Bootstrap Tabs Set
Intro
In certain cases it's pretty effective if we have the ability to simply just place a few segments of information and facts sharing the same place on web page so the visitor easily could search throughout them without any actually leaving behind the display. This gets easily achieved in the brand new fourth edition of the Bootstrap framework by using the
.nav.tab- *Exactly how to make use of the Bootstrap Tabs Panel:
First of all for our tabbed panel we'll need some tabs. To get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Events structure has been certainly made it's time for producing the panels having the concrete web content to get featured. First off we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also develop tabbed control panels employing a button-- like visual appeal for the tabs themselves. These are also referred like pills. To work on it just make sure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
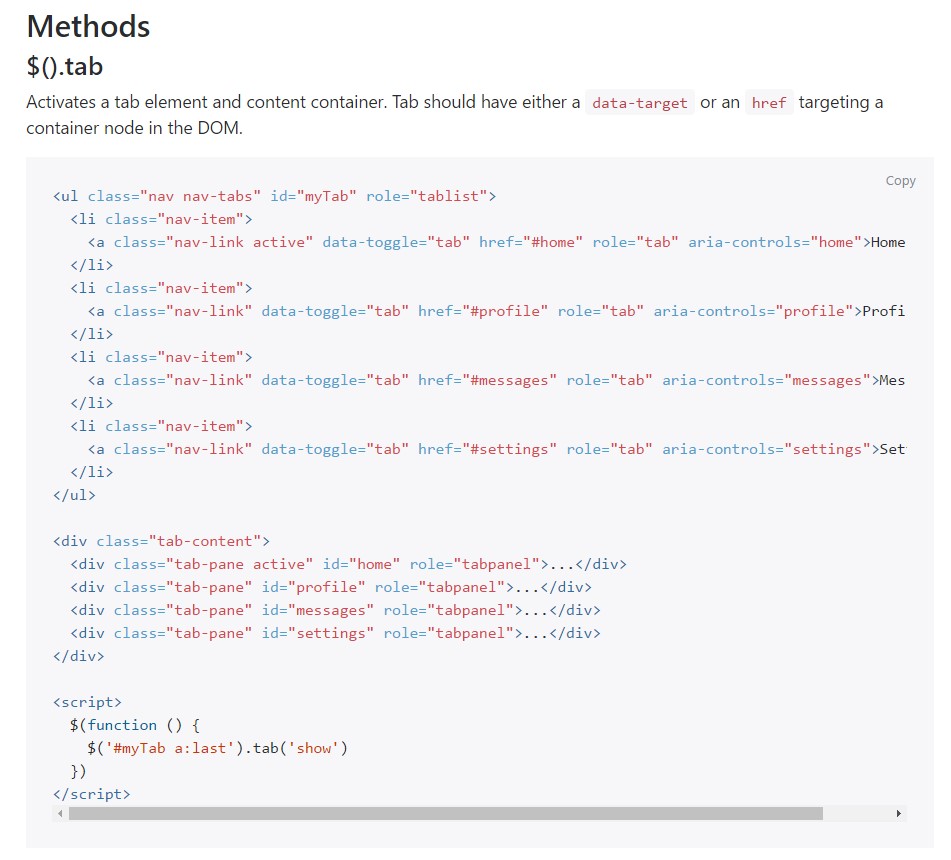
$().tab
$().tabSwitches on a tab component and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the delivered tab and reveals its own involved pane. Any other tab which was earlier picked ends up being unselected and its associated pane is covered. Come backs to the caller before the tab pane has in fact been revealed (i.e. right before the
shown.bs.tab$('#someTab').tab('show')Activities
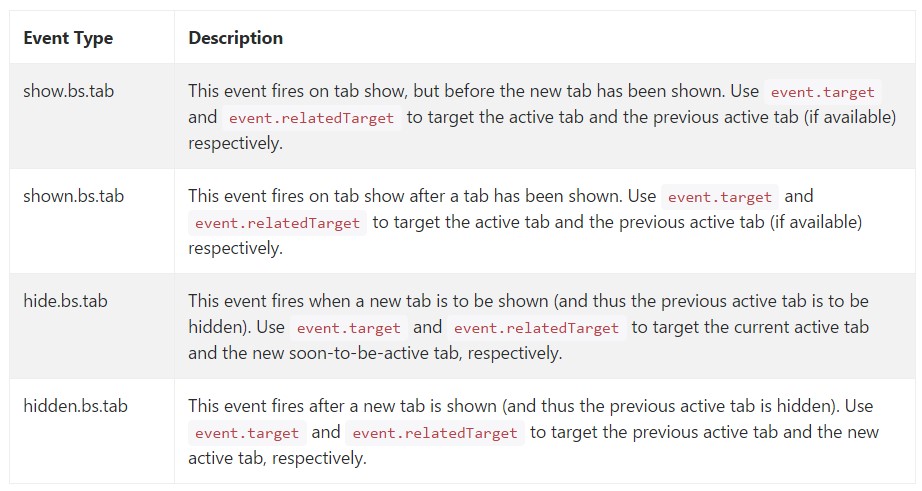
When showing a new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well basically that is actually the approach the tabbed panels get produced with the newest Bootstrap 4 edition. A factor to look out for when setting up them is that the various elements wrapped in each and every tab panel must be nearly the identical size. This are going to assist you stay clear of certain "jumpy" behaviour of your web page once it has been already scrolled to a certain position, the website visitor has begun browsing through the tabs and at a certain moment comes to open a tab together with considerably extra web content then the one being really viewed right prior to it.
Examine some online video information relating to Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: approved information

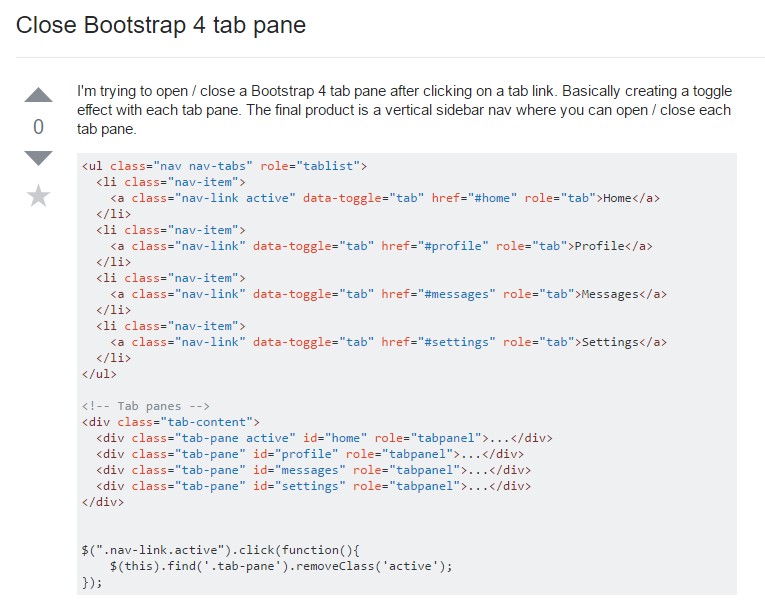
The best ways to close Bootstrap 4 tab pane

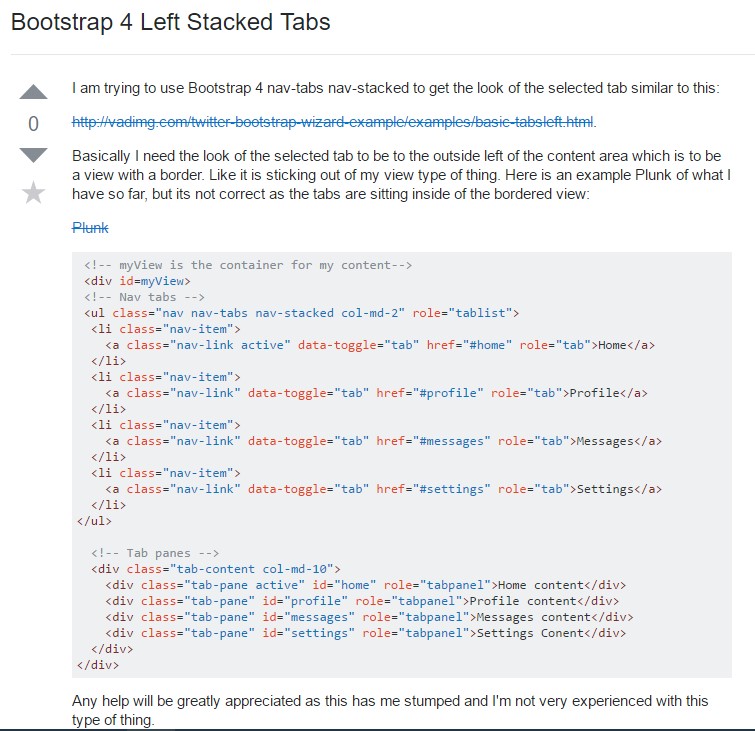
Bootstrap 4 Left Stacked Tabs