Bootstrap Modal Events
Intro
In certain cases we definitely must set up the attention on a targeted data keeping everything others turned down behind to make confident we have certainly got the site visitor's interest or have lots of data wanted to be available from the page but so extensive it certainly could bore and push back the people browsing the webpage.
For this sort of situations the modal element is certainly valued. What it works on is representing a dialog box taking a large area of the display screen diming out anything other things.
The Bootstrap 4 framework has everything desired for developing this type of feature along with minimal efforts and a practical direct structure.
Bootstrap Modal is streamlined, and yet flexible dialog assists powered by JavaScript. They support a variety of use cases starting with user notification to truly custom material and include a small number of useful subcomponents, sizes, and even more.
Tips on how Bootstrap Modal Transparent works
Before beginning using Bootstrap's modal element, be sure to read the following because Bootstrap menu decisions have recently altered.
- Modals are built with HTML, CSS, and JavaScript. They're placed over anything else inside of the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap just holds one modal pane simultaneously. Embedded modals usually are not provided while we consider them to remain poor user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- And finally, the
autofocusContinue checking out for demos and usage instructions.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To achieve the identical result, employ certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a trigger-- an anchor or tab to get clicked on in turn the modal to become demonstrated. To achieve so just specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let us develop the Bootstrap Modal itself-- initially we need a wrap component containing the whole thing-- delegate it
.modalA great idea would definitely be also putting in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
If this has been performed we desire an added feature coming with the actual modal information-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might actually need to add in a close switch in the header delegating it the class
.closedata-dismiss="modal"Basically this id the structure the modal components have inside the Bootstrap framework and it really has stayed the similar in both Bootstrap version 3 and 4. The new version comes with a bunch of new approaches but it seems that the dev crew assumed the modals do the job all right the method they are in this way they directed their focus away from them so far.
Right now, lets check out at the other forms of modals and their code.
Modal elements
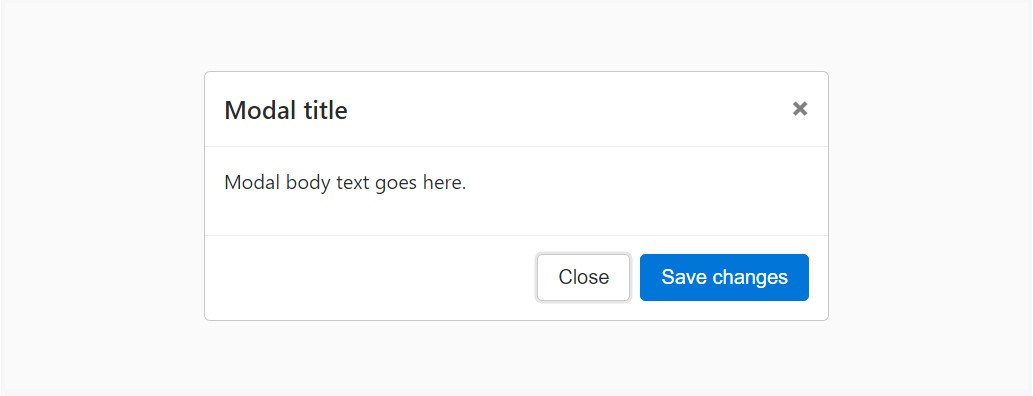
Below is a static modal example ( suggesting the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
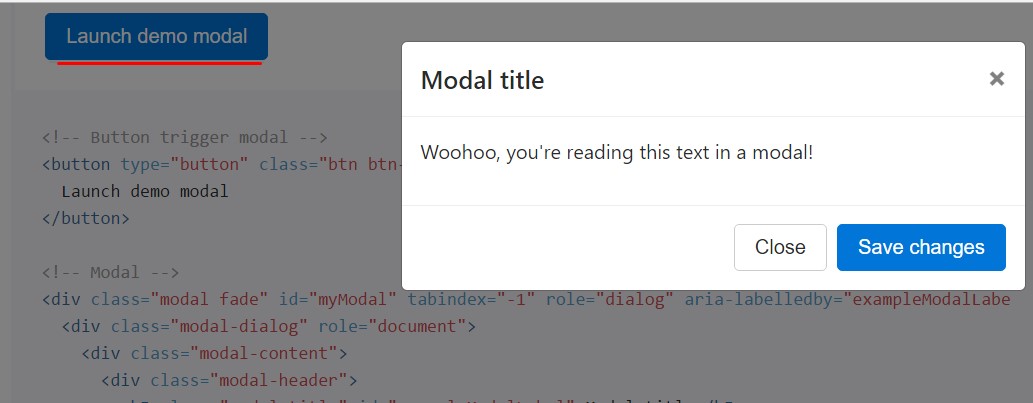
In the case that you will apply a code listed below - a working modal test will be generated as showned on the image. It will go down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
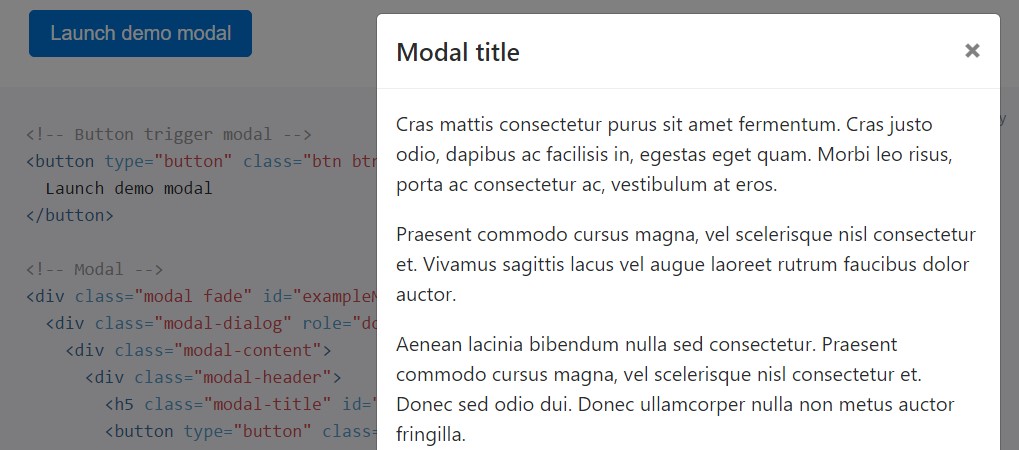
</div>Scrolling long material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the test shown below to notice things that we mean ( find more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
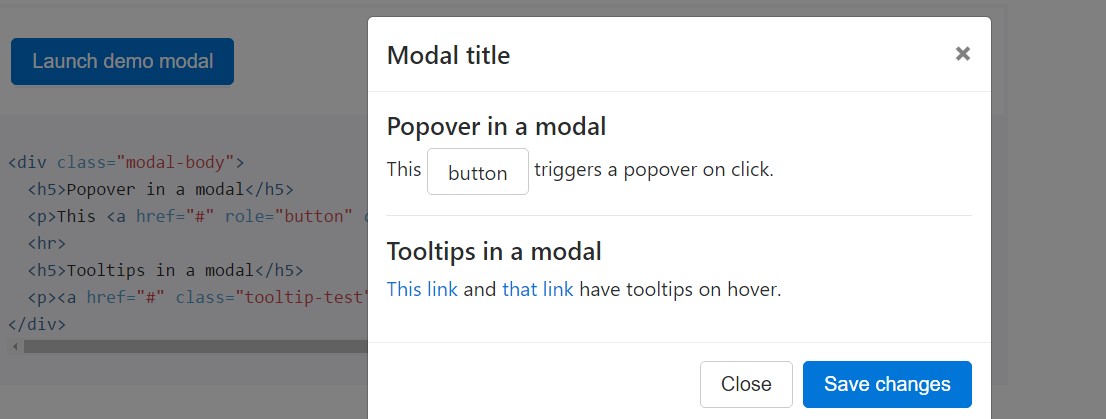
</div>Tooltips along with popovers
Tooltips and also popovers can absolutely be placed inside of modals just as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
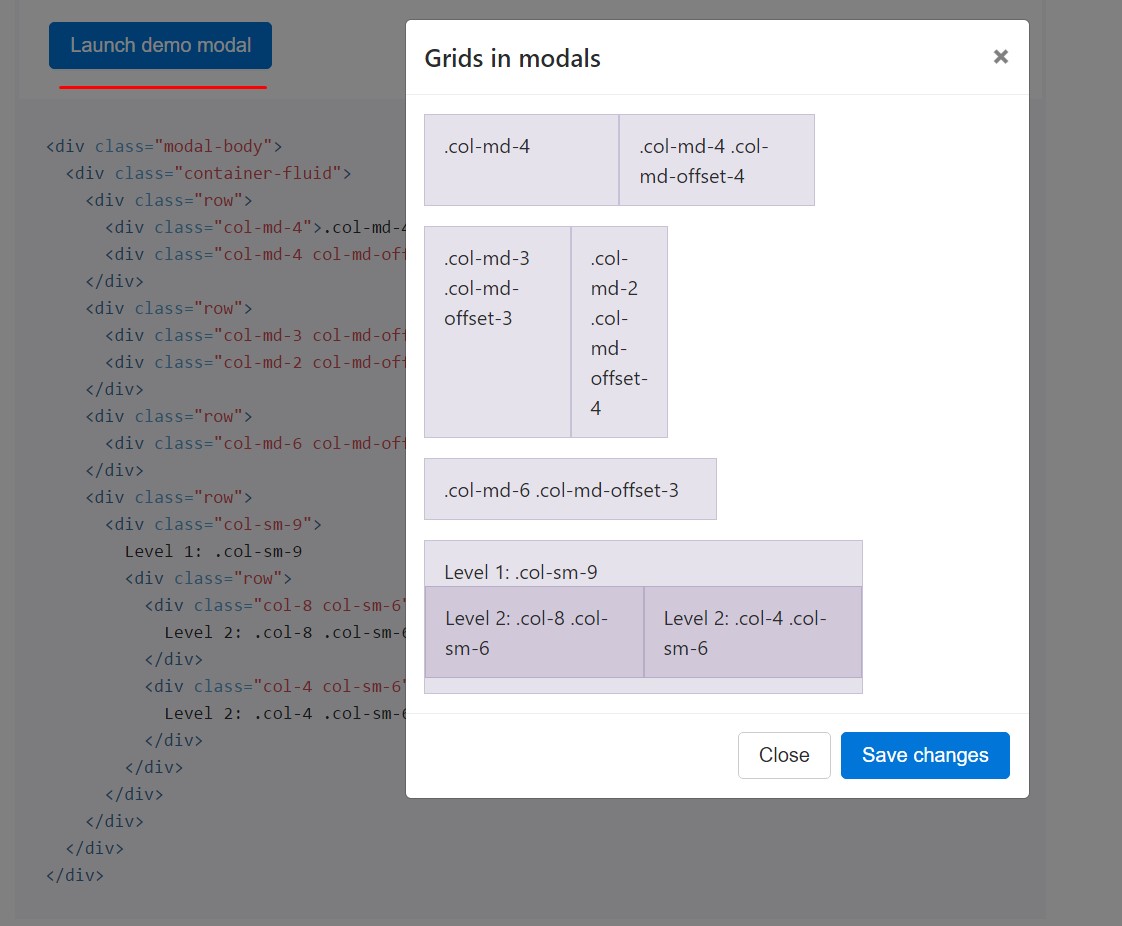
</div>Practicing the grid
Make use of the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
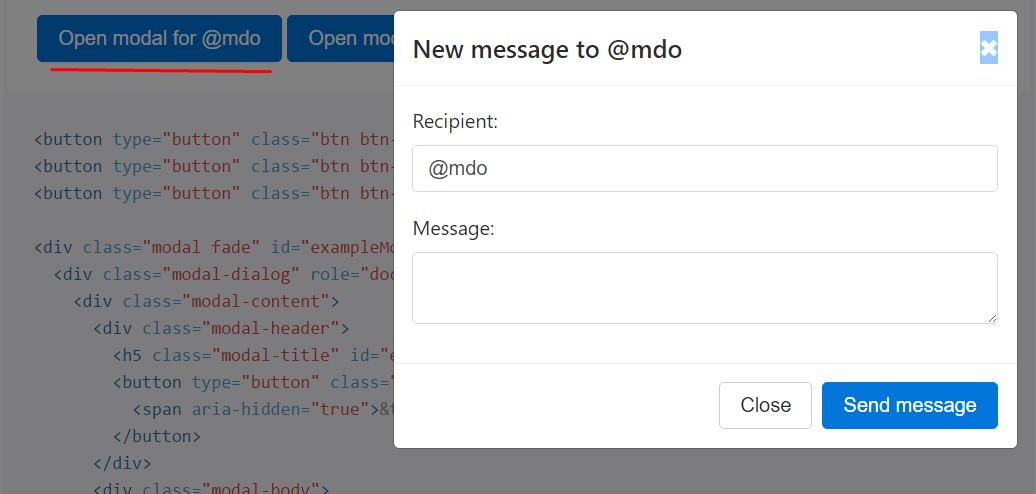
</div>Varying modal material
Contain a number of tabs that all trigger the same modal together with slightly different materials? Put into action
event.relatedTargetdata-*Below is a live demonstration followed by example HTML and JavaScript. To learn more, looked at the modal events docs for details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that simply pop in rather than fade in to view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Whenever the height of a modal switch while at the same time it is exposed, you have to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Make sure to bring in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalImplanting YouTube web videos
Embedding YouTube web videos in modals demands added JavaScript not within Bootstrap to instantly put an end to playback and even more.
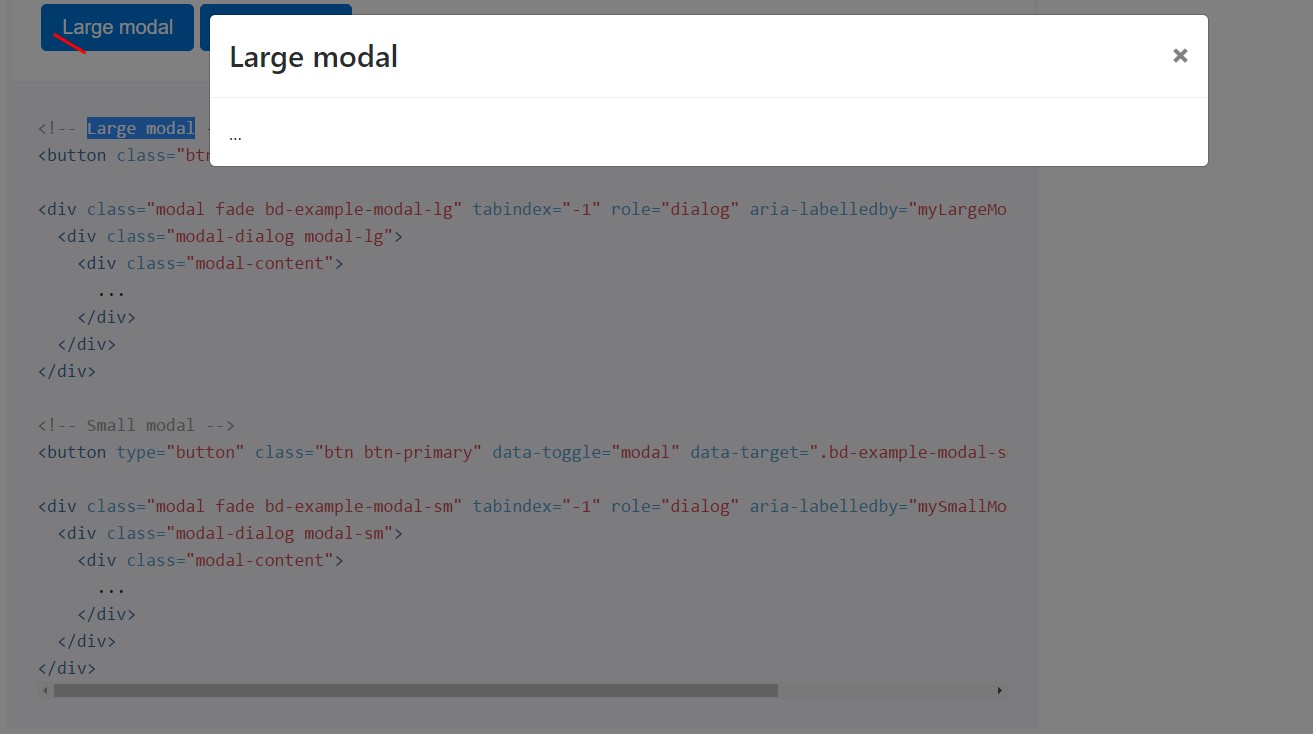
Optionally available scales
Modals have two optional scales, available with modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
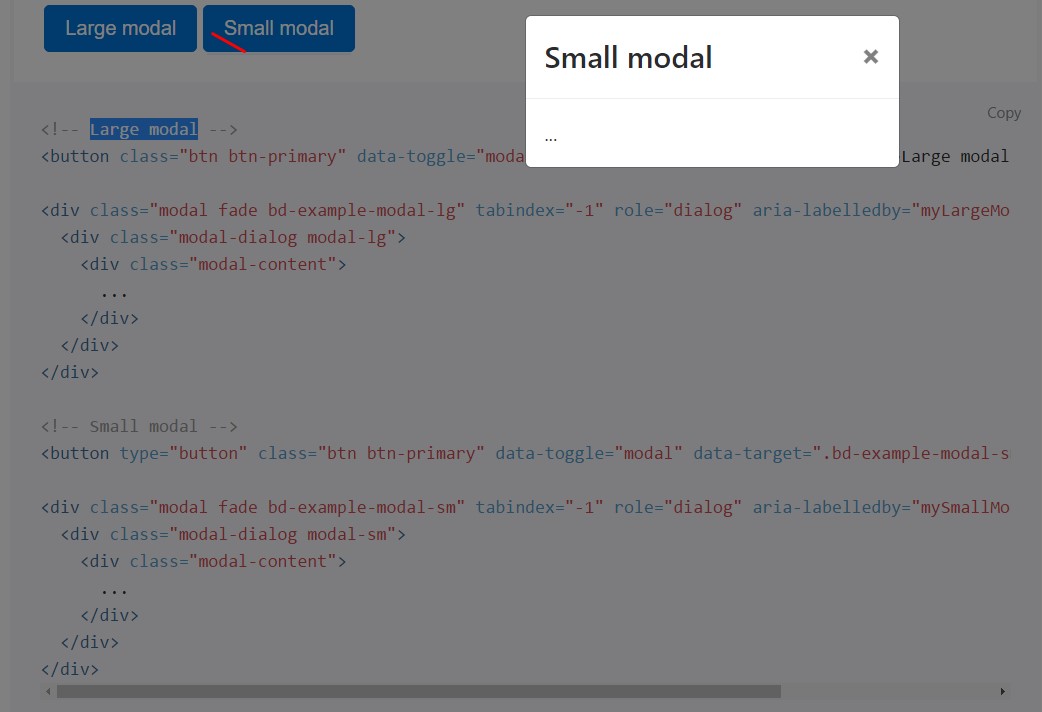
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Turn on a modal free from developing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
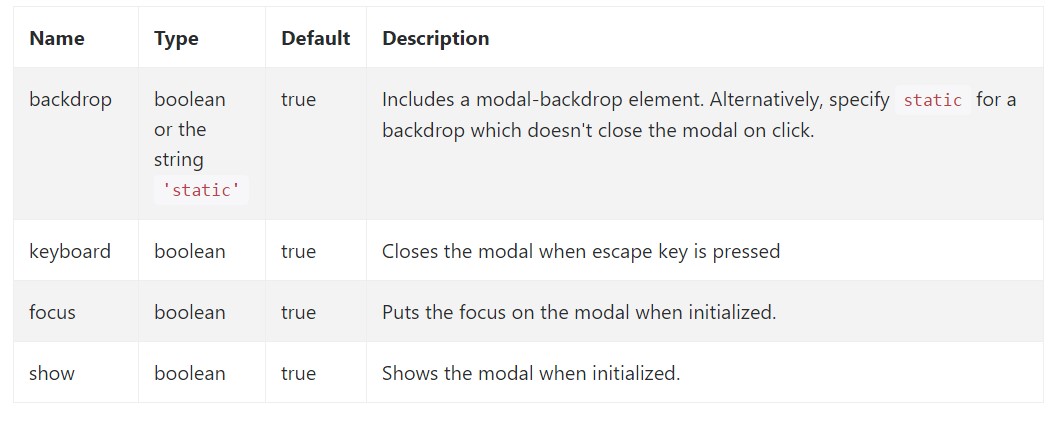
myModal$('#myModal'). modal( options).Opportunities
Options can be successfully pass via information attributes or JavaScript. For data attributes, append the option name to
data-data-backdrop=""Look at also the image below:

Techniques
.modal(options)
.modal(options)Activates your web content as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the user just before the modal has in fact been displayed or hidden (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the user before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the caller before the modal has in fact been covered up (i.e. right before the
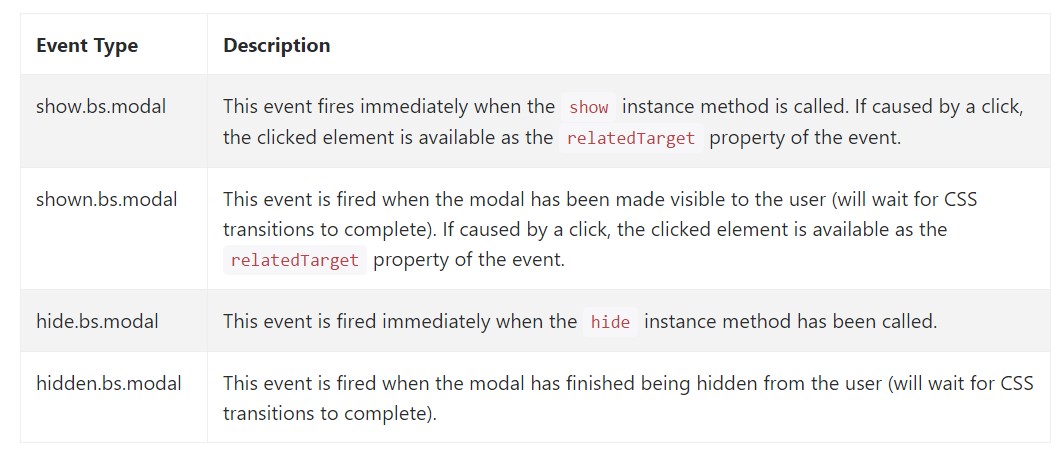
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for netting inside modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We observed exactly how the modal is developed but what would possibly be in it?
The response is-- just about all sorts ofthings-- starting with a prolonged phrases and forms plain part with certain titles to the very complex form that along with the adaptative design approaches of the Bootstrap framework might in fact be a web page in the webpage-- it is technically attainable and the possibility of executing it is up to you.
Do have in mind though if at a some point the material being soaked the modal gets far way too much maybe the more effective strategy would be inserting the entire subject in to a separate web page if you want to gain rather greater appeal as well as usage of the whole screen width available-- modals a signified for more compact blocks of material prompting for the viewer's treatment .
Check some youtube video short training about Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative records

W3schools:Bootstrap modal training

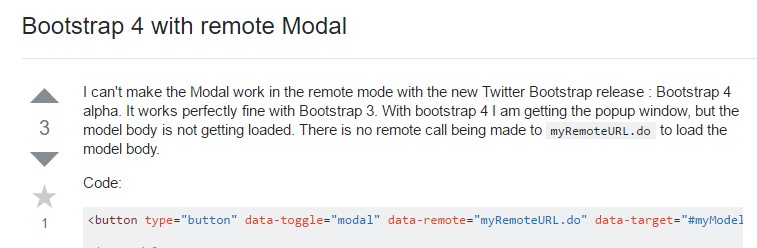
Bootstrap 4 with remote modal