Bootstrap Grid HTML
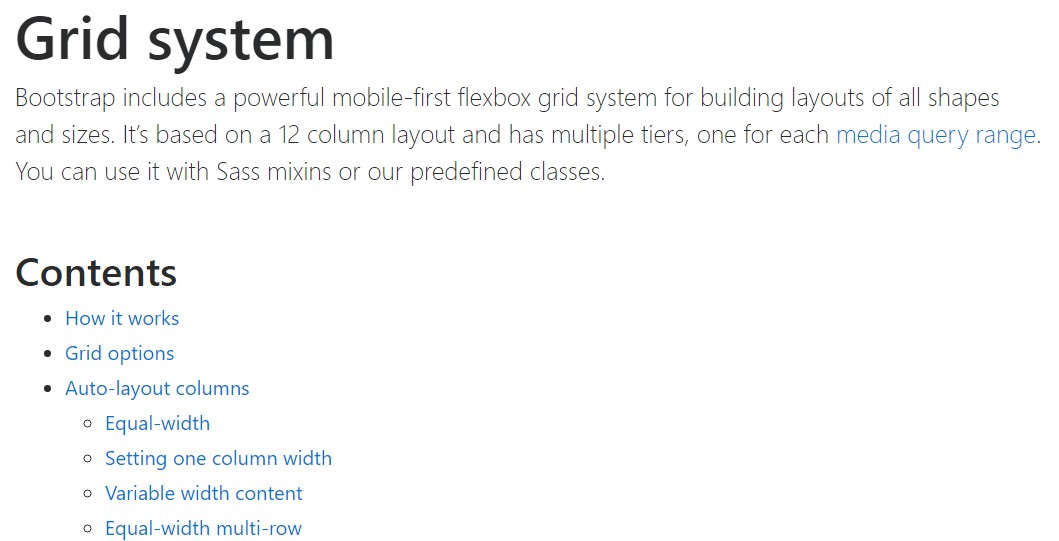
Overview
Bootstrap provides a great mobile-first flexbox grid structure for creating designs of any scales and contours . It is actually based upon a 12 column design and has many different tiers, one for each media query range. You can easily work with it along with Sass mixins or else of the predefined classes.
The most required component of the Bootstrap framework allowing us to develop responsive website page interactively changing to always suit the width of the display screen they become featured on continue to looking beautifully is the so called grid structure. What it basically does is providing us the opportunity of making tricky layouts merging row and a specific number of column features held in it. Visualize that the visible width of the display screen is parted in twelve identical components vertically.
The best way to work with the Bootstrap grid:
Bootstrap Grid CSS employs a number of rows, containers, and columns to layout and also align content. It's developed using flexbox and is completely responsive. Below is an illustration and an in-depth take a look at exactly how the grid comes together.
The mentioned above illustration produces three equal-width columns on small-sized, middle, large, and also extra large gadgets utilizing our predefined grid classes. All those columns are centralized in the page with the parent
.containerHere's the particular way it operates:
- Containers present a solution to center your site's items. Apply
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are definitely lined up effectively. We work with the negative margin method regarding
.row- Material has to be put within columns, also just columns may be immediate children of rows.
- Due to flexbox, grid columns without any a fixed width will by default layout with identical widths. For example, four instances of
.col-sm- Column classes reveal the amount of columns you 'd like to utilize removed from the potential 12 per row. { Therefore, on the occasion that you really want three equal-width columns, you can absolutely apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, normal, large, and extra huge.
- Grid tiers are based upon minimal widths, signifying they put on that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes or Sass mixins for additional semantic markup.
Understand the limitations plus failures around flexbox, like the incapability to apply several HTML elements as flex containers.
Appears to be awesome? Excellent, let us move on to seeing everything during an example. ( read more here)
Bootstrap Grid HTML solutions
Typically the column classes are really something like that
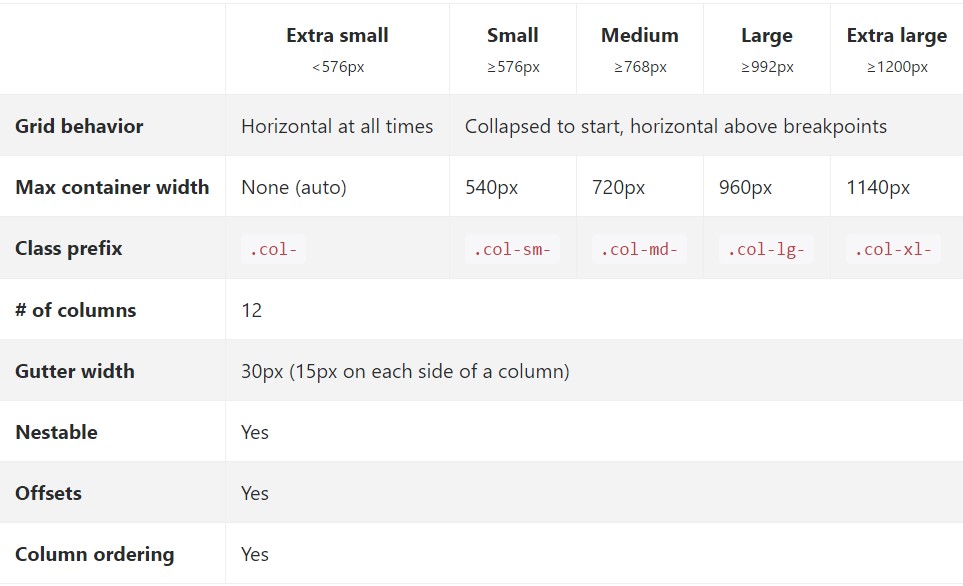
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes to the Bootstrap Grid Template sizings-- all the workable widths of the viewport (or the visible part on the screen) have been actually parted in five ranges just as comes after:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap utilizes
emrempxSee how components of the Bootstrap grid system perform around various tools having a functional table.

The different and brand new from Bootstrap 3 here is one special width range-- 34em-- 48em being simply designated to the
xsEach of the components designated utilizing a specific viewport width and columns preserve its size in width for this viewport and all above it. The moment the width of the screen goes less than the specified viewport size the features stack over one another filling the whole width of the view .
You may additionally designate an offset to an aspect by means of a pointed out quantity of columns in a specific screen scale and in excess of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of details to take into consideration whenever constructing the markup-- the grids featuring columns and rows have to be inserted inside a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto layout columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for each and every breakpoint you need to have and each column will definitely be the equal width.
Identical width
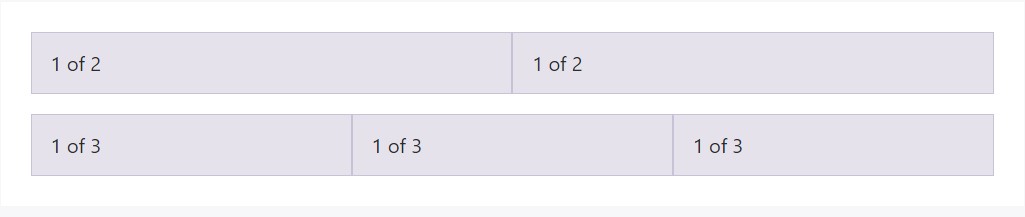
For instance, below are two grid styles that put on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
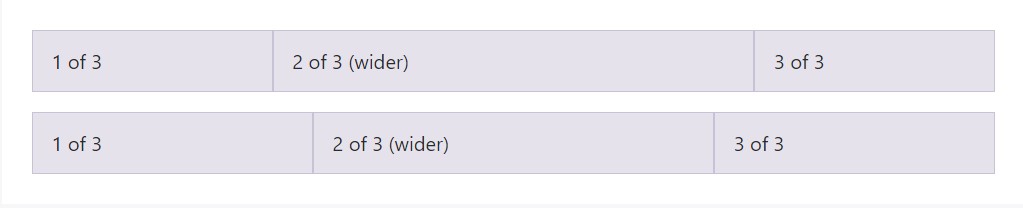
Auto-layout for the flexbox grid columns also shows you are able to set the width of one column and the others are going to automatically resize around it. You may utilize predefined grid classes ( while revealed below), grid mixins, as well as inline widths. Bear in mind that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
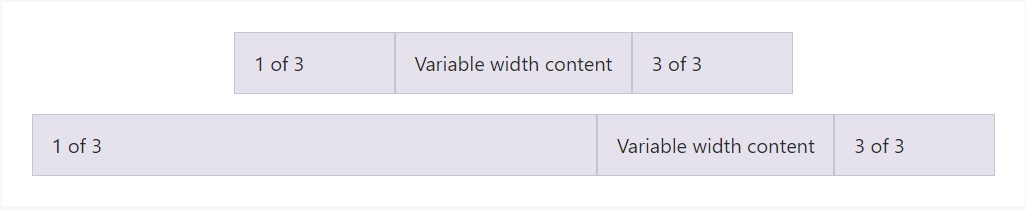
</div>Variable size material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
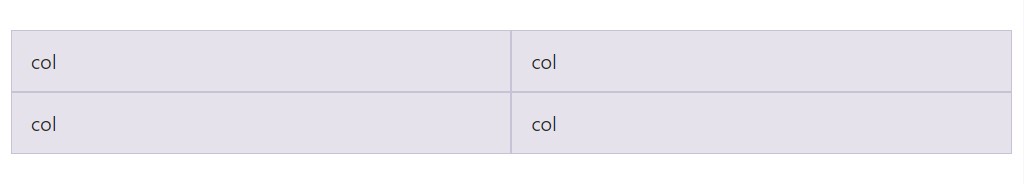
</div>Identical width multi-row
Set up equal-width columns which stretch over multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes to get building complex responsive formats. Customize the size of your columns upon extra small, small, medium, large, or possibly extra large gadgets however you please.
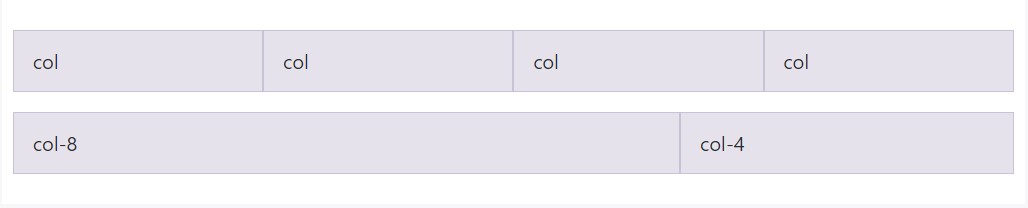
All of the breakpoints
For grids which are the exact same from the smallest of gadgets to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
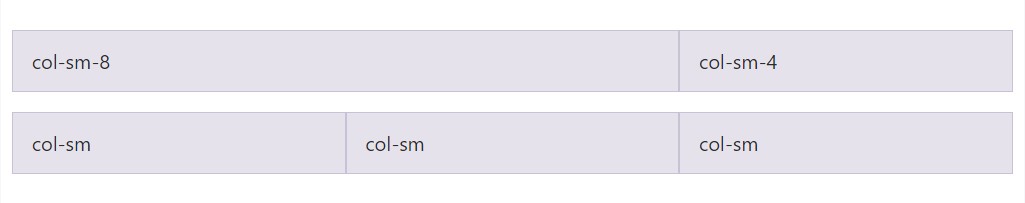
</div>Piled to horizontal
Making use of a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
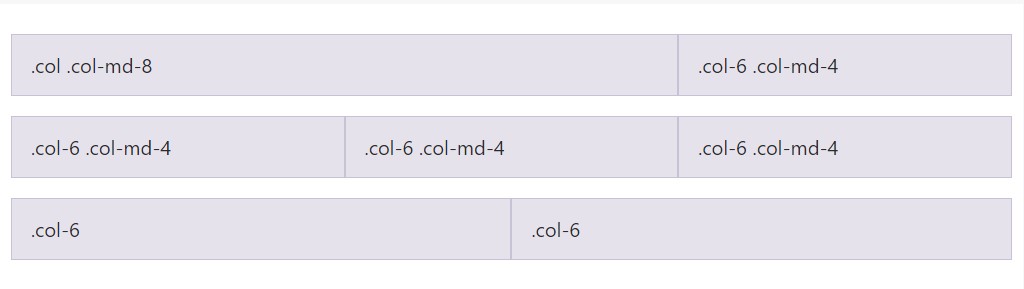
</div>Mix and match
Really don't prefer your columns to just simply stack in several grid tiers? Utilize a combination of separate classes for each tier as wanted. See the sample shown below for a more suitable idea of the way it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
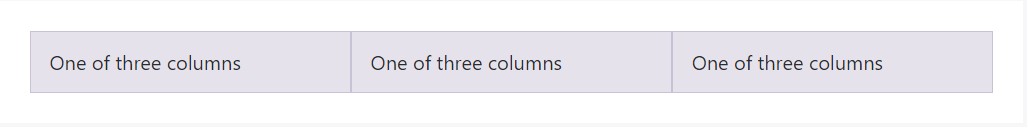
Use flexbox arrangement utilities to vertically and horizontally coordinate columns. ( useful content)
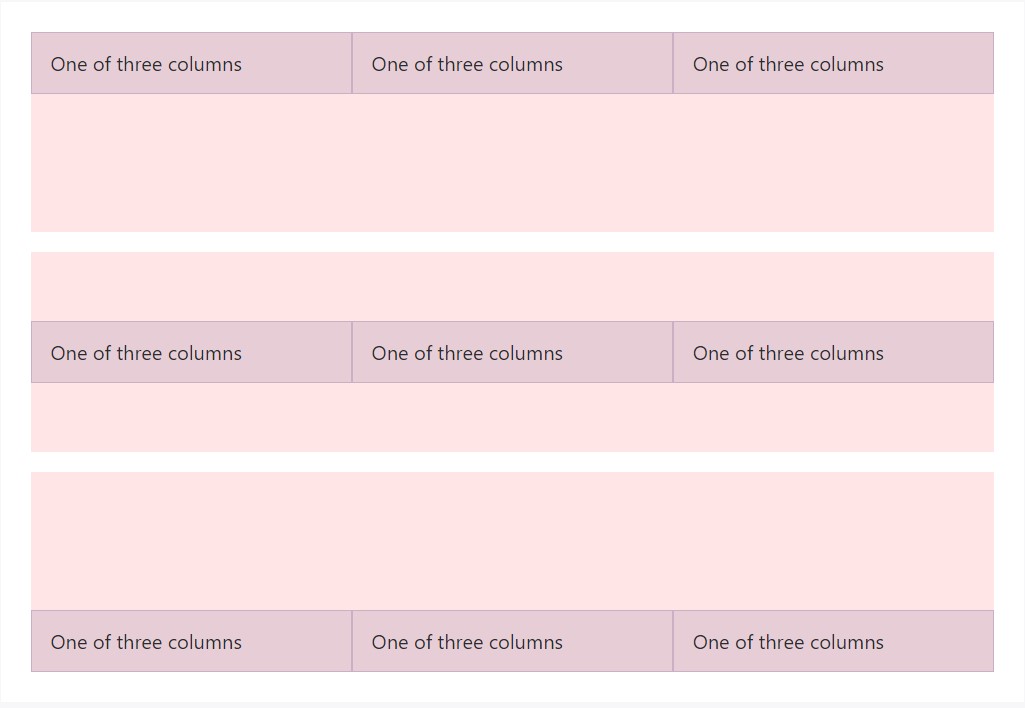
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
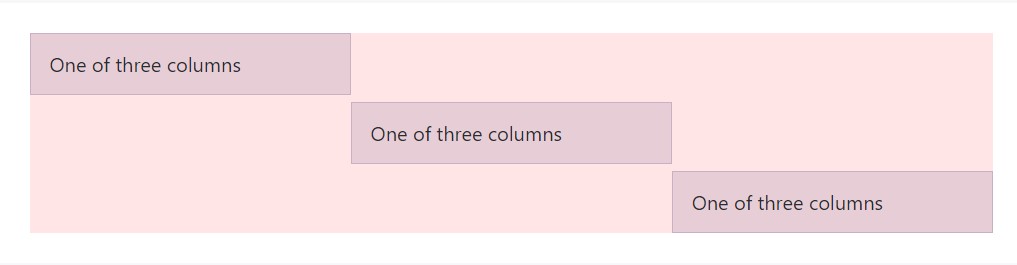
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
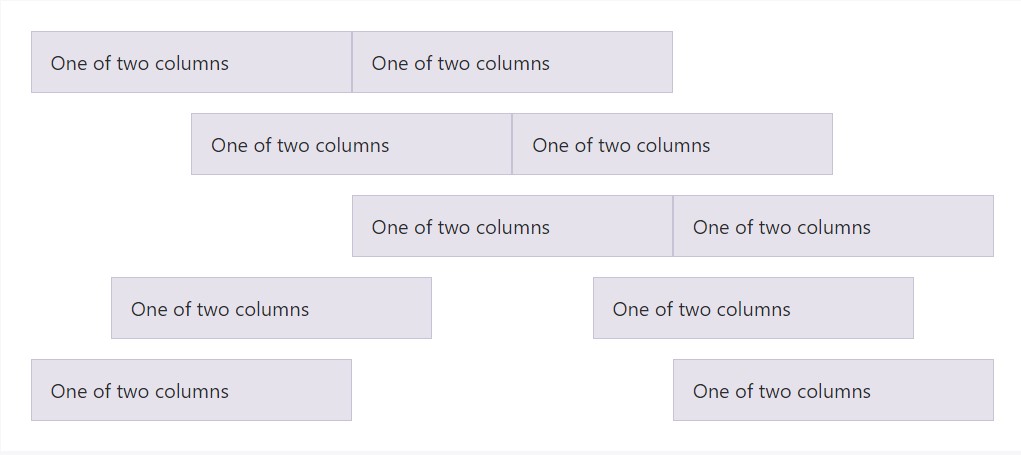
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
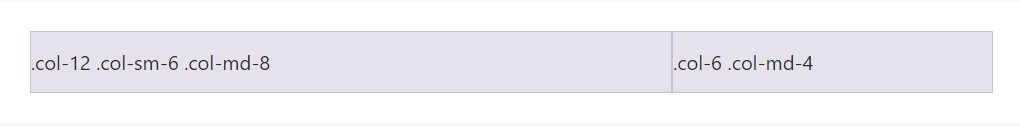
</div>No spacing
The gutters between columns inside our predefined grid classes may be taken away with
.no-guttersmargin.rowpaddingHere is actually the source code for composing these styles. Take note that column overrides are scoped to only the primary children columns and are actually intended by means of attribute selector. Even though this provides a further particular selector, column padding have the ability to still be additional modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Bear in mind you can certainly constantly apply this with all other predefined grid classes (including column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
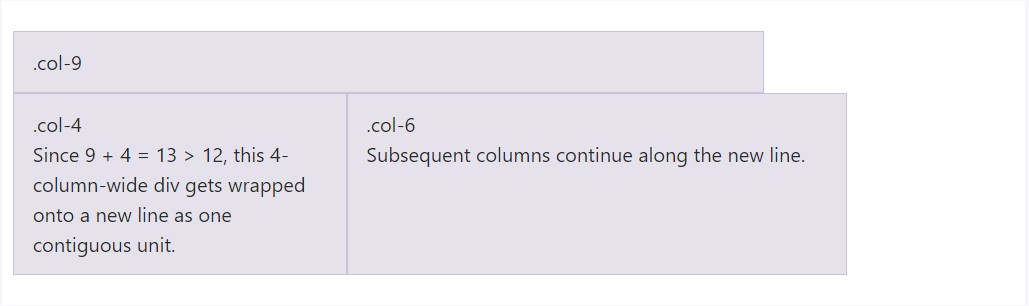
</div>Column wrap
In the event that more than just 12 columns are settled inside of a single row, every set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
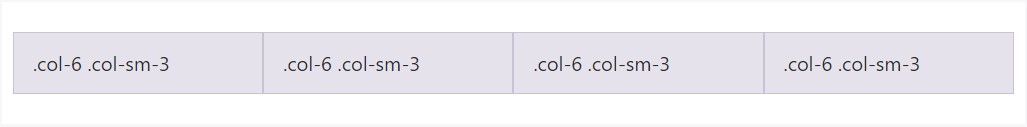
</div>Reseting of the columns
Having the selection of grid tiers readily available, you are certainly bound to encounter difficulties where, at particular breakpoints, your columns do not clear pretty correct being one is taller in comparison to the various other. To resolve that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
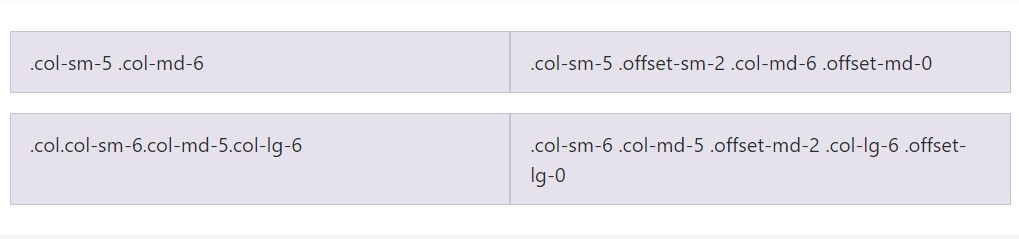
</div>In addition to column clearing up at responsive breakpoints, you may likely need to reset offsets, pushes, or else pulls. Check out this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
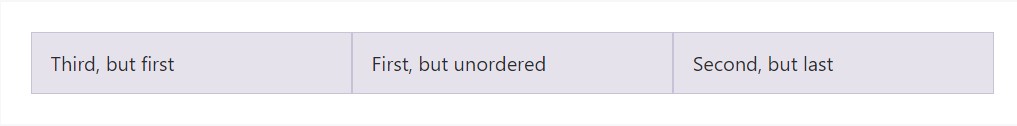
</div>Re-ordering
Flex purchase
Utilize flexbox utilities for regulating the visible structure of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
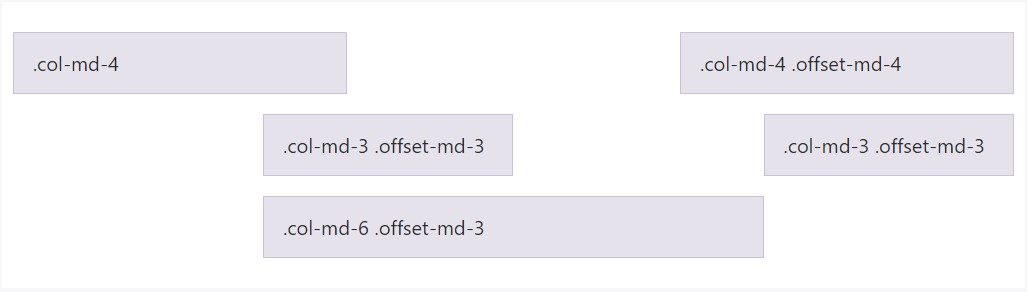
</div>Neutralizing columns
Shift columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
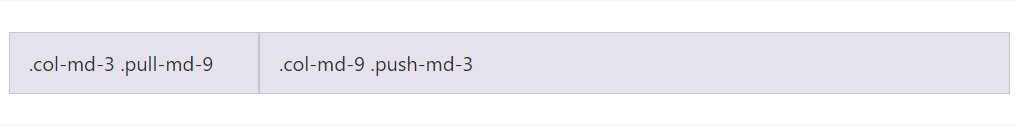
</div>Pushing and pulling
Conveniently switch the order of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
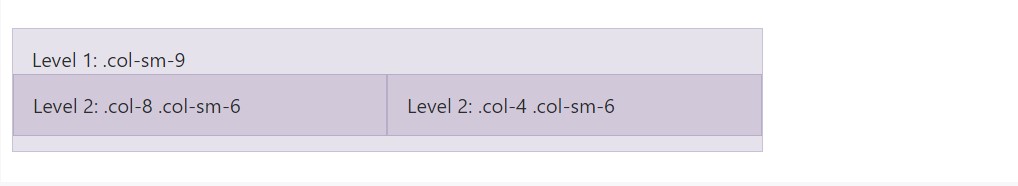
</div>Material placing
To nest your web content together with the default grid, include a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's resource Sass information
The moment utilizing Bootstrap's source Sass data, you have the option of employing Sass mixins and variables to create custom-made, semantic, and responsive webpage arrangements. Our predefined grid classes employ these same variables and mixins to supply a whole package of ready-to-use classes for fast responsive styles .
Options
Maps and variables identify the quantity of columns, the gutter width, and the media query factor. We apply these to bring in the predefined grid classes recorded above, as well as for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied along with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example application
You have the ability to transform the variables to your personal custom values, or simply just apply the mixins having their default values. Here is simply an illustration of using the default settings to generate a two-column configuration along with a divide among.
View it practical within this delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Working with our incorporated grid Sass maps and variables , it is really feasible to fully customise the predefined grid classes. Change the amount of tiers, the media query dimensions, and also the container sizes-- after that recompile.
Gutters and columns
The quantity of grid columns and their horizontal padding (aka, gutters) can possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going aside from the columns themselves, you may likewise modify the number of grid tiers. In case you desired only three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant developing any changes to the Sass variables or maps , you'll have to save your improvements and recompile. Doing so will definitely out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be improved to apply the custom made breakpoints.
Conclusions
These are really the undeveloped column grids in the framework. Using special classes we can certainly tell the certain features to span a determined amount of columns baseding upon the real width in pixels of the visible zone where the webpage becomes demonstrated. And considering that there are actually a a number of classes determining the column width of the items rather than taking a look at every one it is certainly more useful to try to learn about the way they actually become developed-- it's very convenient to remember featuring just a couple of things in mind.
Inspect a couple of on-line video training about Bootstrap grid
Related topics:
Bootstrap grid formal documentation

W3schools:Bootstrap grid training

Bootstrap Grid column