Bootstrap Row Panel
Overview
Just what do responsive frameworks handle-- they supply us with a practical and functioning grid environment to place out the web content, ensuring if we determine it appropriate so it will operate and display effectively on any kind of device despite the dimensions of its display. And the same as in the construction each framework involving some of the most preferred one in its own most current version-- the Bootstrap 4 framework-- consist of simply a few principal components that made and merged properly have the ability to help you generate almost any kind of attractive look to match your layout and sight.
In Bootstrap, typically, the grid system becomes assembled by three primary elements which you have probably actually encountered around reviewing the code of some web pages-- these are actually the
.container.container-fluid.row.col-In the event that you're rather new to this entire thing and in certain cases get to wonder which was the appropriate manner these three must be positioned inside your markup right here is a practical method-- everything you have to remember is CRC-- this abbreviation comes to Container-- Row-- Column. And as you'll shortly get used to watching the columns acting as the innermost feature it's not change likely you would certainly oversight what the primary and the last C indicates. ( additional resources)
Few words regarding the grid system in Bootstrap 4:
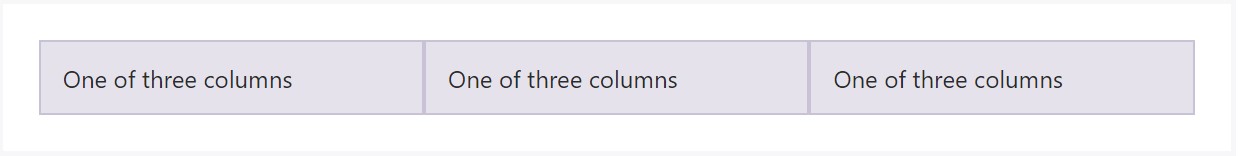
Bootstrap's grid system utilizes a series of rows, containers, and columns to style and also straighten web content. It's built having flexbox and is completely responsive. Below is an example and an in-depth take a look at how the grid integrates.
The aforementioned situation creates three equal-width columns on small-sized, middle, big, and extra sizable devices utilizing our predefined grid classes. All those columns are centralized in the web page having the parent
.containerHere is simply the particular way it does the trick:
- Containers give a way to focus your website's components. Apply
.container.container-fluid- Rows are horizontal sets of columns which ensure your columns are aligned effectively. We use the negative margin method upon
.row- Material should really be inserted within columns, and also just columns may possibly be immediate children of Bootstrap Row Css.
- Because of flexbox, grid columns without having a specified width is going to promptly format using equivalent widths. For example, four instances of
.col-sm- Column classes identify the amount of columns you wish to employ from the potential 12 per row. { So, if you desire three equal-width columns, you can apply
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, normal, big, and extra huge.
- Grid tiers are based upon minimum widths, indicating they put on that one tier plus all those above it (e.g.,
.col-sm-4- You are able to apply predefined grid classes as well as Sass mixins for additional semantic markup.
Be aware of the limits together with failures around flexbox, such as the lack of ability to employ some HTML components as flex containers.
Though the Containers provide us fixed in max size or else extending from edge to edge horizontal space on display with small handy paddings around and the columns grant the means to delivering the screen area horizontally-- again with several paddings across the factual web content granting it a space to inhale we're heading to aim our consideration to the Bootstrap Row feature and all of the awesome ways we can surely apply it for designating, fixing and delivering its elements using the bright brand-new to alpha 6 flexbox utilities that are really several classes to bring in to the
.row-sm--md-Steps to use the Bootstrap Row Inline:
Flexbox utilities may be utilized for establishing the disposition of the components positioned within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is precisely how the grid tiers infixes get applied-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical setting that in Bootstrap 4 flexbox utilities has been simply addressed as
.align-.align-items-start.row.align-items-end.align-items-centerSome other options are coordinating the things by their base lines being fixed the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated thus far maintain separate grid tiers infixes-- put them right prior to the last word of the comparable classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually the way this crucial but at first look not so customizable element-- the
.rowExamine a few video clip information regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal information

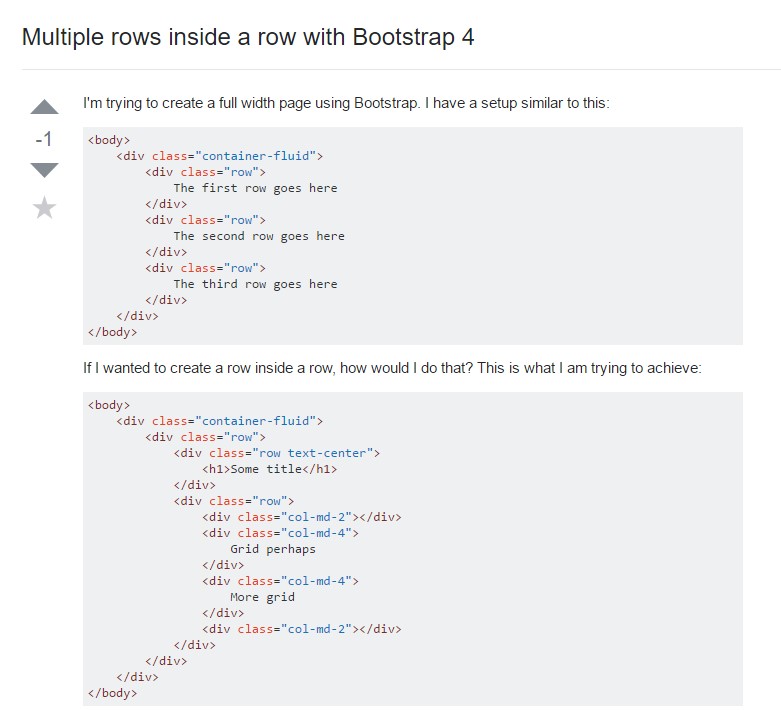
Multiple rows inside a row with Bootstrap 4

Yet another trouble: .row
causes horizontal overflow
.row