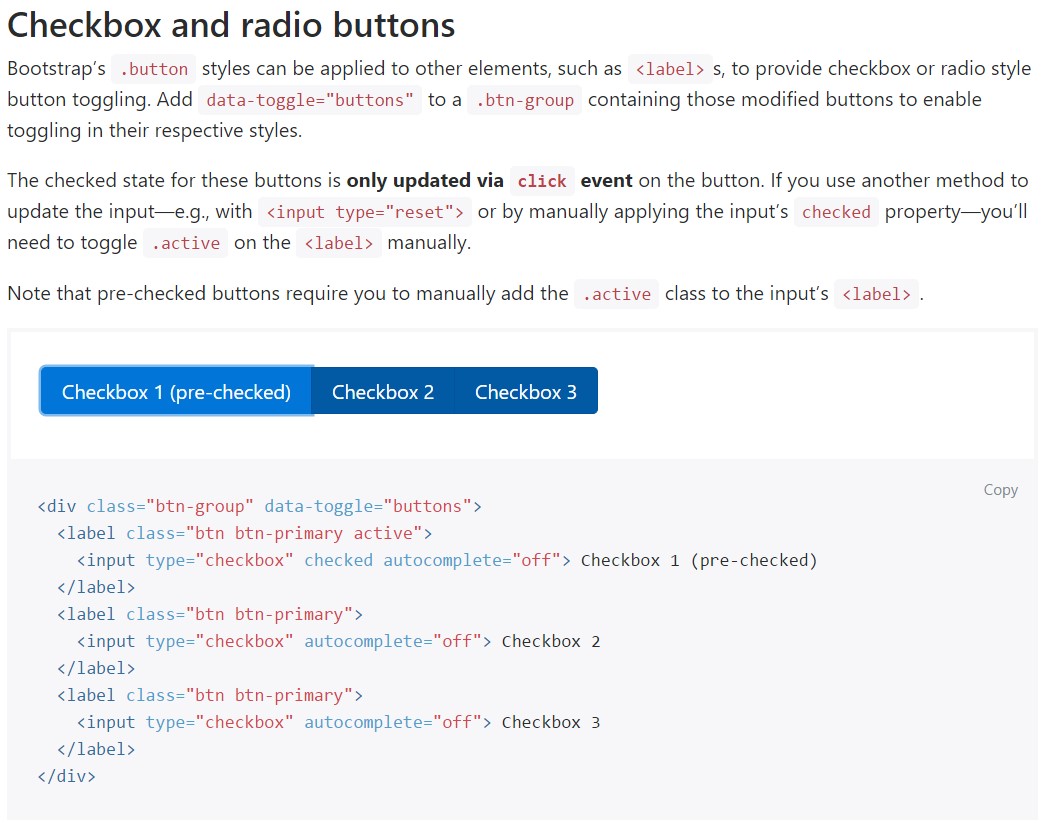
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we need the checkboxes to take place inside our forms without the customer truly having the capacity to get any sort of action selecting them-- that's where the disabled option shows up.
To disable properly a checkbox in Bootstrap 4 applying the common HTML attribute
disabledIn the case that you appreciate the tip and actually really want to work on this you must assign the
.disabled.form-checkOne other case
If utilizing checkboxes, wrap them in a
<label>.custom-control.custom-checkboxEmploy
.custom-control-input<input>In addition utilize two
<span>.custom-control-indicator.custom-control-description
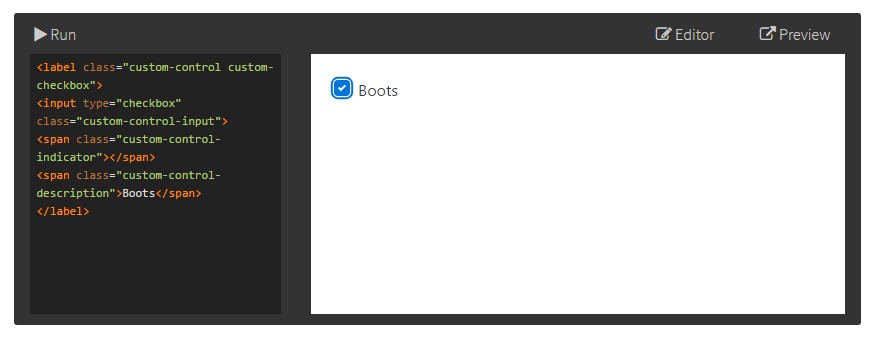
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox State forms
Default radios and checkboxes are developed upon with the assistance of
.form-checkThe disabled class will additionally lighten the message color tone to help specify the input's state.
A brand-new thing for the Bootstrap version 4 system is the launch of the so called custom-made form features. These are actually the identical components we are used to in usefulness though styled way more appealing and in the Bootstrap means. Using them you can surely bring in certain taste as well as style to your information by simply selecting a handful of supplemental classes to the controls you feature in your forms.
For you to apply custom made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's pretty much all you require to handle in order to include a checkbox element inside your Bootstrap 4 powered web site and add some custom flavor to it bring in it a stylish appearances. Right now everything you need to do is repeat the practice before you've inspected every one of the checkboxes desired are actually on the web page.
Look at a few youtube video guide relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox main documentation

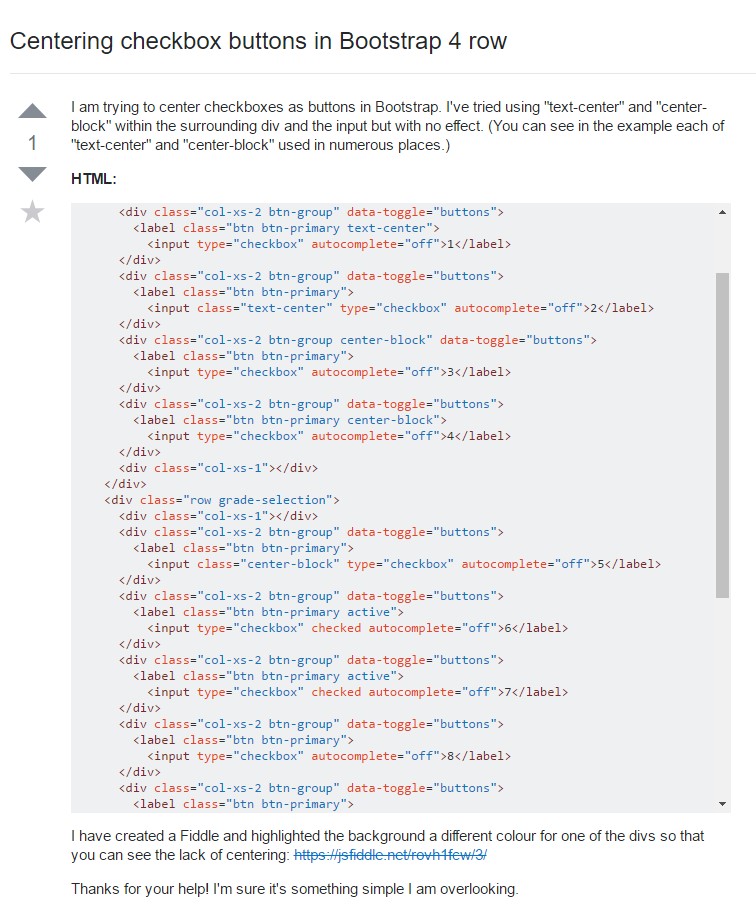
Centering checkbox buttons in Bootstrap 4 row

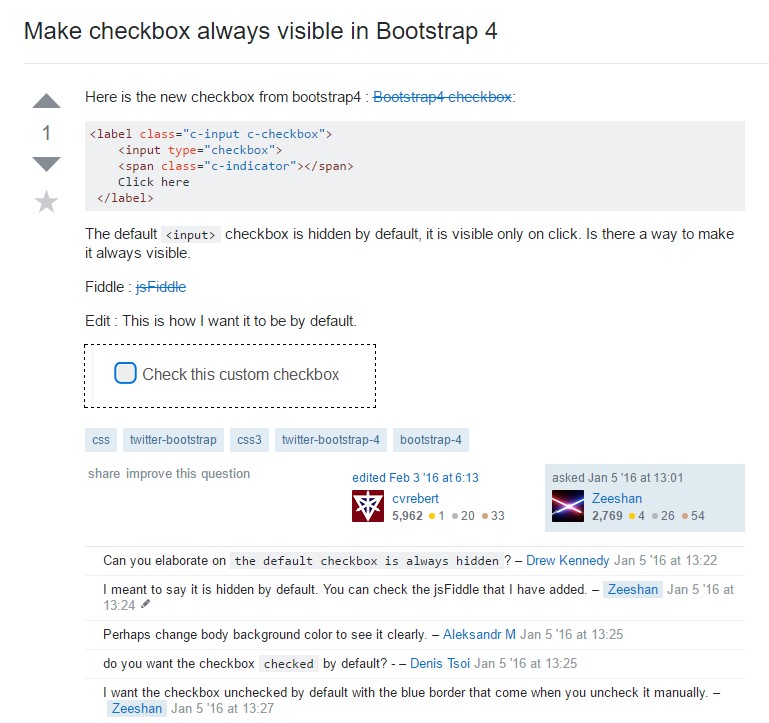
Make checkbox always visible in Bootstrap 4