Bootstrap Glyphicons Button
Intro
In the recent few years the icons obtained a notable section of the website page we got used to both watching and creating. With the clarified and suggestive instinctual definitions they basically instantly relay it came to be much less troublesome to put a focus spot, feature, build up or clarify a certain element without needing loading taking tons of time looking for or forming suitable images and incorporating them to the load the browser needs to carry each and every time the page gets featured on visitor's display screen. That's the reason why in time the so popular and comfortably featured in one of the most popular mobile friendly framework Bootstrap Glyphicons Social got a constant position in our approach of thinking when also sketching up the pretty following webpage we're about to produce.
Extra features
Yet some things do move forward and never return and with the most recent Bootstrap 4 the Glyphicons got left behind as up until now there are actually quite a few good replacements for them delivering a lot more number in designs and forms and the similar simplicity of use. And so why limit your creative imagination to simply 250 symbols while you can easily have thousands? In such manner the pioneer stepped back to have fun with the blooming of a large selections of absolutely free iconic fonts it has roused.
In such wise to get use of various excellent looking icons together with Bootstrap 4 everything you desire is picking up the assortment suitable best to you and provide it in your web pages either through its CDN web link or even by getting and holding it locally. The latest Bootstrap edition has being really thought flawlessly operate along with them.
Ways to employ
For functionality reasons, all of the icons need a base class and specific icon class. To operate, apply the following code just about everywhere. Ensure to leave a living space within the icon as well as text message for correct padding.
Don't ever hybridize with various other elements
Icon classes can not be directly integrated together with additional components. They should not be applied alongside other types of classes on the exact component. In its place, add a nested
<span><span>Exclusively for use on empty elements
Icon classes must only be used on the elements that have no message content and feature no child features. ( discover more here)
Substituting the icon font place
Bootstrap supposes icon font files should be placed in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Utilize the relative URLs selection delivered from Less compiler.
- Shift the
url()Apply whatever solution best matches your certain development structure.
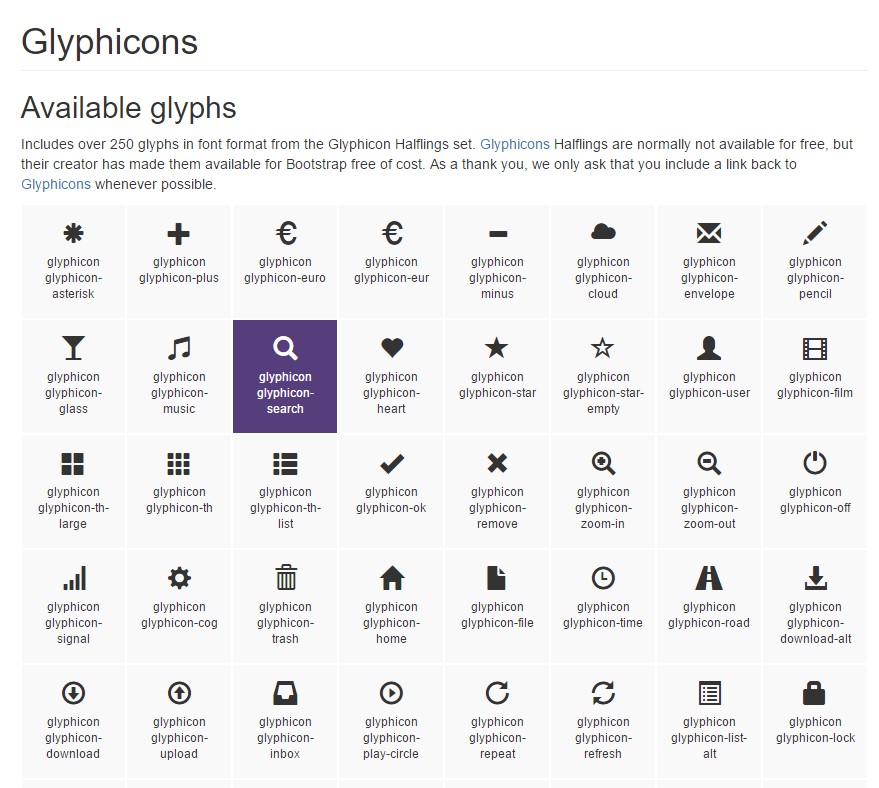
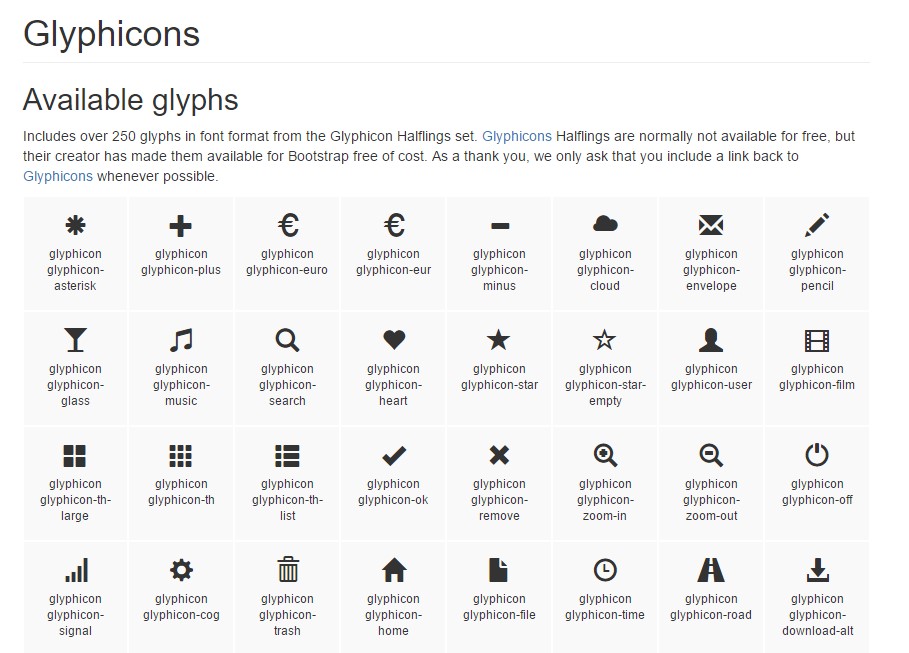
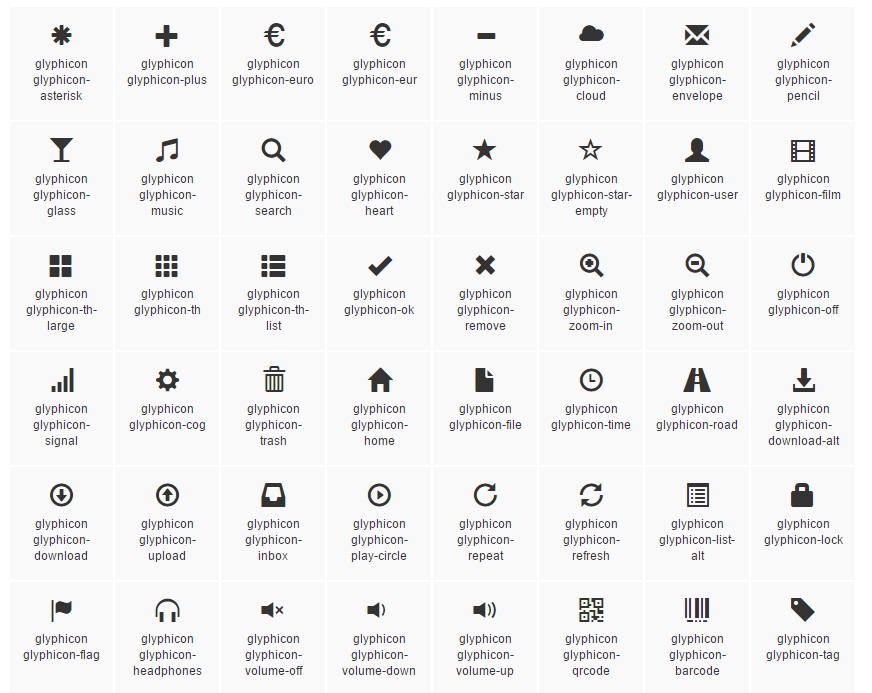
Easily accessible icons
Present day versions of assistive modern technologies will definitely release CSS generated content, as well as specific Unicode personalities. To avoid confusing and unintended output in screen readers ( especially once icons are chosen simply for design ), we cover up them along with the
aria-hidden="true"In the case that you are actually using an icon to reveal interpretation (rather than simply just as a aesthetic feature), be sure that this particular explanation is equally carried to assistive technologies-- for example, involve added material, visually disguised by having the
. sr-onlyIn the case that you're setting up controls without various other content ( like a
<button>aria-labelVery most well-liked icons
Below is a catalogue of the highly famous free and rich iconic fonts which can possibly be effectively used as Glyphicons replacements:
Font Awesome-- consisting of much more than 675 icons and more are up to come. All these also come in 5 added to the default scale plus the site provides you with the alternatives of obtaining your personal adjustable embed hyperlink. The utilization is quite simple-- simply put in an
<i><span>Another collection
Material Design Icons-- a selection including overly 900 icons utilizing the Google Fonts CDN. If you want to feature it you'll require simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller assortment
Typicons-- a little bit smaller sized library with almost 336 things which major web page is similarly the Cheet Sheet http://www.typicons.com/ where you are able to get the specific icons classes from. The usage is practically the very same-- a
<span>Conclusions:
And so these are some of the selections to the Bootstrap Glyphicons List from the old Bootstrap 3 version that can possibly be applied with Bootstrap 4. Utilizing them is easy, the documents-- usually vast and near the bottom line only these three solutions supply pretty much 2k clean eye-catching iconic pictures that compared with the 250 Glyphicons is just about 10 times more. So right now all that's left for us is taking a glance at each one of them and scoring the right ones-- the good news is the web catalogs do have a useful search engine component too.

Steps to use the Bootstrap Glyphicons List:
Connected topics:
Bootstrap Icons authoritative documents