Bootstrap Carousel Effect
Introduction
Who exactly doesn't prefer flowing reputations including a number of interesting subtitles and message making clear what exactly they represent, far better delivering the message or else why not really indeed more effective-- as well coming with a several buttons too talking to the website visitor to take some activity at the very beginning of the web page given that all of these are normally positioned in the starting point. This has been certainly cared for in the Bootstrap system with the constructed in carousel component that is fully supported and extremely easy to get as well as a plain and clean building.
The Bootstrap Carousel Mobile is a slideshow for cycling throughout a set of content, established with CSS 3D transforms and a little bit of JavaScript. It deals with a set of illustrations, text message, or custom made markup. It as well features help for previous/next directions and indicators.
Ways to employ the Bootstrap Carousel Image:
All you need to have is a wrapper feature plus an ID to provide the entire carousel feature coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels really don't instantly stabilize slide sizes. As such, you might require to use added tools or possibly custom-made designs to effectively size content. Though slide carousels support previous/next controls and signals, they are really not clearly needed. Customize and add as you see fit.
Ensure to make a unique id on the
.carouselOnly slides
Here is a Bootstrap Carousel Position together with slides solely . Bear in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You have the ability to additionally set the time each slide becomes featured on webpage via providing a
data-interval=" ~ number in milliseconds ~". carouselSlide-show together with regulations
The navigation among the slides becomes completed through determining two link components using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to ensure the controls will get the job done appropriately but to additionally ensure the site visitor knows these are currently there and knows precisely what they are performing. It also is a good idea to place some
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- positioning the concrete images which need to take place within the slider. Every picture component have to be wrapped in a
.carousel-item.item classProviding in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use indicators
You have the ability to as well bring in the indications to the carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
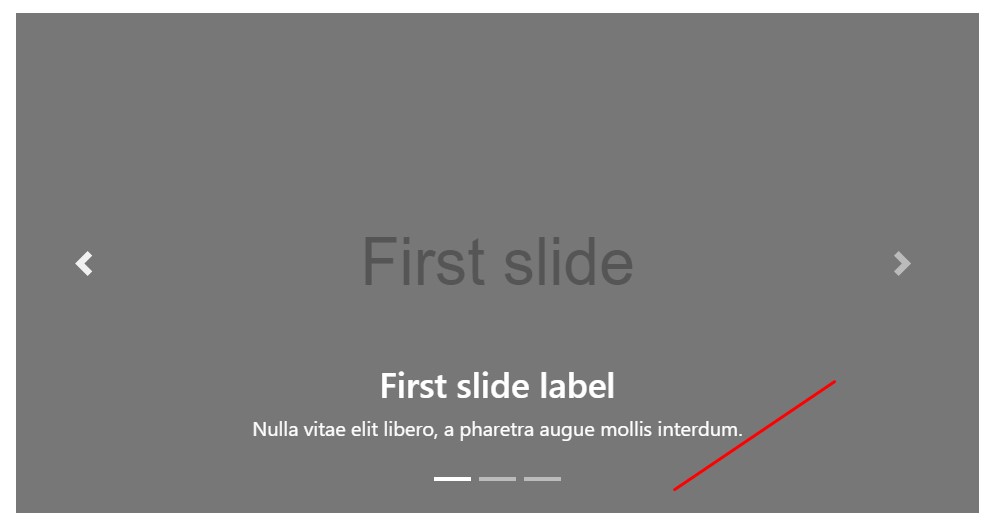
</div>Bring in a couple of subtitles as well.
Put in captions to your slides simply through the .carousel-caption element just within any .carousel-item.
In order to add certain underlines, summary and buttons to the slide put in an added
.carousel-captionThey can be effectively concealed on small viewports, just as presented below, together with extra display functions. We hide them at the beginning by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra secrets
A beautiful technique is in cases where you desire a hyperlink or a tab in your web page to guide you to the carousel but in addition a special slide within it being exposed at the time. You can in fact accomplish this through appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Treatment
By using data attributes
Use data attributes to quickly direct the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call carousel personally by having:
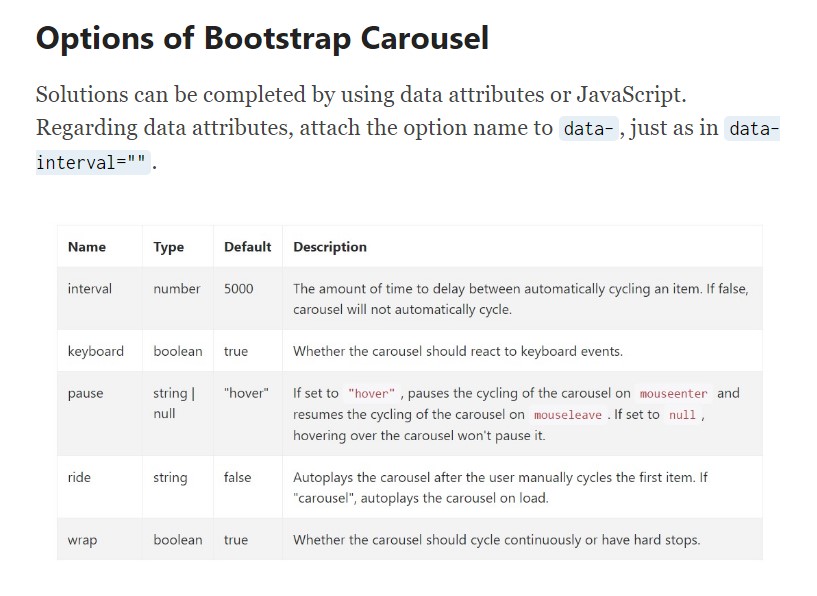
$('.carousel').carousel()Opportunities
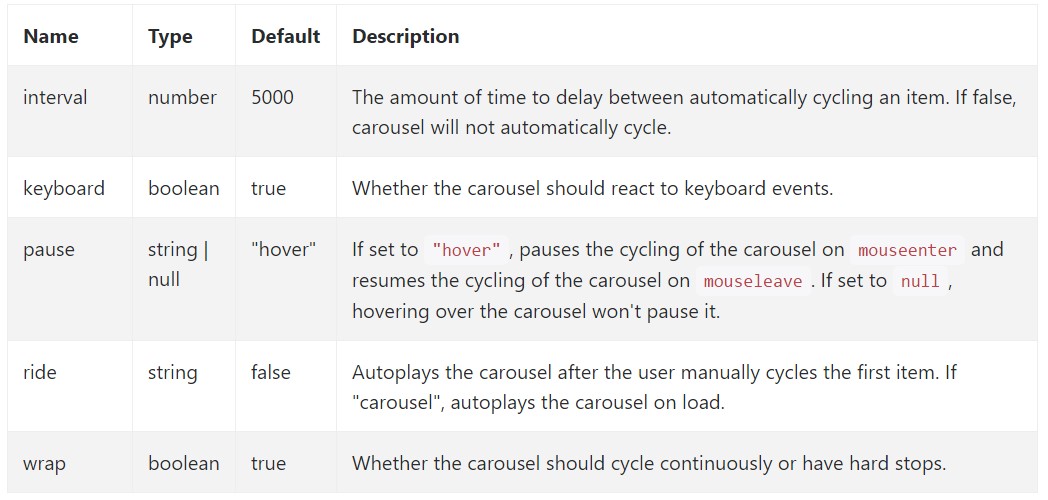
Alternatives can possibly be completed through data attributes or JavaScript. For data attributes, attach the option title to
data-data-interval=""
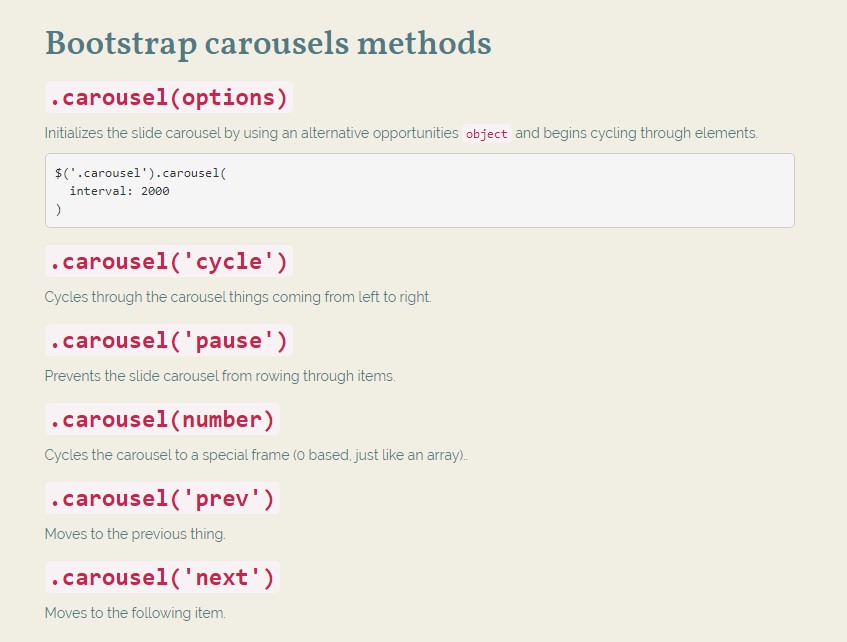
Practices
.carousel(options)
.carousel(options)Initializes the carousel using an optionally available opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from cycling through things.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Moves to the previous object.
.carousel('next')
.carousel('next')Cycles to the following thing.
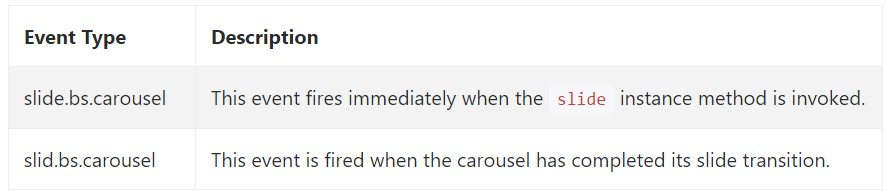
Occasions
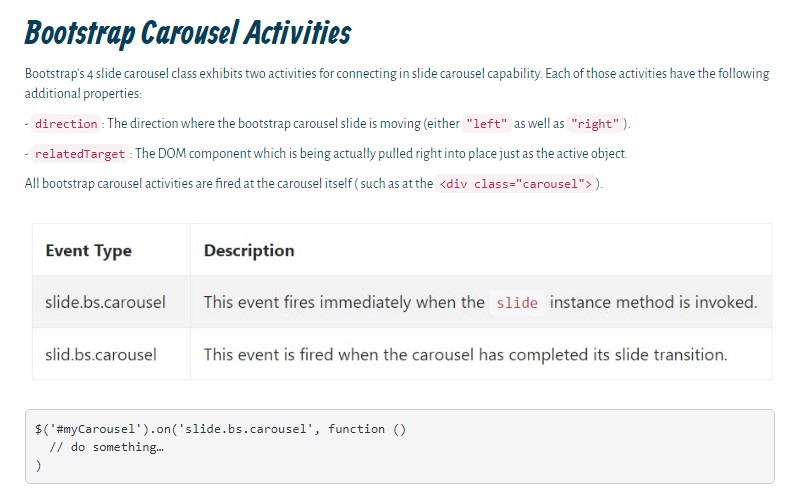
Bootstrap's slide carousel class reveals two occurrences for connecteding in slide carousel useful functionality. Both events have the following added properties:
direction"left""right"relatedTargetAll carousel occurrences are fired at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So generally this is the technique the carousel element is structured in the Bootstrap 4 framework. It is actually uncomplicated and really quick . However it is quite an practical and beautiful solution of display a a lot of content in much less area the slide carousel component really should however be worked with cautiously thinking about the legibility of { the information and the visitor's comfort.
A lot of pictures could be missed to be noticed by scrolling down the web page and when they move very speedy it could become challenging certainly spotting all of them as well as review the messages which in turn could at some point misinform as well as annoy the web page viewers or maybe an critical request to activity might be skipped out-- we sure do not want this to develop.
Check out several video tutorials about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel approved documentation

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue