Bootstrap Slider Menu
Overview
Motion is one of the most spectacular thing-- it receives our attention and helps keep us evolved about for some time. For how much time-- well all of it relies on what's really moving-- in case it is definitely something appealing and awesome we look at it longer, if it is actually boring and dull-- well, there usually is the close tab button. So in the event that you feel you possess some awesome content around and really want it featured in your web pages the image slider is often the one you first remember. This particular component got definitely so popular in the last number of years so the web literally go drowned along with sliders-- just search around and you'll notice nearly every second webpage starts with one. That is generally the reason that the latest web site design directions inquiries demonstrate an increasing number of designers are really aiming to replace the sliders with some other expression means to provide a bit more individuality to their pages.
Perhaps the golden ration is located someplace between-- as if applying the slider element however not with the good old packing the entire component area pictures but maybe some with opaque places to create them it like a certain components and not the whole background of the slider moves-- the choice is fully up to you and surely is varied for every project.
In any case-- the slider element continues being the straightforward and very most convenient option if it comes down to adding some shifting images guided along with highly effective text and call to action keys to your pages. ( click this)
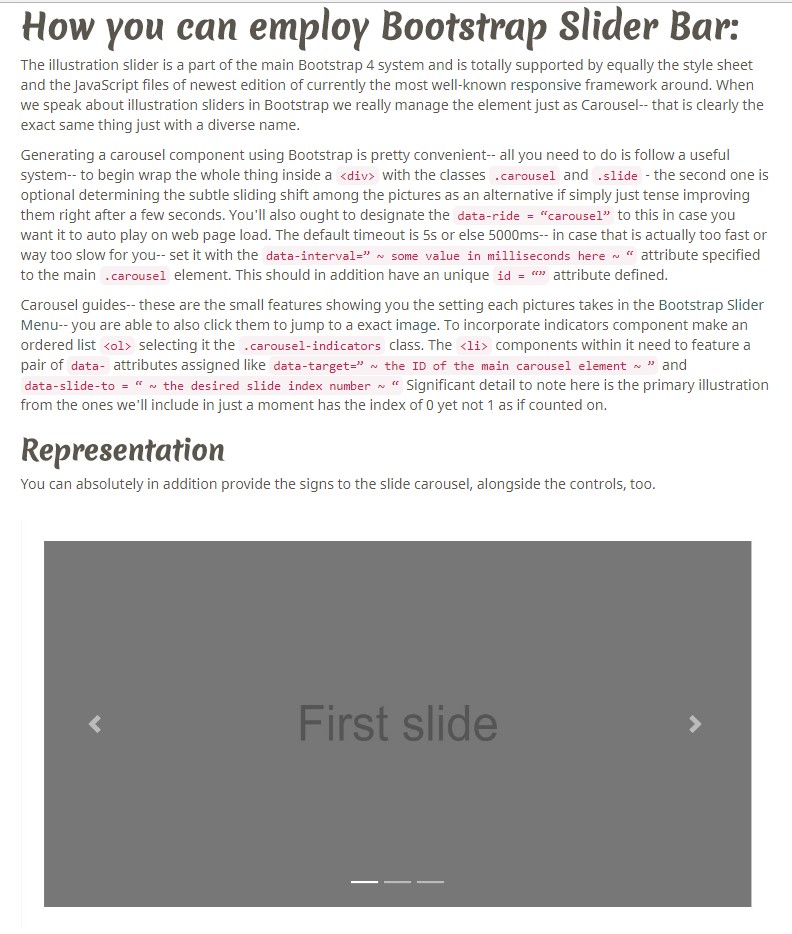
Tips on how to employ Bootstrap Slider Carousel:
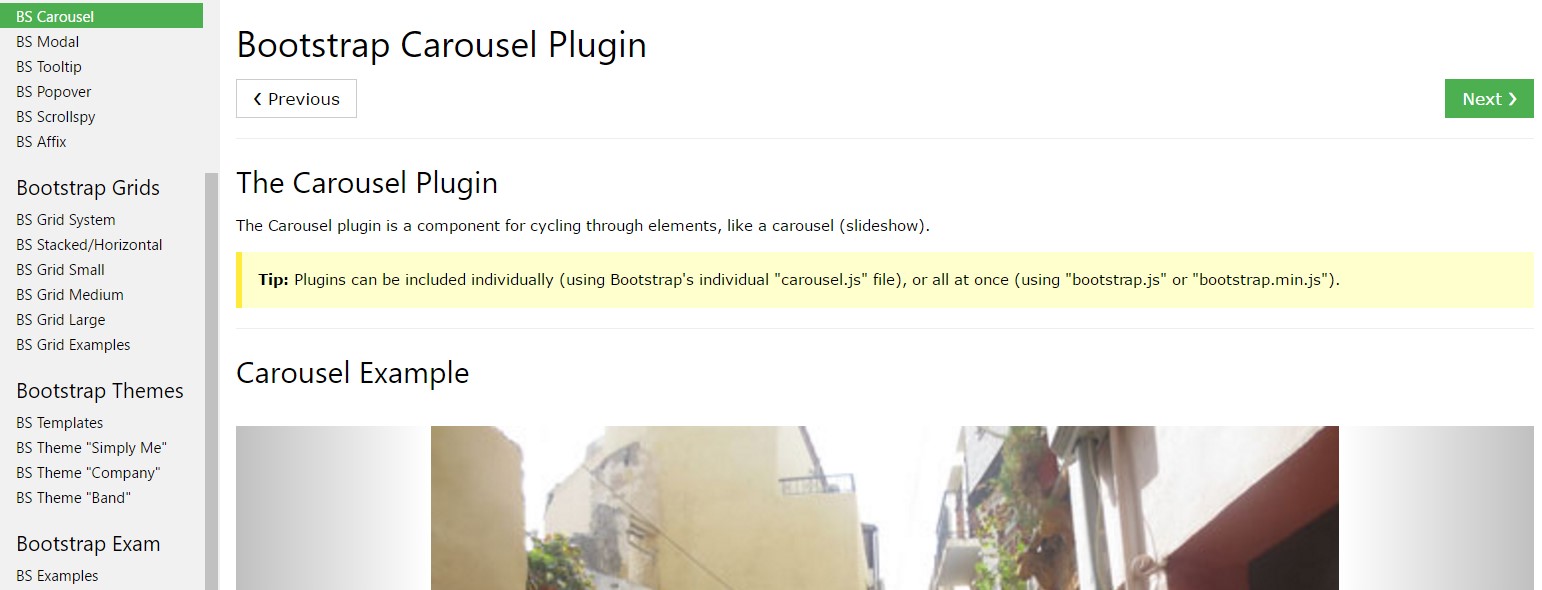
The picture slider is a component of the basic Bootstrap 4 system and is entirely assisted by each the style sheet and the JavaScript files of the latest edition of still some of the most preferred responsive framework around. Whenever we talk about illustration sliders in Bootstrap we actually deal with the component being Carousel-- that is specifically the exact stuff simply using a diverse name.
Building a carousel component using Bootstrap is rather simple-- all you need to do is follow a straightforward system-- to begin wrap the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the tiny features presenting you the setting every illustrations gets in the Bootstrap Slider Menu -- you can as well select them to jump to a special image. In order to incorporate signs element create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
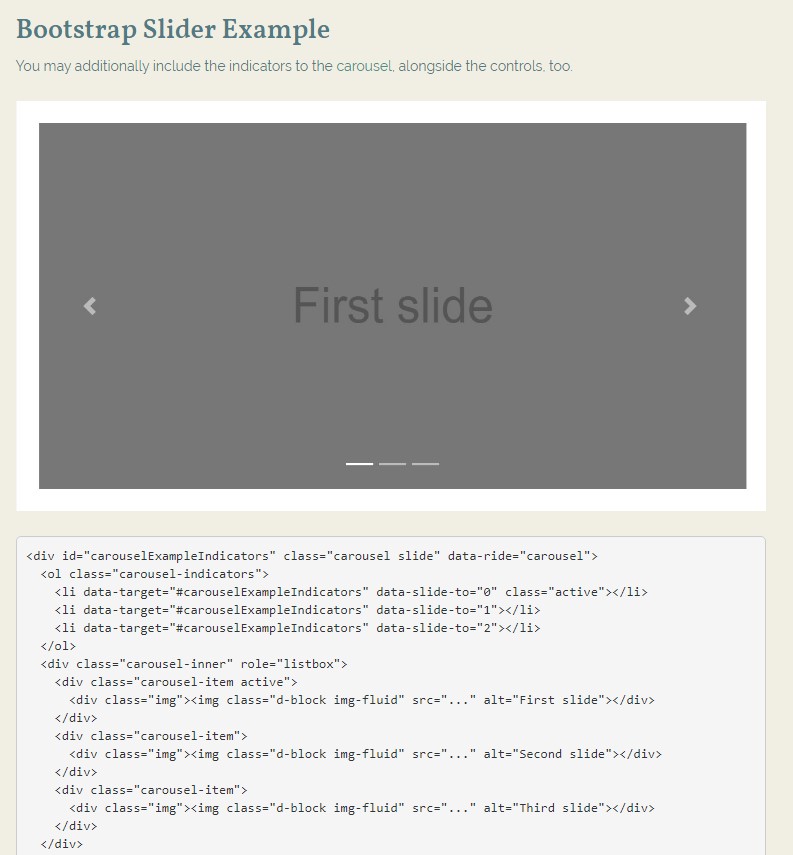
You are able to additionally add the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element wanted
The
.activeImages container-- this one particular is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
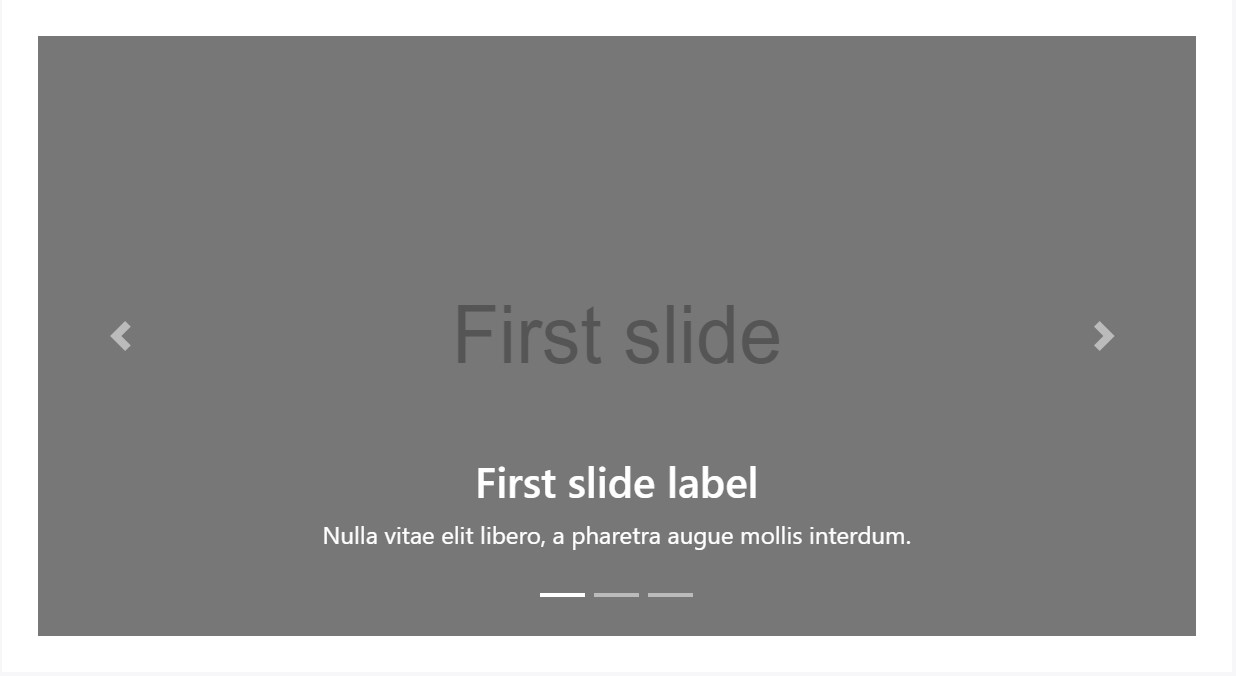
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in titles to your slides efficiently with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately in the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
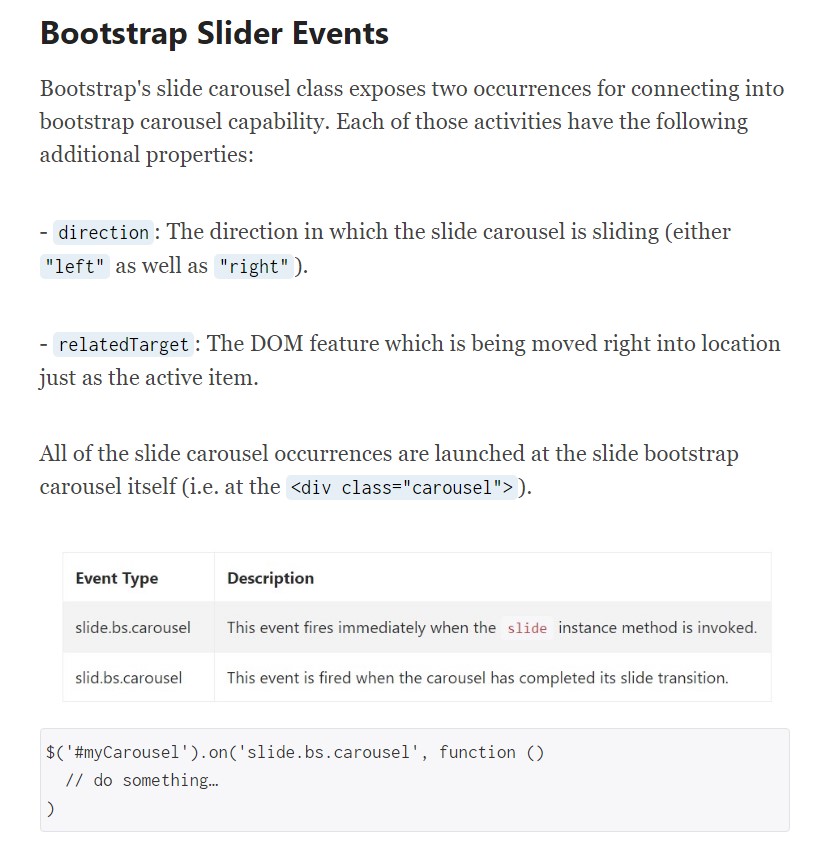
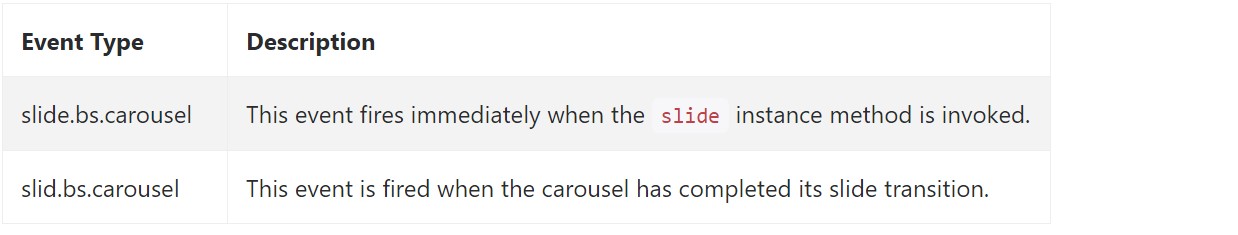
Bootstrap's slide carousel class exhibits two occurrences for hooking into slide carousel functionality. Both activities have the following extra properties:
direction"left""right"relatedTargetAll of the carousel occasions are set off at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that is really the structure an picture slider (or carousel) should have with the Bootstrap 4 system. Now everything you need to do is consider a few attractive pictures and text to place within it.
Review a number of on-line video short training relating to Bootstrap slider:
Connected topics:
Bootstrap slider main information

Bootstrap slider tutorial

Mobirise Bootstrap slider