Bootstrap Multiselect Set
Introduction
Forms are a important component of the webpages we produce-- a valuable tactic we can surely get the visitors entailed inside of whatever we are presenting and supply them an simple and practical technique giving back several words, data and even install an order in case we are really employing the page as an online shop. Properly designing the form's concept we are certainly aiming to picture exactly how the website visitor would find it most convenient and fun taking an action on it due to the fact that if it is actually too simple it could be challenging to sum up the submissions but assuming that it's too challenging the visitor may be actually get exhausted and pressured away-- and so the harmony actually matters. Let's imagine for instance a basic product which in turn can be on top of that set up with multiple extras and the users gets inquired to select which ones should materialize. Wouldn't it be really fantastic if this could be completeded in a single element not developing them endlessly scroll down and checking out checkboxes or
Yes/NoThe so admired and most preferred Bootstrap framework in its new 4th version ( generally up to alpha 6) has you covered supporting all of the natural HTML5 form elements giving great styling and format alternatives for a real style flexibility however due to the fact that it is definitely not a magic stick solution there are certainly a number of small and quite specific stuff such as the
<select>The ways to utilize the Bootstrap Multiselect Plugin:
Why don't we have a quick glance how it operates:
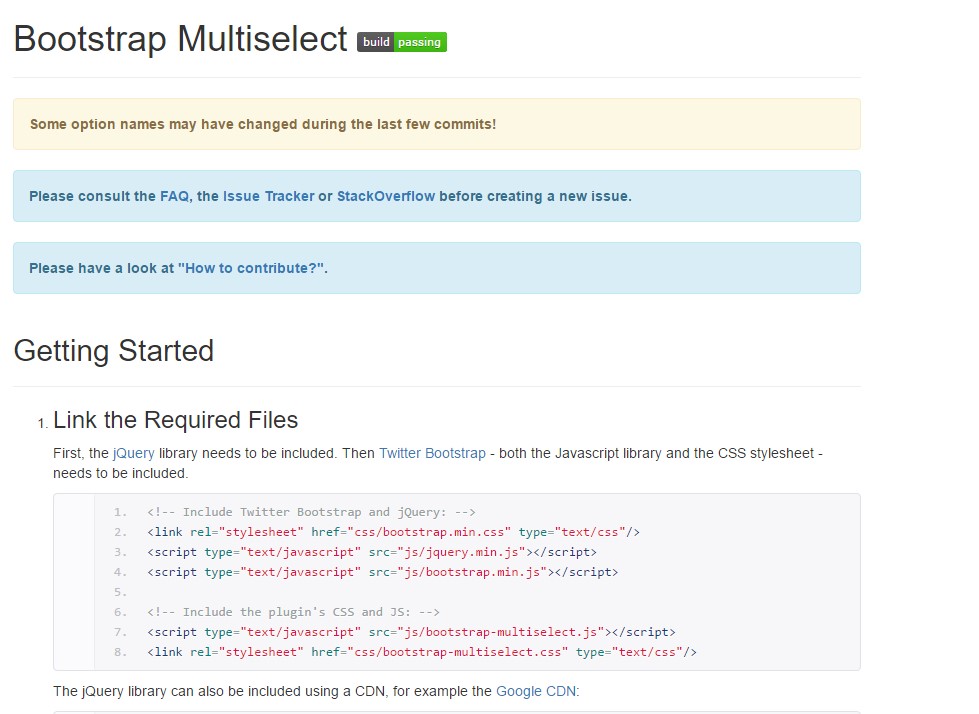
Including it: In turn the plugin to function you need to incorporate the jQuery Javascript library and do this just before providing the Bootstrap's main Javascript file. Next the plugins CSS and JS files must occur in your
<head>Applying it: Just as been said-- fairly simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you ought to perform is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
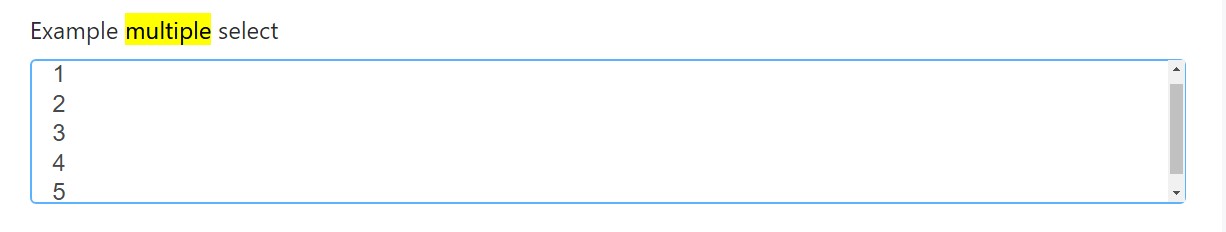
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
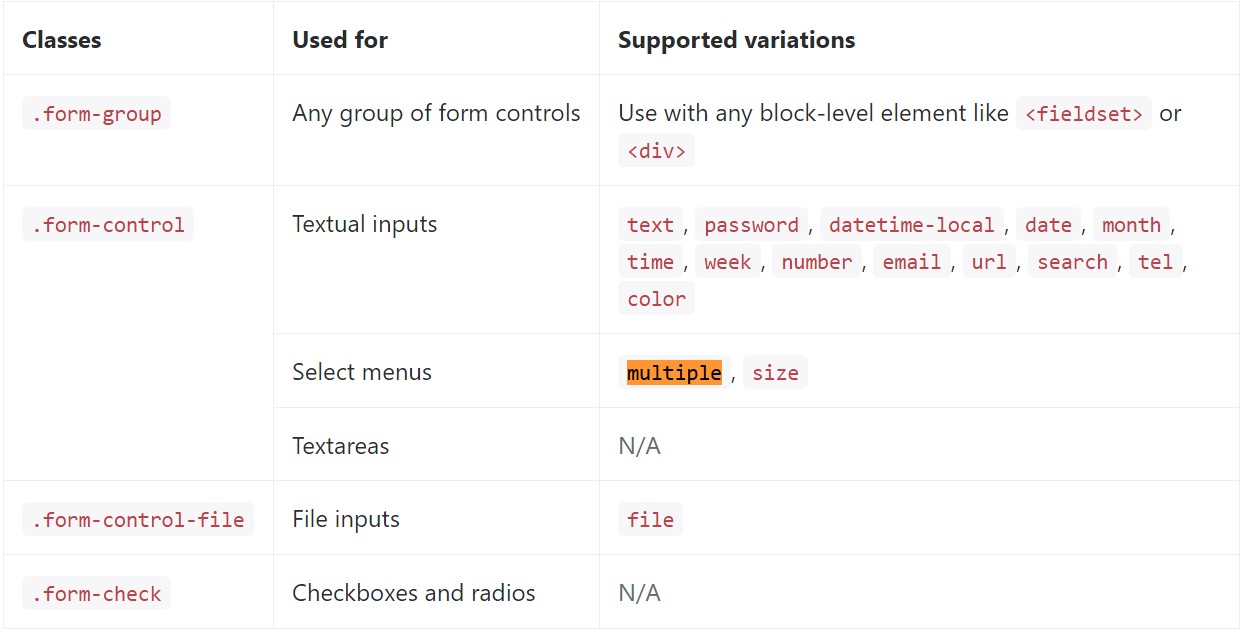
</div>Below is a total listing of the certain form controls supported by Bootstrap and the classes that customize them. Supplemental documentation is available for each and every group.

Conclusions
That's it-- you get a functioning and pretty great looking dropdown along with a checkbox in front of each opportunity-- all the visitors need to do right now is selecting the ones they need. If you like to produce things even more appealing-- look at the plugin's docs to discover precisely how adding some uncomplicated parameters can spice items up even further.
Check a couple of youtube video training regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not actually operate by using Bootstrap V4 alpha