Bootstrap Tooltip Content
Introduction
Sometimes, specially on the desktop it is a good suggestion to have a refined callout along with several advices arising when the website visitor places the mouse arrow over an element. In this way we make sure the correct info has been certainly offered at the right moment and ideally increased the site visitor experience and ease when utilizing our pages. This specific behaviour is handled by tooltip element which has a constant and great to the whole framework format appearance in the current Bootstrap 4 version and it's actually easy to bring in and set up them-- why don't we discover just how this gets carried out . ( more tips here)
Details to notice when applying the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely upon the Third party library Tether for positioning . You have to provide tether.min.js just before bootstrap.js needed for tooltips to perform !
- Tooltips are actually opt-in for performance reasons, in this way you must initialize them yourself.
- Bootstrap Tooltip Button with zero-length titles are never shown.
- Specify
container: 'body'components ( just like input groups, button groups, etc).
- Activating tooltips on concealed features will not operate.
- Tooltips for
.disableddisabled- When triggered from hyperlinks which span various lines, tooltips will be concentered. Utilize
white-space: nowrap<a>Learnt all that? Awesome, let us see precisely how they use certain instances.
Tips on how to make use of the Bootstrap Tooltips:
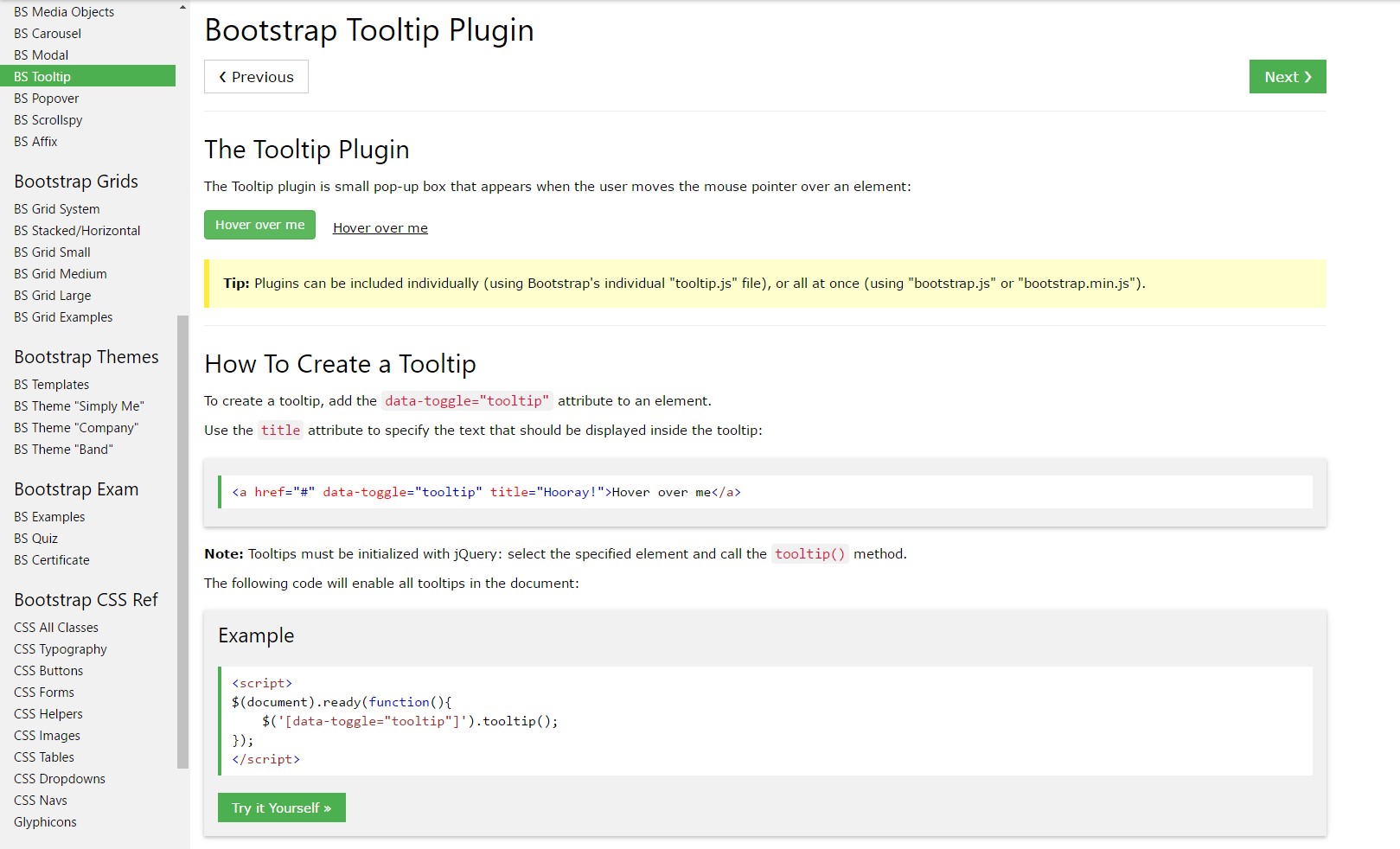
First of all in order to get use of the tooltips features we should enable it considering that in Bootstrap these features are not permitted by default and call for an initialization. To do this provide a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really work on is receiving what is certainly in an element's
title = ””<a><button>After you have turned on the tooltips capability just to appoint a tooltip to an element you require to put in two mandatory and a single one extra attributes to it. A "tool-tipped" components need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behaviour has continued to be basically the identical in both the Bootstrap 3 and 4 versions given that these truly perform function really efficiently-- pretty much nothing much more to be wanted from them.
Examples
One method to activate all of the tooltips on a webpage would undoubtedly be to choose them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
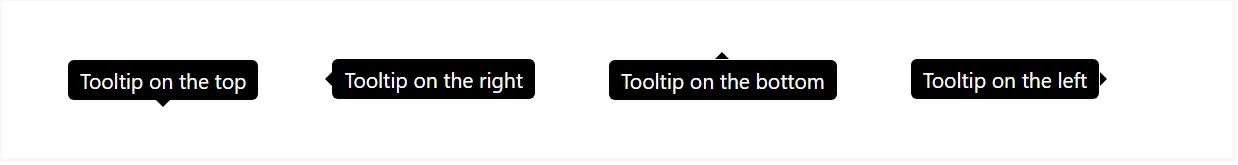
Four alternatives are accessible: top, right, bottom, and left coordinated.
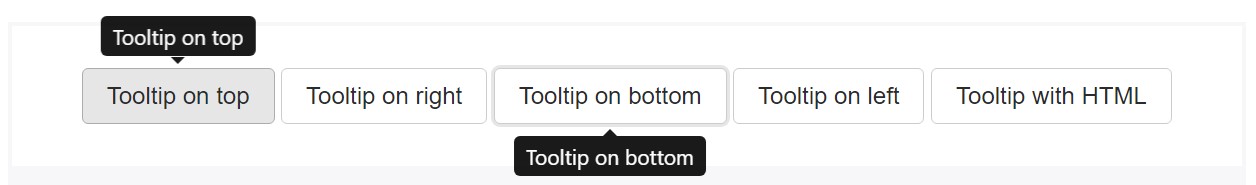
Interactive
Hover above the buttons below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin creates content and markup on demand, and by default places tooltips after their trigger element.
Produce the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a
datatitletopHelping make tooltips work with key board plus assistive technology users.
You should just provide tooltips to HTML elements that are ordinarily keyboard-focusable and interactive ( like hyperlinks or form controls). Although arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
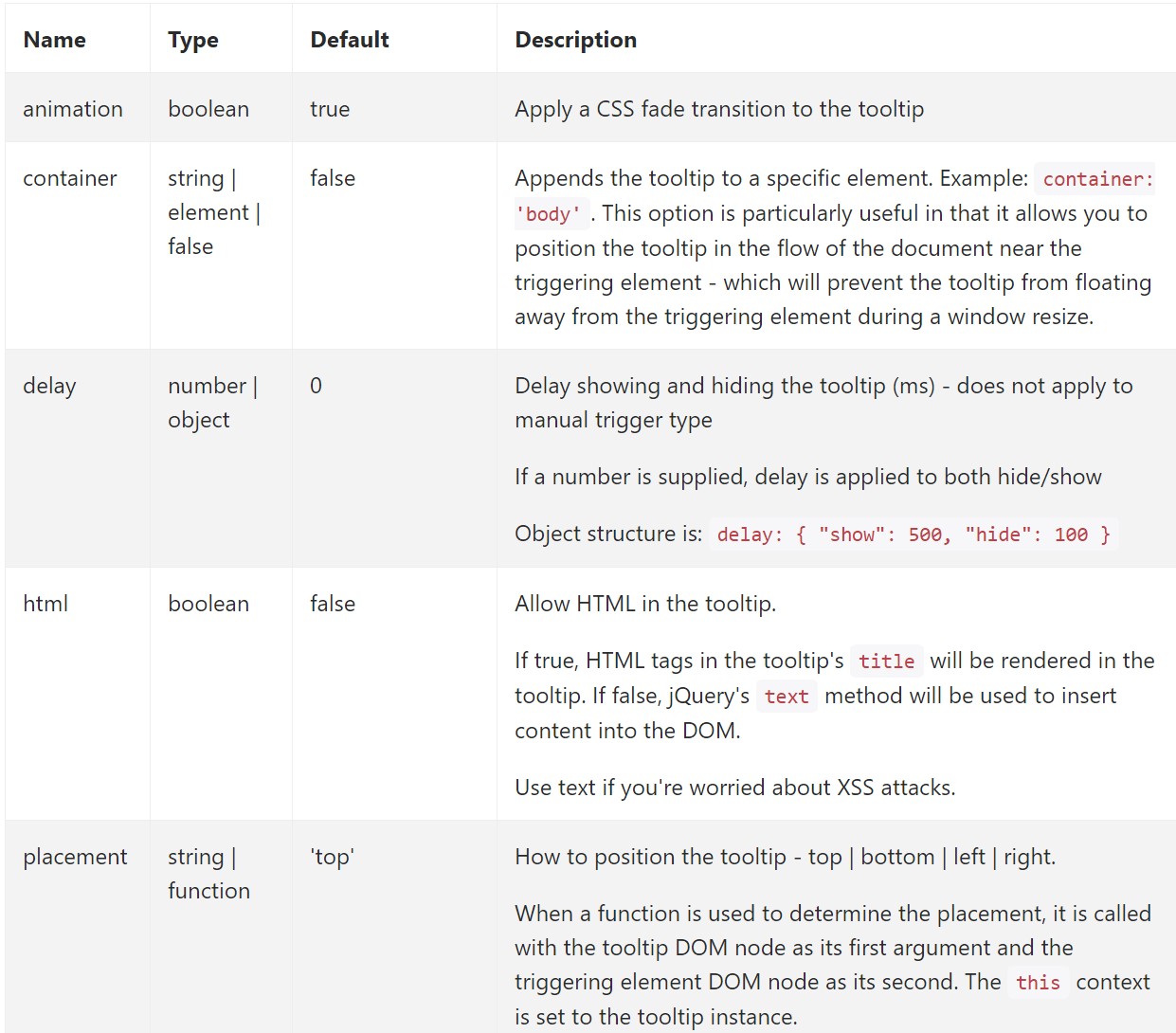
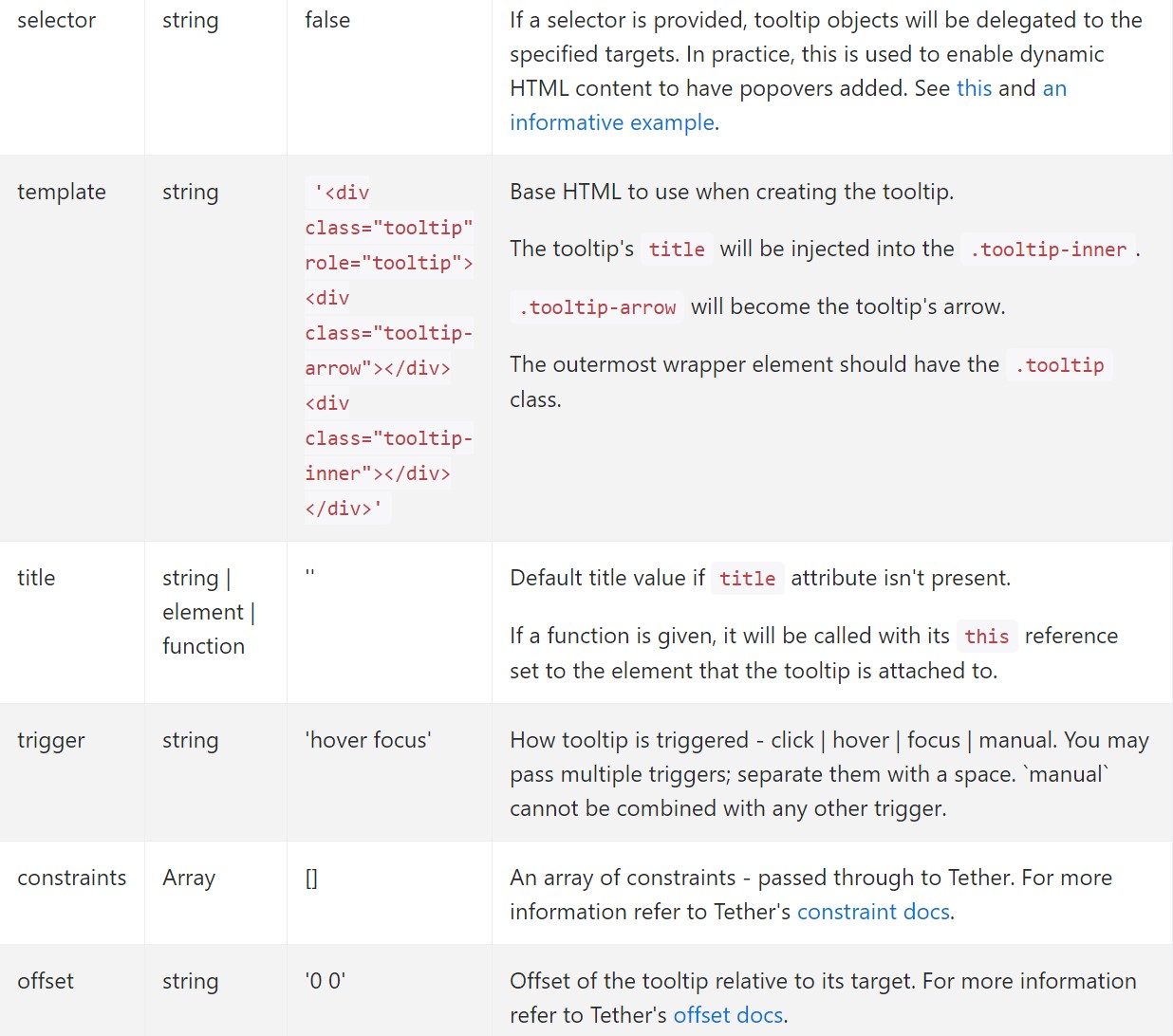
</div>Possibilities
Opportunities may be pass by by means of data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for special tooltips
Solutions for special tooltips can alternatively be specified with using data attributes, as revealed aforementioned.
Ways
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Goes back to the customer prior to the tooltip has really been displayed (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Returns to the customer right before the tooltip has in fact been concealed (i.e. prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer right before the tooltip has actually been revealed or covered (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that utilize delegation ( that are generated applying the selector option) can not be independently destroyed on descendant trigger components.
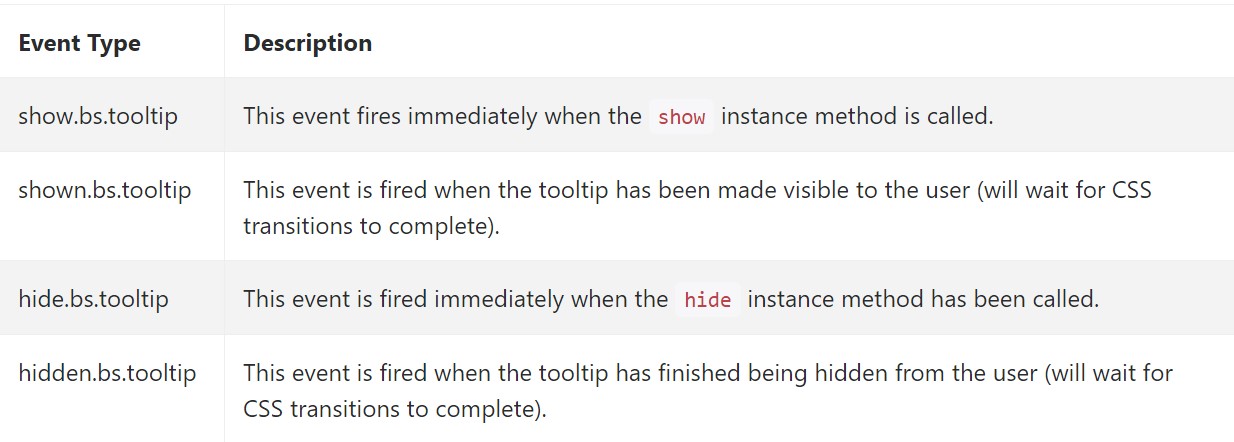
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to think about right here is the amount of info which comes to be installed in the # attribute and ultimately-- the arrangement of the tooltip baseding on the location of the primary element on a display. The tooltips should be exactly this-- small relevant suggestions-- mading way too much information might just even confuse the website visitor rather than help getting around.
Additionally in the event that the primary component is extremely near an edge of the viewport mading the tooltip at the side of this very border might possibly lead to the pop-up message to flow out of the viewport and the info within it to end up being almost pointless. Therefore, when it concerns tooltips the balance in working with them is vital.
Review some video training regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips main information

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh