Bootstrap Popover Content
Intro
The versions
Bootstrap is just one of the highly free and handy open-source systems to design sites. The latest version of the Bootstrap system is known as the Bootstrap 4. The program is presently in its alpha-testing level still, is available to website creators around the globe. You may actually create and suggest modifications to the Bootstrap 4 before its final version is introduced.
Usage of the Bootstrap 4
Along with Bootstrap 4 you can easily develop your website now much faster than ever. It is quite really simpler to work with Bootstrap to establish your web site than various other programs. Together with the integration of HTML, CSS, and JS framework it is just one of the most popular platforms for web site improvement.
A number of capabilities and methods in Bootstrap 4
Some of the top elements of the Bootstrap 4 include:
• An improved grid structure that makes it possible for the user to get mobile device helpful sites using a fair amount of easiness.
• Several utility instruction sets have been featured in the Bootstrap 4 to help with simple learning for beginners in the field of website creation.
Details to notice
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the brand new Bootstrap 4, the ties to the older variation, Bootstrap 3 have not been absolutely renounced. The developers have guaranteed that the Bootstrap 3 does get periodic upgrade and fault resolve along with improvements. It will be accomplished even after the final release of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for various internet browsers along with running systems has been involved in the Bootstrap 4
• The total scale of the font style is boosted for convenient browsing and web site construction practical experience
• The renaming of a variety of components has been completed to make sure a speedier and even more trusted website development process
• By using brand-new modifications, it is feasible to establish a much more active web site along with low efforts
Bootstrap Popover Content
And now let us go to the major theme.
In the event that you really want to include special secondary details on your web site you can certainly apply popovers - simply incorporate compact overlay content.
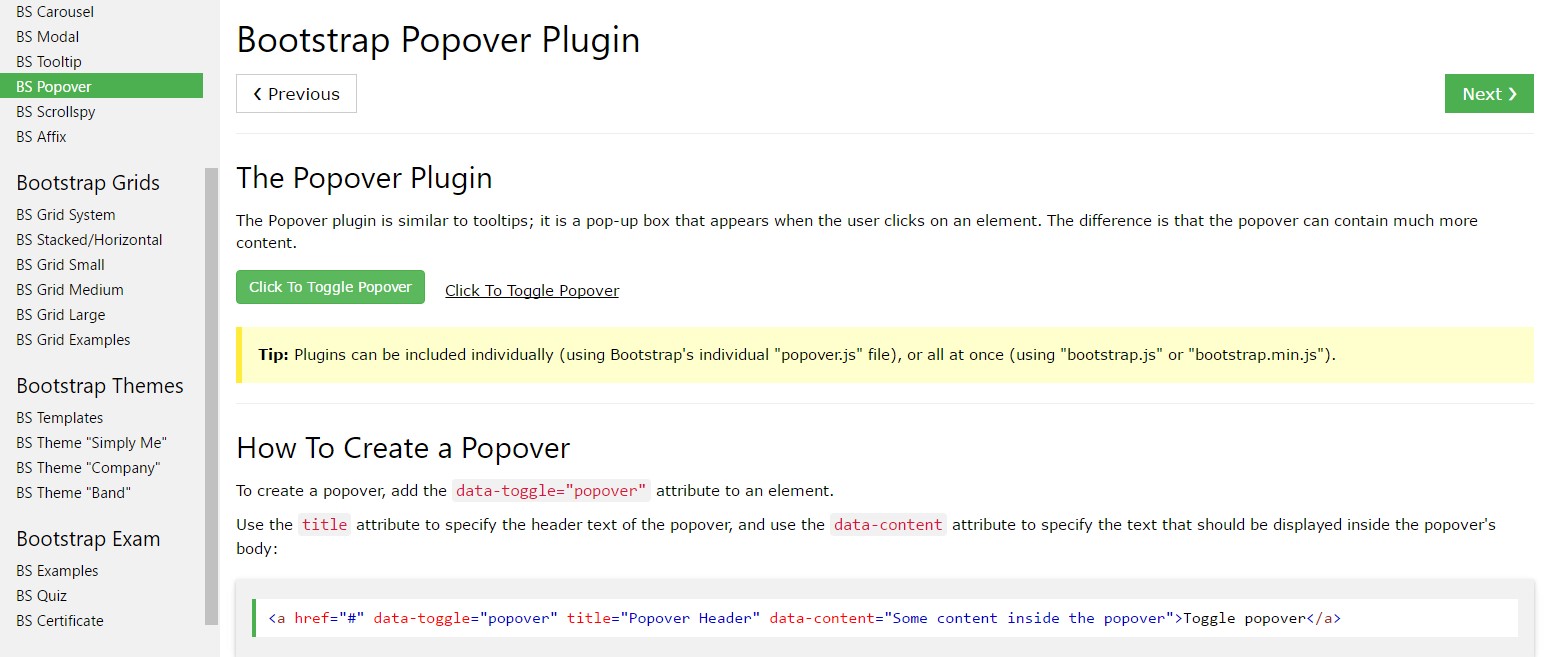
Exactly how to put into action the popover plugin:
- Bootstrap Popover Template depend on the 3rd side library Tether for setting. You must absolutely incorporate tether.min.js prior to bootstrap.js needed for popovers to run!
- Popovers require the tooltip plugin being a dependency .
- Popovers are opt-in for functioning reasons, so that you need to activate them by yourself.
- Zero-length
titlecontent- Specify
container:'body'- Generating popovers on hidden components will definitely not do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Excellent, let us see ways in which they work using some examples. ( more hints)
You have to feature tether.min.js prior to bootstrap.js in order for popovers to function!
As an example: Set up popovers everywhere
One solution to activate all of the popovers on a webpage would be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Making use of the container option
Anytime you provide certain looks on a parent component that intrude with a popover, you'll desire to indicate a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
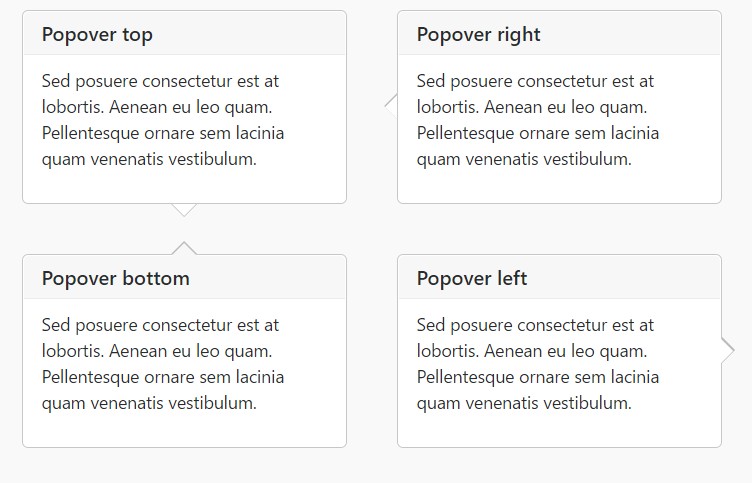
)Static popover
Four opportunities are readily available: high point, right, bottom, and left adjusted.
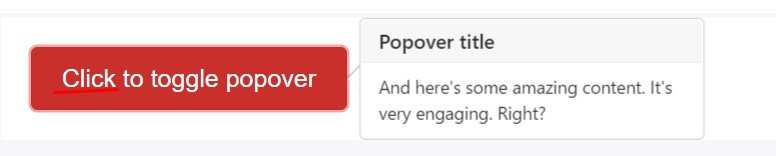
Live demonstration

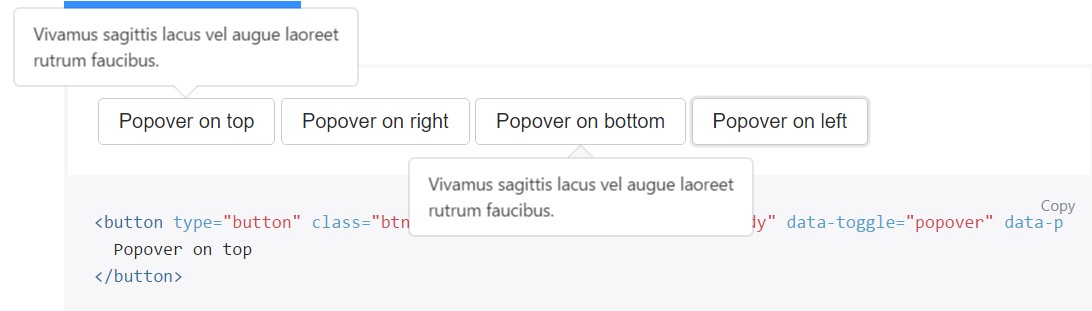
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
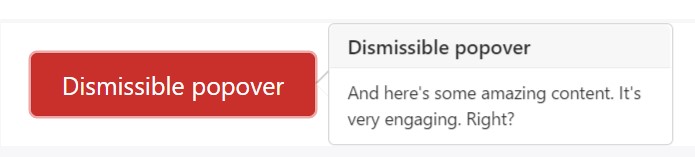
</button>Dismiss on following click
Utilize the
focusSpecial markup needed for dismiss-on-next-click
For effective cross-browser and cross-platform behaviour, you must apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Permit popovers using JavaScript
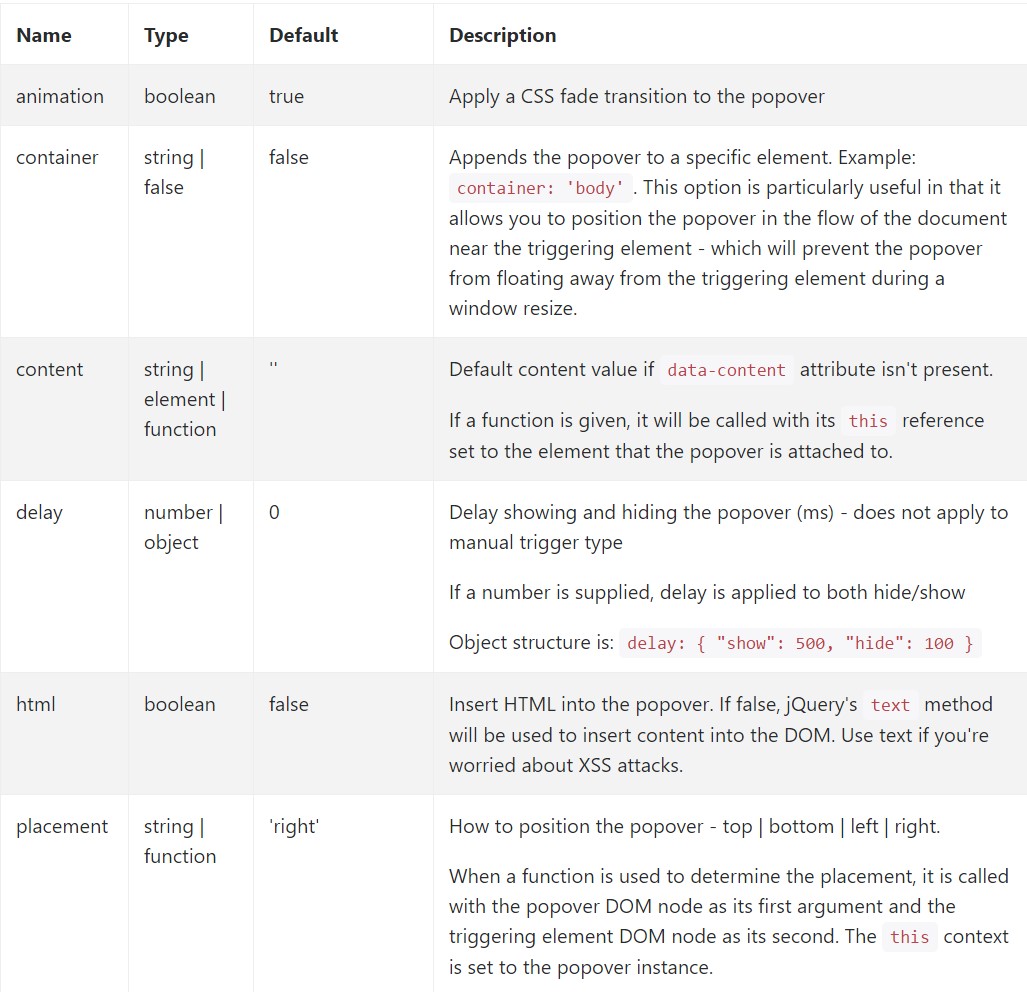
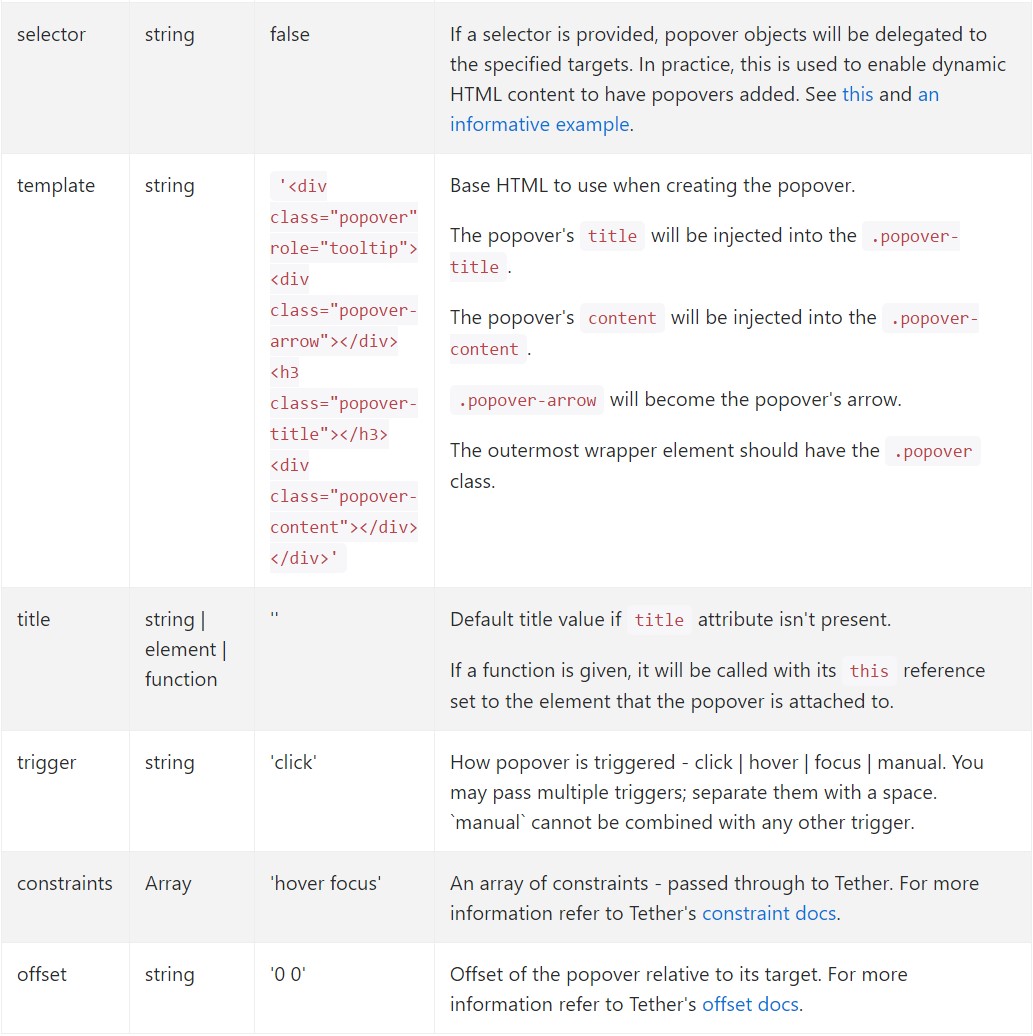
$('#example').popover(options)Opportunities
Selections may possibly be passed by using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Details attributes for individual popovers
Options for specific popovers may additionally be defined throughout the usage of data attributes, being described above.
Approaches
$().popover(options)
Initializes popovers to the element compilation.
$().popover(options).popover('show')
Shows an element's popover. Returns to the caller before the popover has really been displayed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the user just before the popover has really been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the caller right before the popover has really been revealed or taken cover (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and gets rid of an element's popover. Popovers that put into action delegation (which are generated working with the selector feature) can not be personally eliminated on descendant trigger elements.
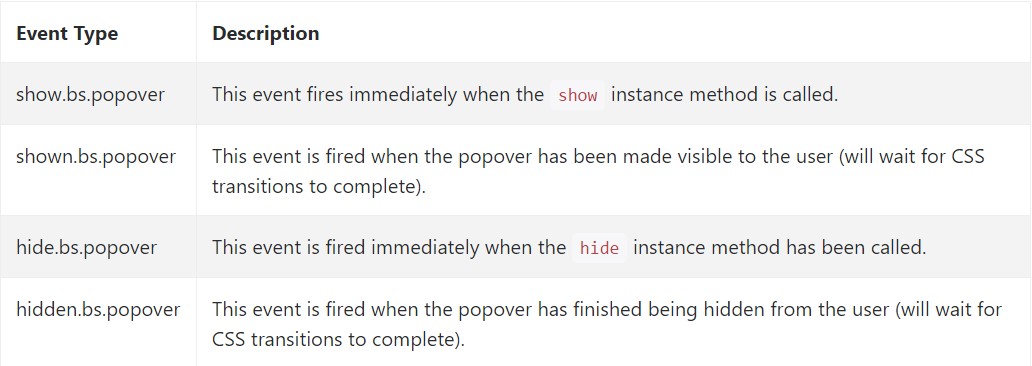
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect several video short training regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved information

Bootstrap popovers information

Bootstrap Popover issue