Bootstrap Toggle Value
Intro
Nonetheless the eye-catching pictures awesome functionality and smashing effects at the bottom line the web site pages we generate purpose narrows down to relaying certain content to the website visitor and therefore we can call the web the new sort of documentation container because an increasing number of details gets published and accessed on-line instead as files on our local personal computers or the classic method-- published on a hard copy media. ( visit this link)
It all decreases to material but in the environment where the website visitor awareness becomes gotten from just about everywhere simply publishing things that we must give is not far sufficient-- it must be structured and showcased this way that even a large quantities of dry useful simple message discover a way maintaining the visitor's attention and be actually straightforward for searching and identifying simply the required part quickly and quick-- if not the visitor could possibly get annoyed and disappointed and search away nevertheless someplace out there in the message's body get concealed a few priceless treasures.
In this way we desire an element that takes much less area achievable-- very long clear text areas move the site visitor elsewhere-- and at some point several movement and interactivity would undoubtedly be also strongly adored due to the fact that the audience became fairly used to clicking on buttons all around.
Luckily the Bootstrap 4 system has clearly that-- handy collapsible control panels capable of supporting large quantity of data showing simply just a heading line to assist us better get around and expanding to indicate what is certainly wanted upon clicking on the header. These are simply the accordion and toggle sections which in turn do the job pretty much the very same having a single difference-- as the name suggests in the accordion panel expanding a some collapsible thing collapses all of the others at the same time in the toggle component you can easily have as many expanded places as you need to-- all of it accordings to the certain content of the large size text hidden within the collapsible panels and the way you're thinking the customer will at some point use it. ( read more here)
Ways to apply the Bootstrap Toggle Class:
The factual implementation of a toggle block is quite simple in the most recent version of the Bootstrap system-- it applies the newly recommended
.cardid = " ~element's unique name ~ "The real application of a Bootstrap Toggle Button block is pretty convenient in current edition of the Bootstrap framework-- it incorporates the recently introduced
.cardid = " ~element's unique name ~ "Upcoming it's time for building the specific toggle feature-- we'll apply the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now when the trigger has been certainly generated it's moment for building the collapsing part-- to begin establish a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing element we should place a container for our content carrying the
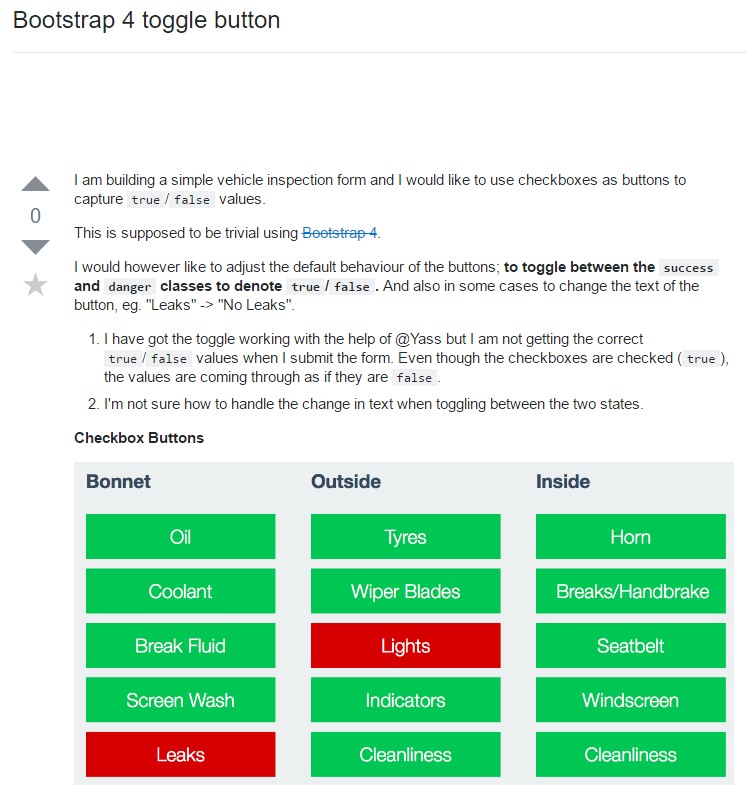
.card-blockSome example of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is simply in what way a single collapsible element gets developed in Bootstrap 4. If you want to set up the whole control panel you require to repeat the procedures from above creating as lots of
.cardCheck out a number of video clip guide about Bootstrap toggle:
Linked topics:
Bootstrap toggle formal information

Bootstrap toogle trouble

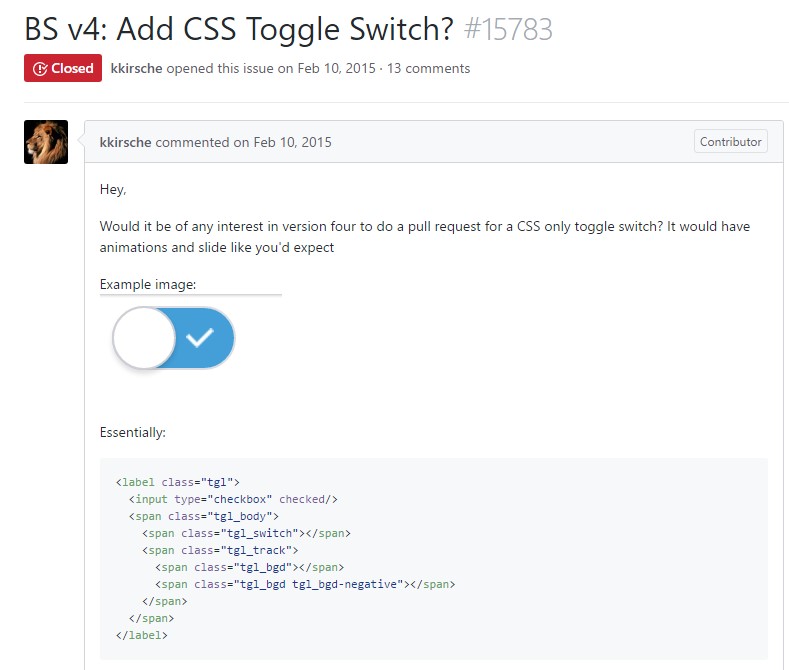
Ways to provide CSS toggle switch?