Bootstrap Textarea Working
Intro
In the web pages we build we work with the form features to get certain details coming from the website visitors and send it back to the website founder fulfilling various purposes. To accomplish it correctly-- suggesting getting the proper answers, the appropriate questions have to be asked so we architect out forms form properly, thinking of all the feasible cases and kinds of relevant information really needed and possibly presented.
However, despite of just how precise we operate in this, generally there constantly are some circumstances when the information we desire from the site visitor is somewhat blurry before it gets actually offered and needs to expand over a whole lot more than simply the regular a single or a number of words normally completed the input fields. That's where the # element shows up-- it is actually the only and irreplaceable element in which the visitors have the ability to freely write back several terms giving a responses, providing a good reason for their actions or just a number of notions to ideally support us producing the services or product the web page is about much better. ( learn more)
Efficient ways to utilize the Bootstrap textarea:
Located in the latest edition of one of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Group component is completely assisted instantly adapting to the width of the display web page gets displayed on.
Building it is very direct - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is certainly a responsive feature by default it extends the whole width of its parent component.
More suggestions
On the other side of coin-- there are really several instances you might intend to limit the responses offered inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
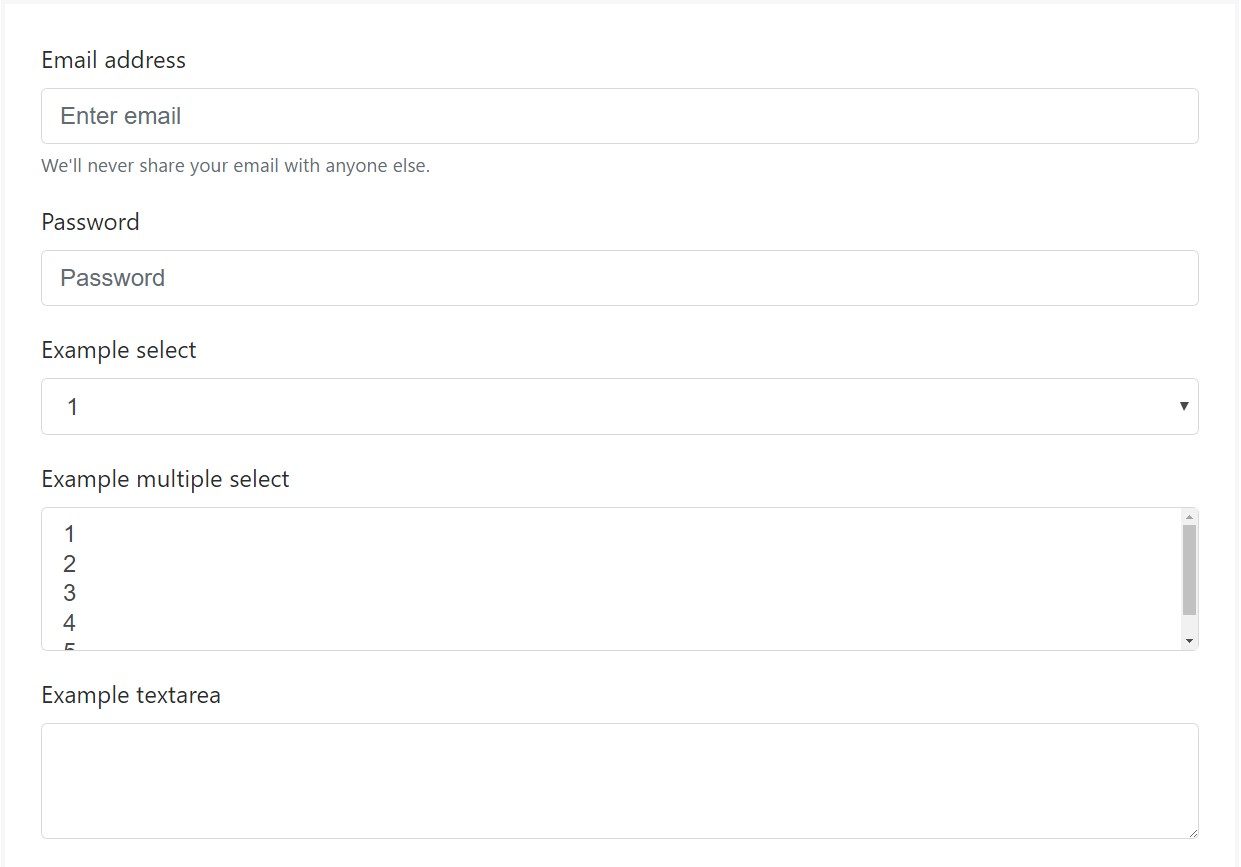
Bootstrap's form regulations expand on Rebooted form styles with classes. Operate these particular classes to opt into their modified displays for a even more steady rendering throughout browsers and tools . The example form listed below illustrates standard HTML form elements which gain updated designs from Bootstrap with extra classes.
Don't forget, due to the fact that Bootstrap employs the HTML5 doctype, all of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
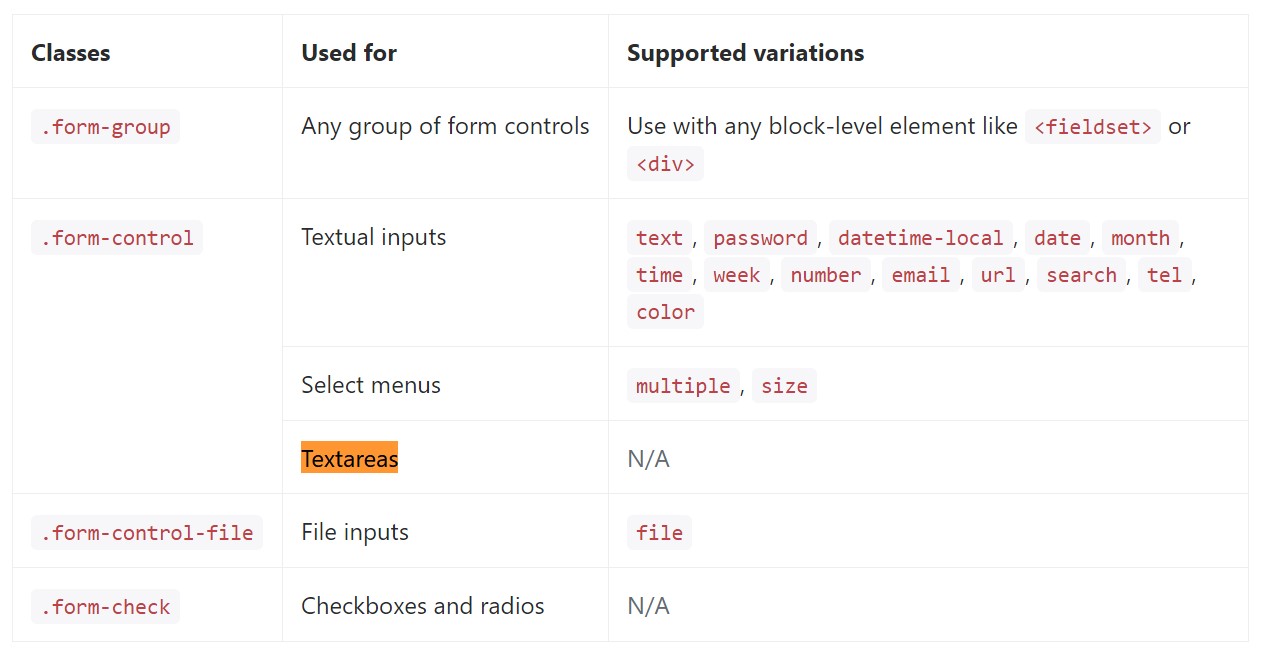
</form>Shown below is simply a total list of the certain form commands maintained via Bootstrap and the classes that customise them. Supplemental documentation is provided for each group.

Final thoughts
So right now you find out how to establish a
<textarea>Examine some video guide about Bootstrap Textarea Table:
Connected topics:
Concepts of the textarea

Bootstrap input-group Textarea button with

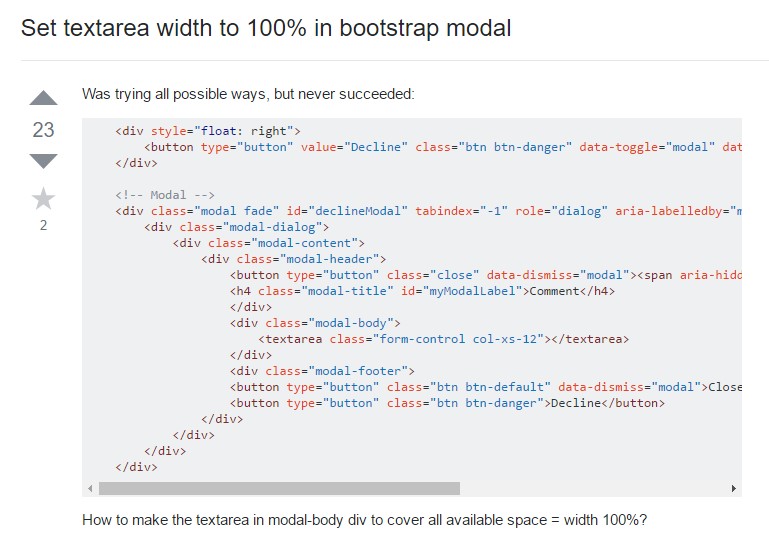
Set up Textarea width to 100% in Bootstrap modal