Bootstrap Label Form
Introduction
Being explored earlier, inside the web pages which we are generating, we commonly desire incorporating uncomplicated or else more complicated forms to ask the site visitor for a point of view, responses, some personal information or preferences. We accomplish that incorporating the proper regulations within our forms carefully taking into consideration the form design and the exact controls that have to be employed regarding the details we need and the certain case included-- like we cannot have an order for a single colored phone case which in turn is both white and blue , an individual can't be both male and female in gender or a product needs to be followed with several extras which in turn do not omit one another so clicking each must bring it not rejecting the others actually selected. In certain cases, certainly, we do want a precise web mail delivered as well as a phone number which also requires the input that should follow specific format in order to be correct and surely at special situations we simply need visitor's thoughts on a topic the manner they experience it-- in their very own words.
For each of these instances we utilize the appropriate controls-- like radio buttons, checkboxes, input fields, content area aspects and so forth however there is simply an crucial element bound to each one of these types of areas that makes our forms pleasant and easily understandable for the website visitor to browse through knowing in all times what is really wanted and effortlessly taking care of even the small-sized commands like radio buttons and checkboxes. Most especially currently when the internet turns more and more mobile with webpages presented on different small sized displays this element is crucial in granting productiveness and speed in filling in our form.This element is a Bootstrap Label Class. ( read this)
The way to employ the Bootstrap Label Checkbox:
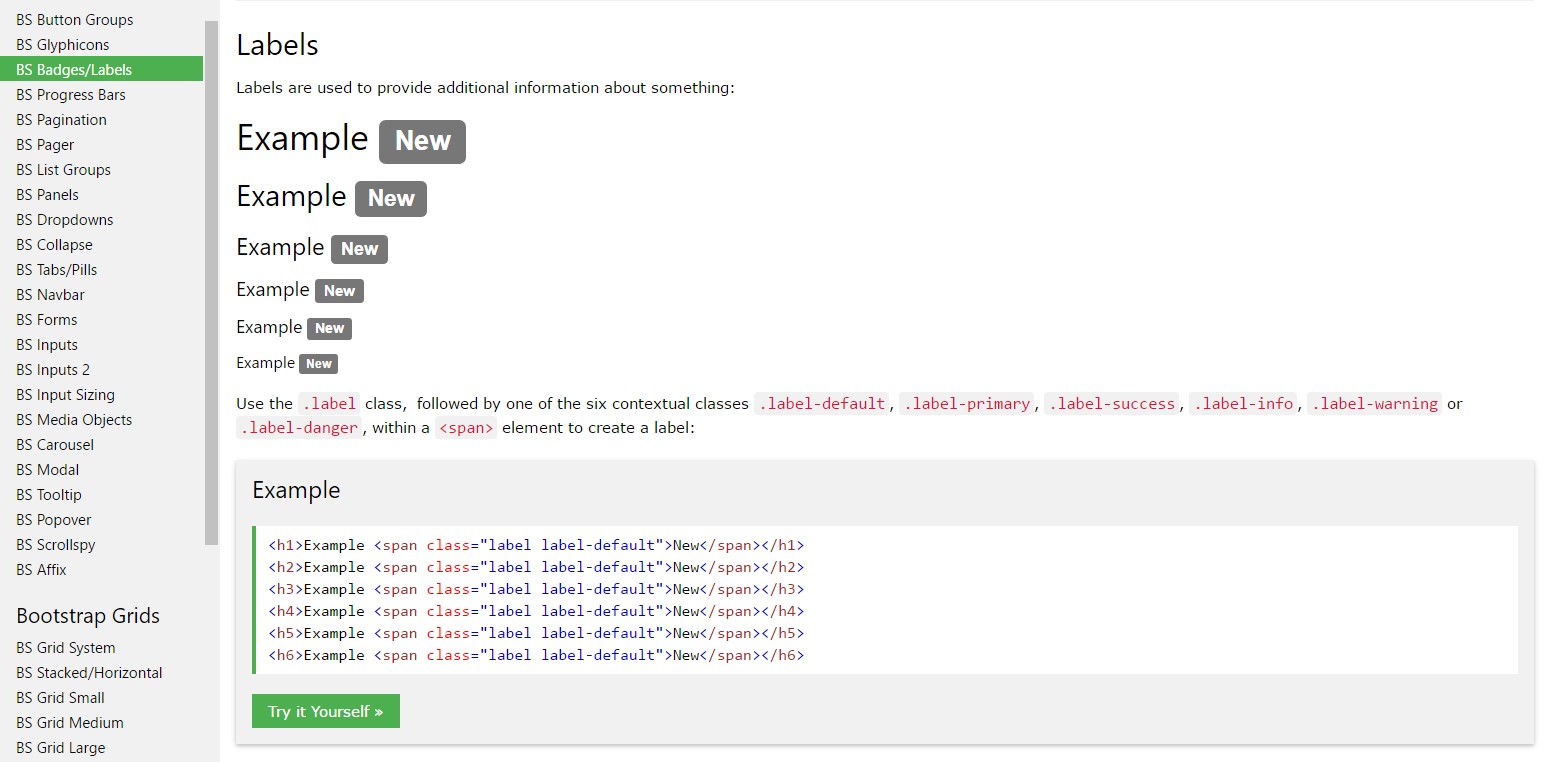
The things so far has been simply said regard the
<label><label>The system is very practical-- simply just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form controls within labels is somewhat complicating the code and it is really much better to reject it-- additionally utilizing the
for =""Along with common text inside the
<label>Example of form without any label
Should you receive no message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting item to consider
Exciting thing to consider relating to labels in Bootstrap 4 in case that in the current edition of the framework this sort of element's styling has been modified a bit. The
<label>inline-blockConclusions
And so currently you realise just what the # elements are for and just how they behave in Bootstrap 4-- everything that's left is thinking of the suitable form areas you have to attach them to.
Take a look at a couple of video clip short training about Bootstrap label
Connected topics:
Application of the label in in Bootstrap Forms: approved documents

Bootstrap label short training

Taking out label in Bootstrap 4