Bootstrap Alert Tutorial
Introduction
The alerts are from all these components you even don't think about as far as you truly get to require them. They are put to use for offering fast in time comment for the user having interaction with the web site hopefully directing his or hers focus on a specific direction or evoking specific actions.
The alerts are most frequently used along with forms to give the user a recommendation if a area has been filled in inaccurately, which is the appropriate format expected or which is the status of the submission as soon as the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined look and semantic classes that can possibly be used according the particular circumstance where the Bootstrap Alert has been shown on display. Because it's an alert message it is necessary to obtain user's attention but however leave him in the zone of comfort nevertheless it might even be an error report. ( visit this link)
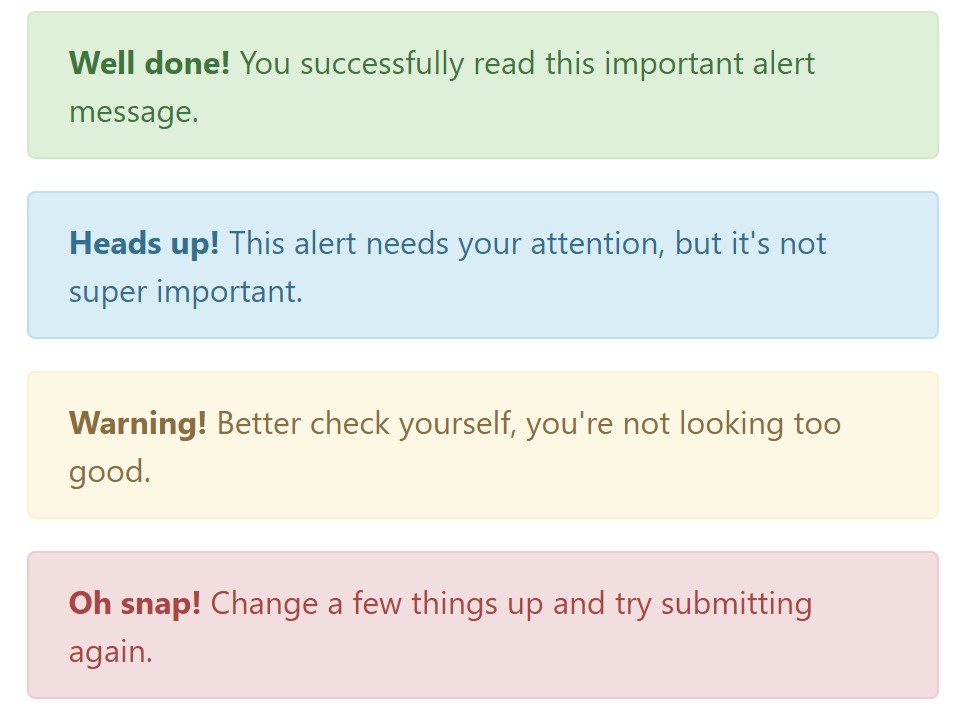
This gets fulfilled due to the use of mild toned colours each being intuitively been connected to the semantic of the message content just like green for Success, Light Blue for general info, Pale yellow aiming for user's focus and Mild red indicating there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the url
It might possibly not be seen at a look but the font colour also is in fact following this color scheme too-- just the colours are much much darker so get subconsciously taken black nevertheless it's not exactly so.
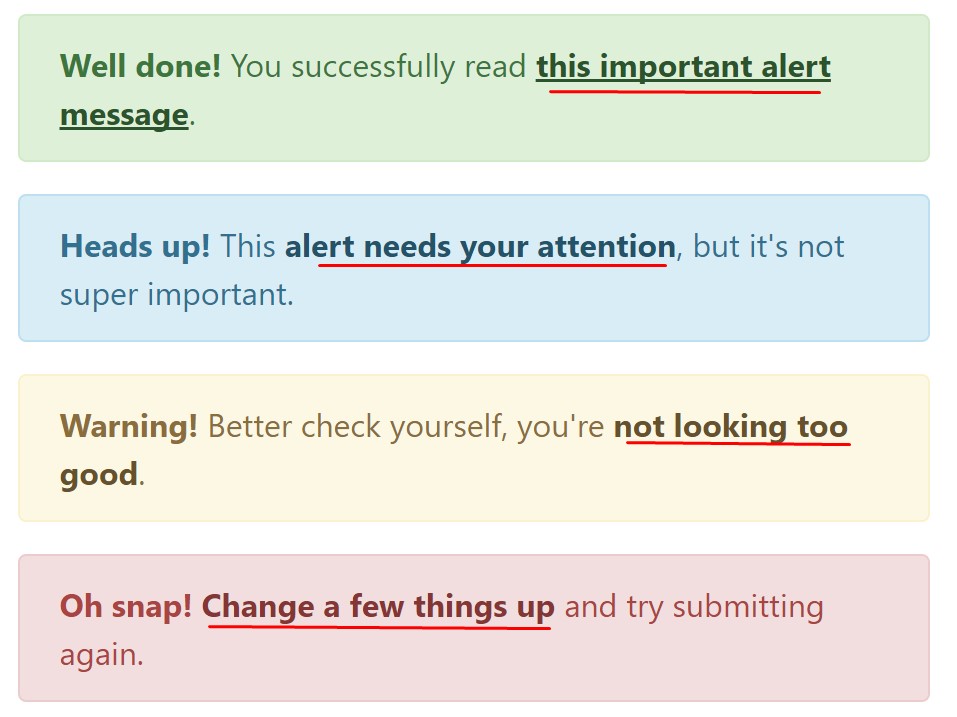
Exact same goes not only for the alert message in itself but also for the links provided in it-- there are link classes taking away the outline and coloring the anchor elements in the correct colour so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional important information for alerts
A thing to keep in mind-- the colours offer their obvious interpretation just for those who actually get to notice them. In this way it's a good thing to as well make sure the visible content itself brings the meaning of the alert well enough or to eventually provide certain extra specifications to only be seen by screen readers if you want to provide the page's accessibility .
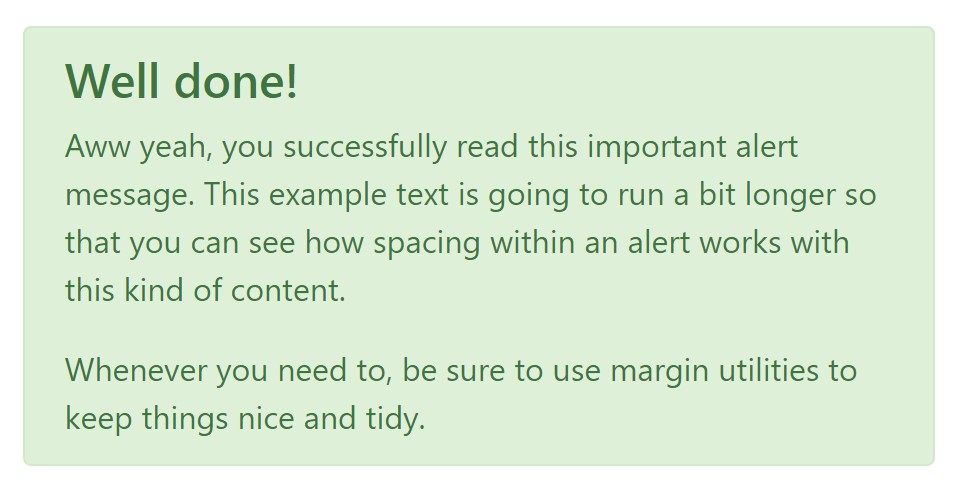
Along with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you would like to present a bit longer web content ( additional hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't allow however their names to decrease the way you're working with them-- all of these are just a number of color schemes and the method they will be really implemented in your website is definitely up to you and completely depends on the special circumstance.
For example-- if the color scheme of your page utilizes the red as basic color it may be quite well-suited to display the alert for successful form submission in red as well making use of the predefined alert danger visual aspect in order to better mix with the web page and save time specifying your own classes.
Anyway the predefined alert classes are just some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Box
Triggers
Enable dismissal of an alert through JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Or with information features on a button within the alert, as illustrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will take it out from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for netting in to alert capability.
close.bs.alertclosed.bs.alertExamine several video clip tutorials about Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue