Bootstrap Collapse Button
Introduction
While you actually learn, Bootstrap efficiently makes your internet site responsive, making use of its features as a reference for disposing, proportions, and so on.
Knowing this, in the event that we are to make a menu making use of Bootstrap for front-end, we will have to use some of the standards and standards established by Bootstrap making it immediately structure the components of the webpage to leave responsive the right way.
Amongst the most useful options of using this framework is the making of menus represented on demand, baseding on the activities of the users .
{ A very good approach for using menus on tiny displays is to link the options in a form of dropdown which only opens up when it is switched on. That is , make a switch to activate the menu as needed. It's quite not difficult to complete this having Bootstrap, the functions is all available.
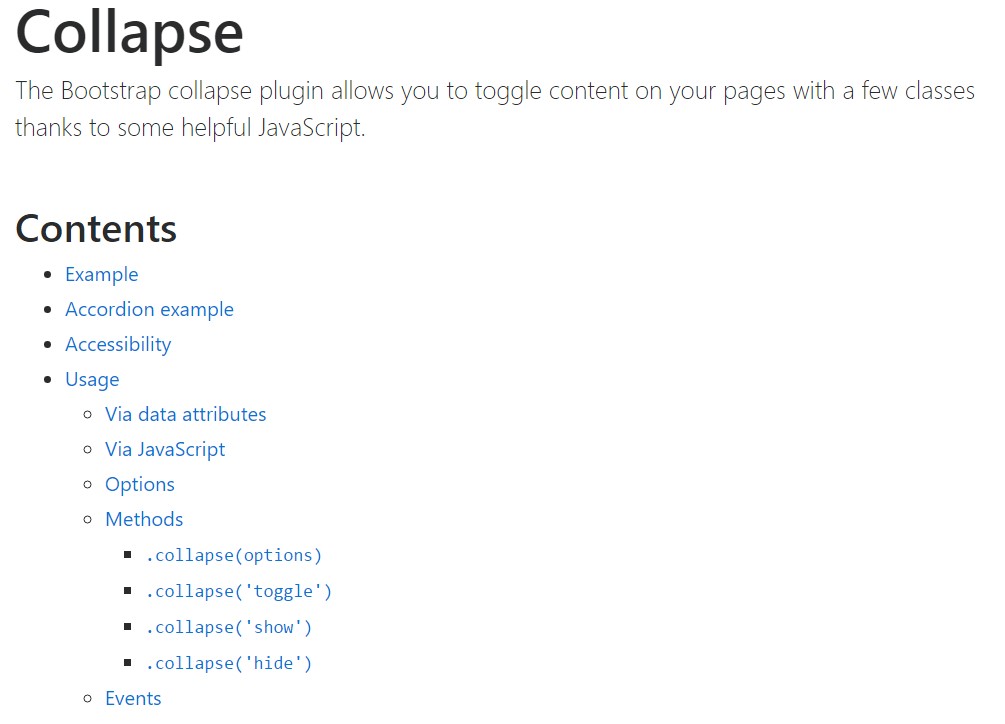
Bootstrap Collapse Toggle plugin helps you to toggle web content on your webpages together with a couple of classes thanks to some practical JavaScript. ( visit this link)
The best ways to use the Bootstrap Collapse Mobile:
To generate the Bootstrap Collapse Example in to small-scale display screens, just simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can make the menu disappear upon the smaller sized display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail in this component are going to be delivered in the framework of the menu. Via cutting down the computer display, it compacts the inside elements and hides, showing up only by clicking the
<button class = "navbar-toggle">By doing this the menu definitely will appear however will not execute when clicked on. It's because this functionality in Bootstrap is incorporated with JavaScript. The very good information is that we do not ought to create a JS code line anyway, but also for everything to function we need to provide Bootstrap JavaScript.
At the end of the webpage, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
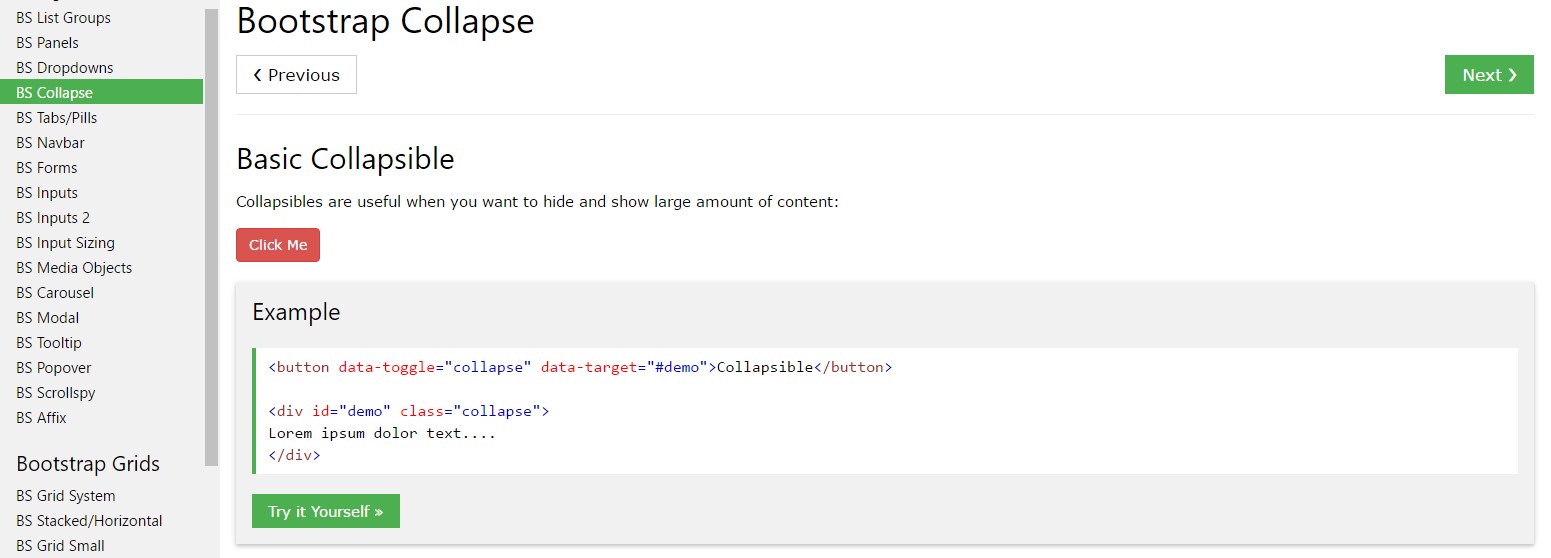
Click on the switches listed here to reveal and cover some other element by means of class improvements:
-
.collapse-
.collapsing-
.collapse.showYou can easily put into action a backlink along with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
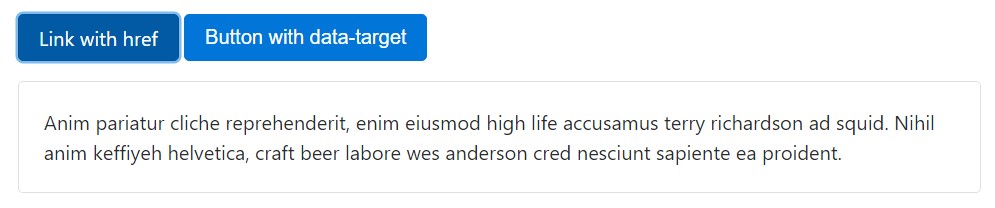
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion representation
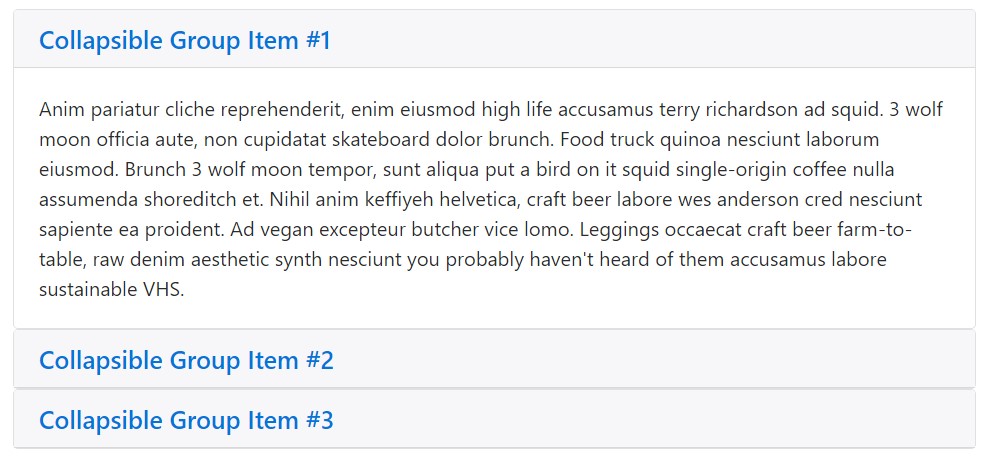
Enhance the default collapse behaviour in order to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Ensure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the event that your control element is aim for a one collapsible component-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin applies a several classes to resolve the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be discovered in
_transitions.scssVia information attributes
Just provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"Via JavaScript
Enable manually using:
$('.collapse').collapse()Opportunities
Selections can certainly be completed via data attributes or JavaScript. For data attributes, attach the option name to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Switches on your content as a collapsible component. Accepts an extra opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to shown or covered.
.collapse('show')
.collapse('show')Shows a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Occasions
Bootstrap's collapse class presents a several activities for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a practical and swift effects, without having perfect programming attempt we will certainly have a great outcome.
However, it is not actually only handy when it comes to generating menus, but in addition some other features for displaying or concealing on-screen elements, basing on the actions and demands of users.
Usually these kinds of components are at the same time valuable for covering or displaying large quantities of data, empowering extra dynamism to the site as well as keeping the layout cleaner.
Check some youtube video information relating to Bootstrap collapse
Related topics:
Bootstrap collapse main information

Bootstrap collapse article

Bootstrap collapse issue