Bootstrap Textarea Placeholder
Intro
Inside the pages we build we operate the form features to receive a number of information directly from the site visitors and send it back to the internet site owner fulfilling different purposes. To do it effectively-- meaning getting the right answers, the appropriate questions have to be asked so we architect out forms form cautiously, considering of all the possible situations and forms of information needed and actually provided.
However regardless just how precise we are in this, certainly there constantly are some circumstances when the info we want from the visitor is quite blurred before it becomes in fact provided and needs to spread over even more than simply the standard a single or else a handful of words commonly written in the input fields. That is actually where the # element arrives in-- it's the only and irreplaceable element in which the site visitors can easily write back certain terms delivering a reviews, providing a good reason for their actions or simply just a couple of thoughts to perhaps aid us creating the services or product the page is about even better. ( more hints)
Efficient ways to put into action the Bootstrap textarea:
Inside of the most recent version of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Button element is totally assisted instantly regulating to the size of the display screen webpage becomes displayed on.
Building it is very uncomplicated - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is really a responsive component by default it spreads out the entire size of its parent feature.
Even more advices
On the opposite-- there are certainly several scenarios you would certainly desire to control the responses provided inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
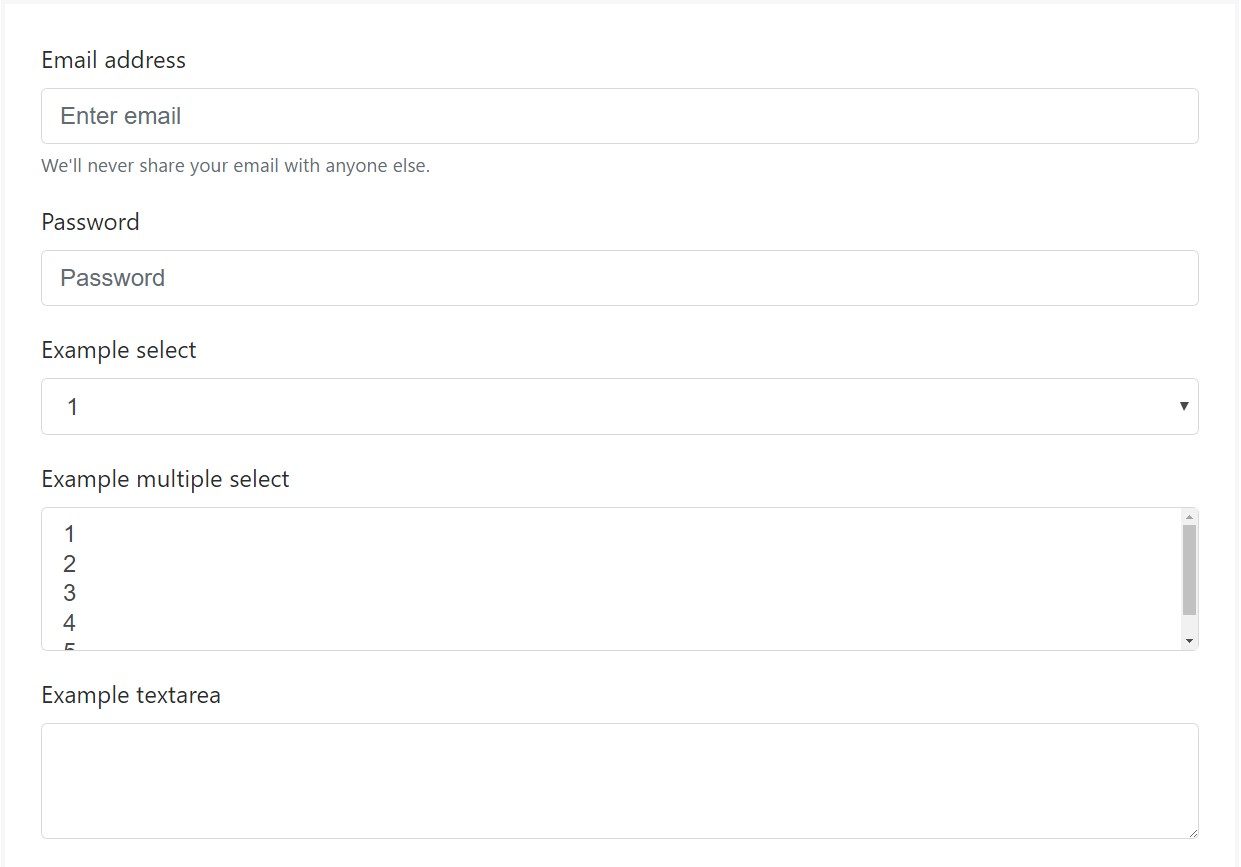
Bootstrap's form controls expand on Rebooted form styles using classes. Apply these particular classes to opt in to their customized displays for a extra regular rendering across tools and web browsers . The example form listed here demonstrates usual HTML form elements that get upgraded formats from Bootstrap with additional classes.
Always remember, considering that Bootstrap utilizes the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
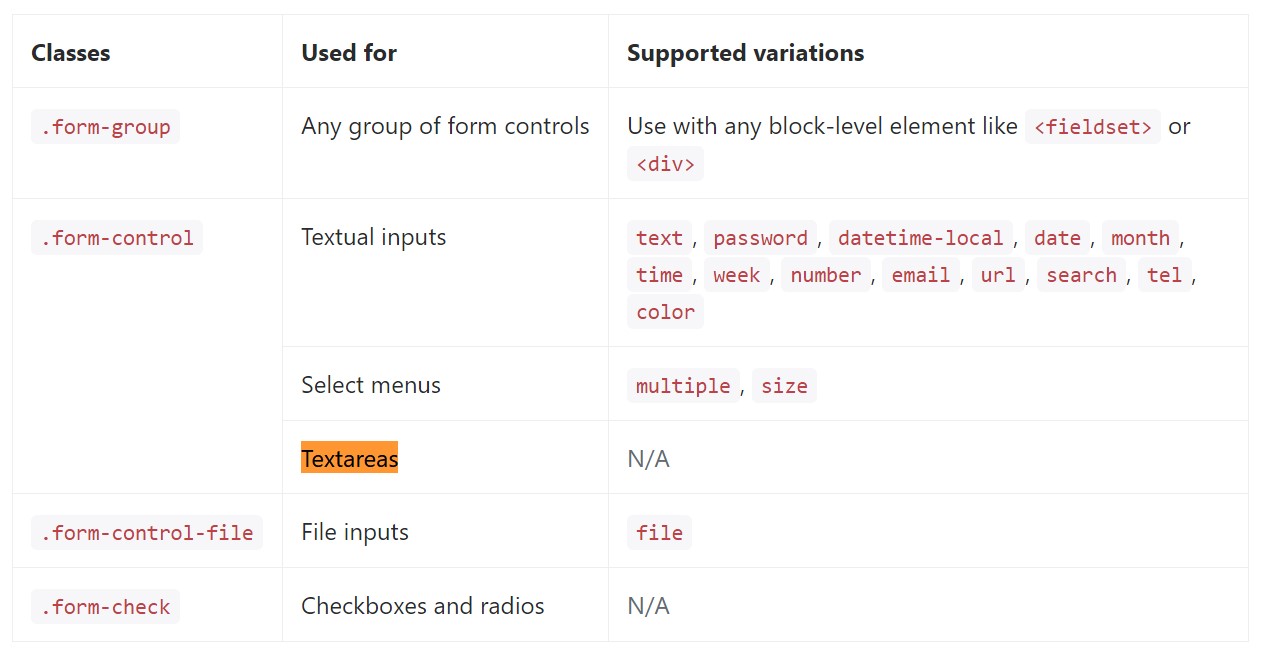
</form>Shown below is a complete list of the specific form regulations supported by means of Bootstrap plus the classes that customise them. Additional documentation is easily available for every group.

Final thoughts
And so right now you find out how to start a
<textarea>Check out a number of video information relating to Bootstrap Textarea Group:
Related topics:
Fundamentals of the textarea

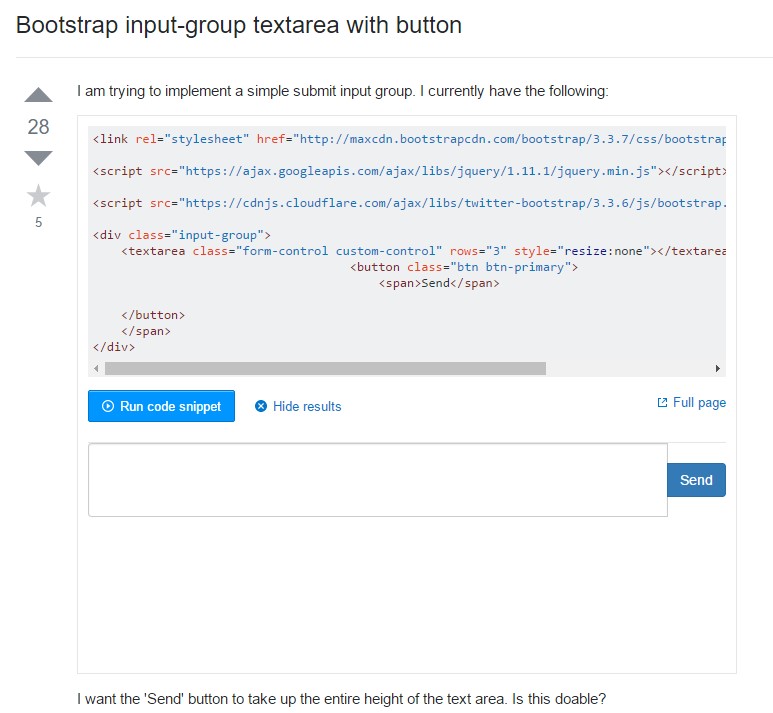
Bootstrap input-group Textarea button together with

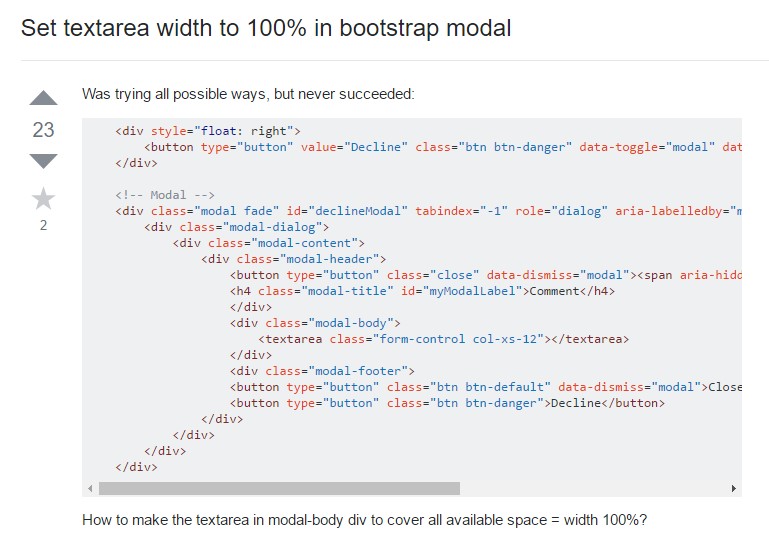
Set up Textarea width to 100% in Bootstrap modal