Bootstrap Button Toggle
Overview
The button components besides the web links wrapped inside them are possibly the most very important features making it possible for the users to have interaction with the website page and move and take various actions from one webpage to one other. Specially now in the mobile first world when a minimum of half of the web pages are being watched from small touch screen machines the large convenient rectangular areas on display very easy to find with your eyes and touch with your finger are more important than ever before. That's the reason why the new Bootstrap 4 framework evolved providing more convenient experience canceling the extra small button sizing and adding in some more free space around the button's subtitles making them much more legible and easy to use. A small touch bring in a lot to the friendlier looks of the brand-new Bootstrap Button Style are at the same time just a little bit more rounded corners which along with the more free space around helping to make the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Button Example
Here in this version that have the similar variety of very simple and awesome to use semantic styles giving us the opportunity to relay interpretation to the buttons we use with just putting in a particular class.
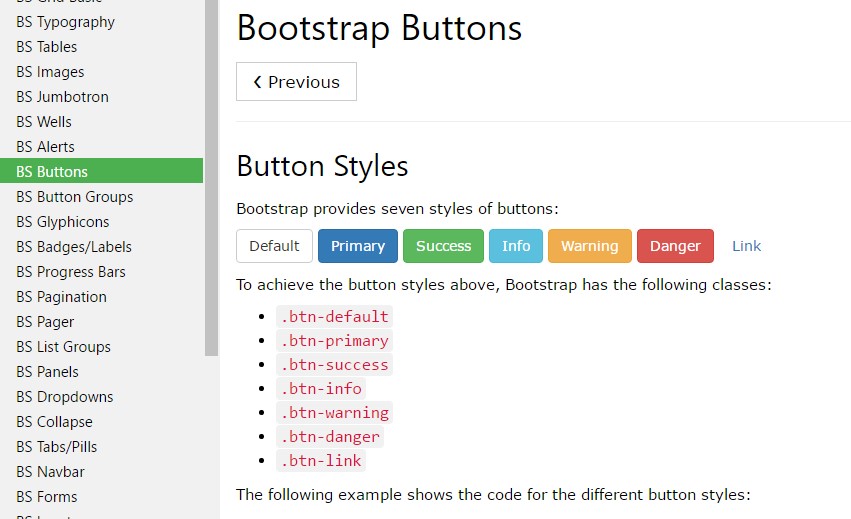
The semantic classes are the same in number just as in the last version on the other hand with some renovations-- the not often used default Bootstrap Button usually coming with no meaning has been dropped in order to get replaced by far more keen and automatic secondary button styling so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the possible forms you are able to include in your buttons in Bootstrap 4 ever since the updated version of the framework additionally provides us a new subtle and interesting solution to design our buttons helping keep the semantic we right now have-- the outline setting ( learn more).
The outline setting
The solid background without any border gets replaced by an outline using some text message with the corresponding color option. Refining the classes is actually easy-- just incorporate
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryVery important factor to note here is there actually is no such thing as outlined web link button in this way the outlined buttons are actually six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
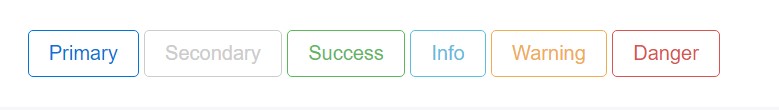
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
Nevertheless the semantic button classes and outlined appearances are actually outstanding it is necessary to keep in mind a number of the page's targeted visitors will likely not truly have the ability to view them so in case you do have some a little bit more important meaning you would love to add in to your buttons-- ensure alongside the graphical means you additionally include a few words explaining this to the screen readers hiding them from the web page with the
. sr-onlyButtons proportions
As we said earlier the brand new version of the framework pursues readability and convenience so when it comes to button sizings as well as the default button sizing that needs no extra class to become assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons looking non-active by simply putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- Some future-friendly styles are featured to turn off each of the pointer-events on anchor buttons. In web browsers that assist that property, you won't find the disabled cursor anyway.
- Disabled buttons must incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability warning
The
.disabled<a>tabindex="-1"Toggle component
Provide
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
The reviewed condition for these types of buttons is only upgraded through click event on the button. If you put to use some other procedure to upgrade the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons require you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Look at several online video information about Bootstrap buttons
Connected topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button