Bootstrap Switch Form
Overview
Each day| Every day} we spend almost equivalent time using the Internet on our computers and mobile devices. We got so used to them so in fact, several typical things from the each day dialogues get transported to the phone and obtain their explanations as we proceed speaking to yet another real world man-- like it is willing to rain today or maybe what exactly time the movie starts. So the mobile phones with the convenience of carrying a bunch of explanations in your pocket definitely got a part of our life and with this-- their structured for giving easy touch navigating through the internet and regulating various setups on the gadget in itself with much like the real life things graphic user interface just like the hardware switches designated switch controls.
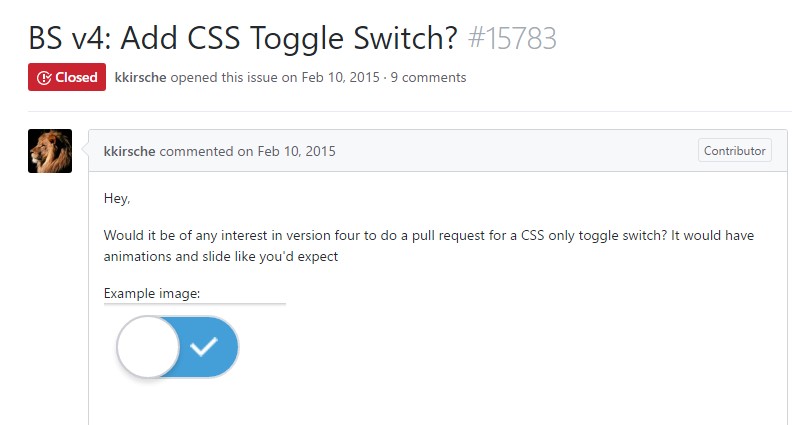
These are really just common checkboxes under the hood however format in a manner closer to a real life hardware makes things much more direct and comfortable to make use of given that there may perhaps well possibly be a expert not knowing exactly what the thick in a package means still, there is nearly none which in turn have certainly never turned the light flipping up the Bootstrap Switch Toggle. ( useful reference)
Tips on how to apply the Bootstrap Switch Toggle:
Given that the moment anything gets validated to be operating in a sphere it commonly gets also moved to a similar one, it is actually type of natural from a while the necessity of employing this type of Bootstrap Switch Form visual appeal to the checkboxes in our standard HTML web pages at the same time-- certainly inside essentially minimal situations whenever the total design line goes along with this particular component.
Whenever it refers to one of the most well-liked system for making mobile friendly website page-- its fourth version that is currently in alpha release will most likely consist of a number of native classes and scripts for carrying this out job yet as far as knowned this particular is still in the to do list. Nonetheless there are some useful third party plugins which in turn can assist you understand this look conveniently. Also a lot of programmers have delivered their solutions just as markup and designing examples all over the web.
Over here we'll have a glance at a 3rd party plugin involving basic style sheet as well as a script file which in turn is pretty customizable, user-friendly and most importantly-- extremely correctly documented and its page-- full of clear instance snippets you can absolutely employ serving as a launching stage for getting familiar with the plugin better and after that-- achieving just exactly precisely what you had in mind for designating your form controls primarily. Yet just as typically-- it is really a give and take game-- much like the Bootstrap 4 framework itself you'll have to pay some time being familiar with the thing, examining its selections right before you ultimately decide of it is really the one for you and just how exactly to perform what you need with its help.
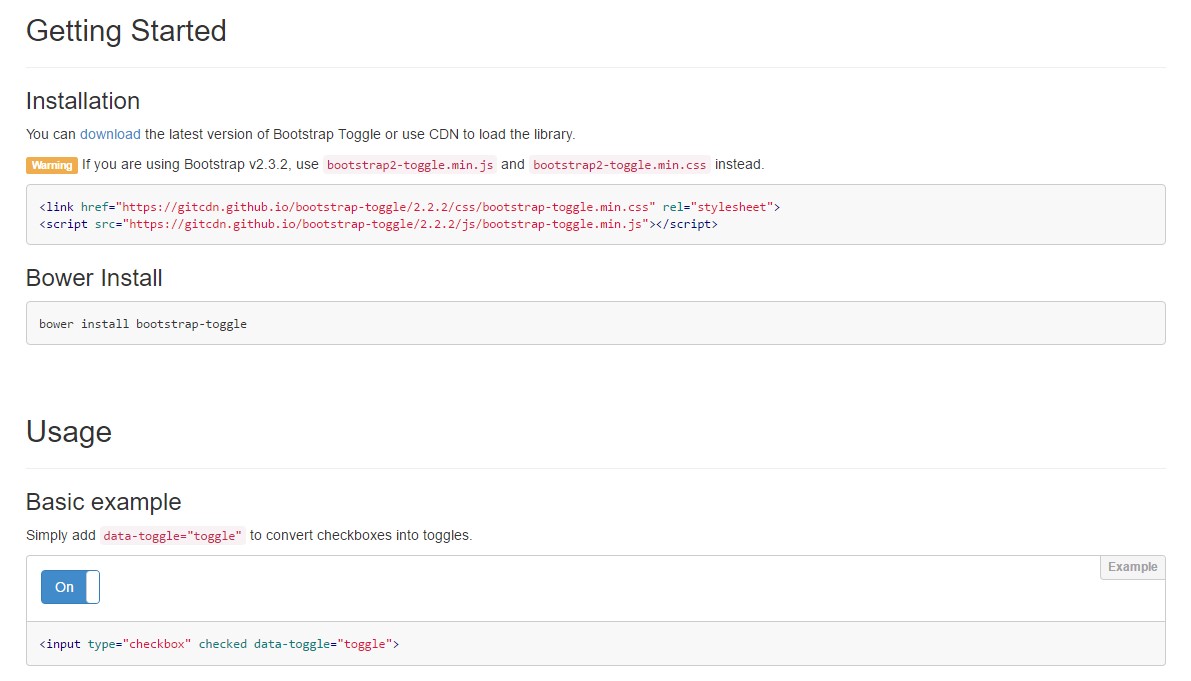
The plugin is named Bootstrap Toggle and dates back form the earliest versions of the Bootstrap framework progressing together with them so in the main web page http://www.bootstraptoggle.com you will certainly likewise see several prehistory Bootstrap editions guidelines together with a download link to the styles heet and the script file demanded for providing the plugin in your projects. These files are as well presented on GitHub's CDN so in case you decide you are able to likewise utilize the CDN links that are actually in addition presented. ( useful source)
Toggle states offered from Bootstrap buttons
Incorporate
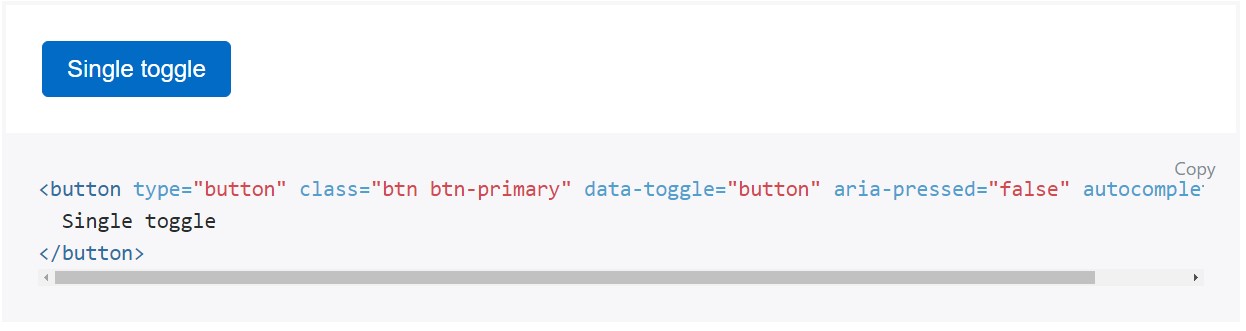
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is actually a smart idea involving the style sheet link inside your webpages # tag plus the # - at the end of web page's # to make them load simply just when the all webpage has read and exhibited.
Check a number of video clip guide relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

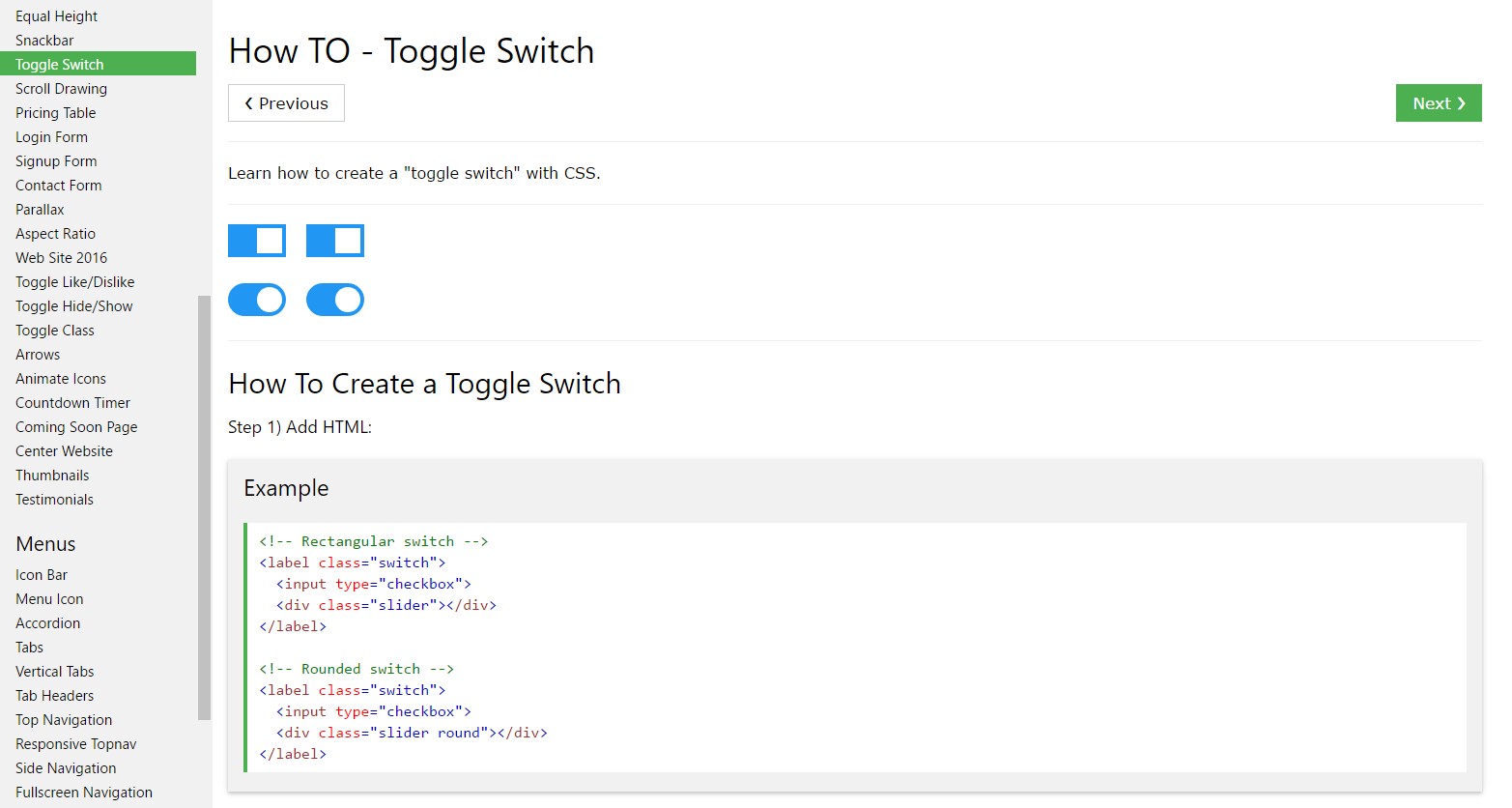
Ways to establish Toggle Switch

Incorporating CSS toggle switch in Bootstrap 4