Bootstrap Progress bar Working
Overview
We understand pretty well this clear straight element being displayed unfilled in the beginning and becoming packed with a vivid colour bit by bit while an procedure, a download of a data or basically any type of activity is being actually completed bit by bit-- we notice it daily on our machines therefore the message it provides came to be pretty intuitive to get-- something gets performed and now it's finished at this particular number of percent or else in case you desire looking at the clear area of the glass-- there is this much left before ending up .Another plus is that the message it sends does not meet any sort of foreign language barrier since it pure visuals so whenever comes time for display the level of our different abilities, or else the status or even different components of a project or basically whatever having a entire and not just so much parts it is actually great we can easily have this kind of graphic aspect put right in our web pages in a very easy and fast way.
What's new?
In recent fourth version of the absolute most preferred mobile friendly framework this gets even much faster and less complicated with simply just a single tag element and also there are really plenty of modifications available that are handled with simply specifying the necessary classes. What's new here is since the Bootstrap 4 drops the IE9 support we can easily in a moment take complete benefit of the capabilities of HTML5 and as opposed to making the outer so called unfilled container along with a
<div><div><progress>General capabilities
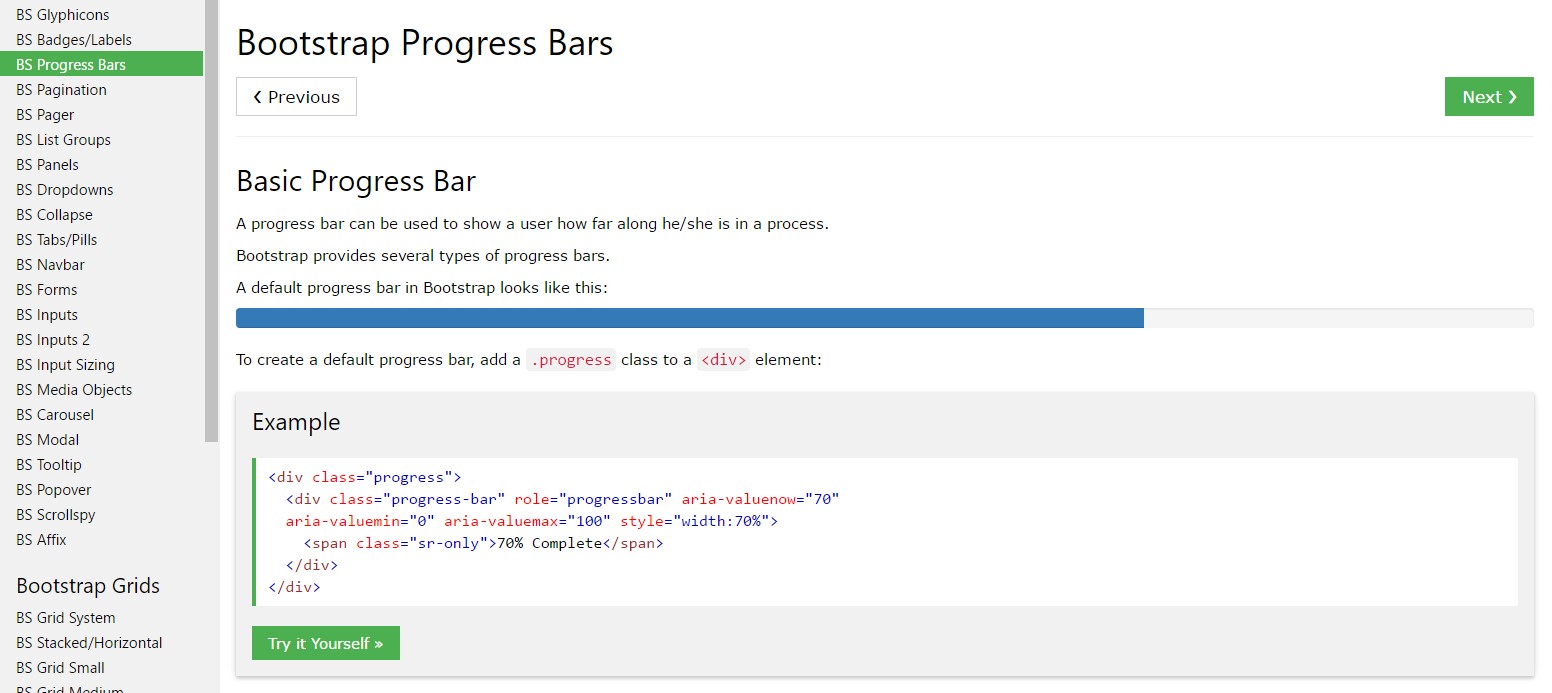
For you to start simply produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now when we know ways in which it functions let's see exactly how to make it look much better specifying several effects and colors .First of all-- we can employ the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly on the occasion that you may want to acquire earlier internet browser compatibility you are able to work with a couple of
<div>.progressstyle = " width:23%; "Case studies and ideas
The way to work with the Bootstrap Progress bar Animation:
Bootstrap Progress bar Working items are developed with two HTML components, some CSS to set the size, and also a several attributes.
We utilize the
.progressWe use the internal
.progress-barThe
.progress-barThe
.progress-barroleariaSet that all with each other, and you have the following some examples.
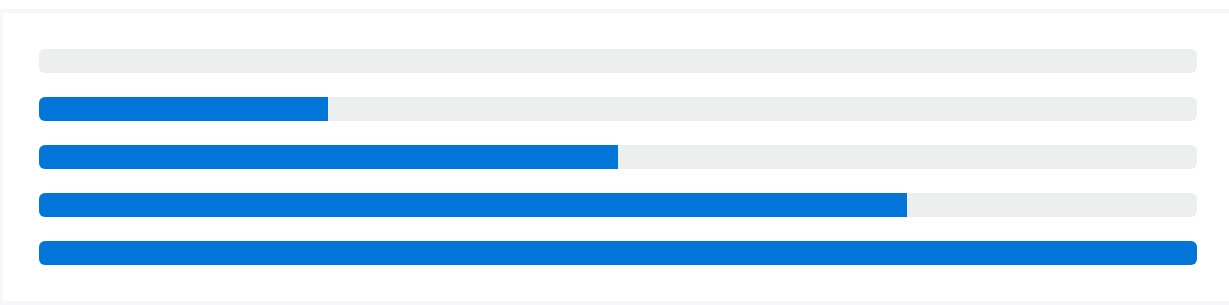
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a fistful of utilities for establishing width. According to your requirements, these can really help with quickly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customise the visual aspect of your progress bars through custom CSS, background utilities, stripes, and more.
Labels
Add in labels to your progress bars through setting content with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to change the visual appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Provide various progress bars inside a progress component if you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
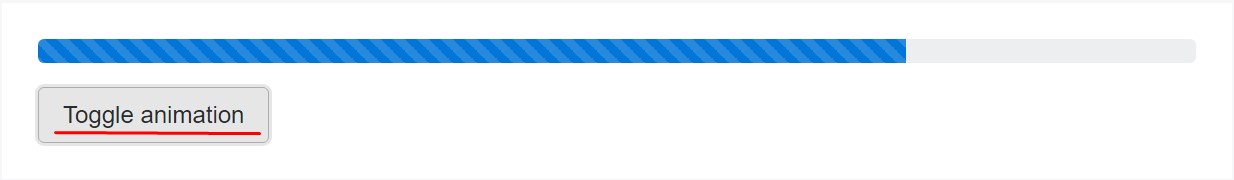
The striped gradient has the ability to also be simply animated. Put in
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- since they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the method you can demonstrate your development in bright and just about fast progress bar components with Bootstrap 4-- right now all you need to have is certain works in progress in order to get them present.
Take a look at several youtube video short training about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar official documentation

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?