Bootstrap Menu Design
Overview
Even the simplest, not discussing the extra difficult web pages do require some sort of an index for the website visitors to quickly get around and identify what they are actually looking for in the first few seconds avter their arrival over the webpage. We have to regularly have in head a visitor could be in a hurry, visiting many web pages shortly scrolling over them searching for a product or make a selection. In these types of instances the obvious and properly stated navigational selection could bring in the contrast among one new site visitor and the web page being clicked away. So the design and behavior of the web page navigation are crucial indeed. Additionally our websites get more and more watched from mobiles so not possessing a web page and a site navigation in particular acting on smaller sreens nearly equals not having a webpage in any way and even a whole lot worse.
Luckily for us the new 4th version of the Bootstrap system provides us with a efficient instrument to handle the issue-- the so called navbar component or else the menu bar we got used seeing on the top of many pages. It is definitely a simple still efficient tool for covering our brand's status info, the pages building and also a search form or a couple of call to action buttons. Let us see exactly how this whole thing gets performed inside of Bootstrap 4.
The best ways to utilize the Bootstrap Menu Design:
Primarily we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise use one of the contextual classes just like
.bg-primary.bg-warningYet another bright new element presented in the alpha 6 of Bootstrap 4 system is you must additionally specify the breakpoint at which the navbar should collapse to become shown as soon as the menu button gets pressed. To work on this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Thereafter we must establish the so called Menu switch that will come into view in the place of the collapsed Bootstrap Menu HTML and the users will use to deliver it back on. To do this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported web content
Navbars come using integrated assistance for a handful of sub-components. Choose from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of all of the sub-components included in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
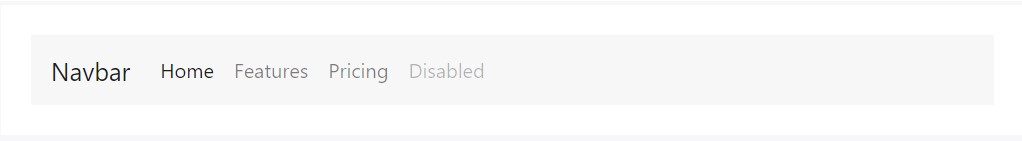
Navbar navigation web links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
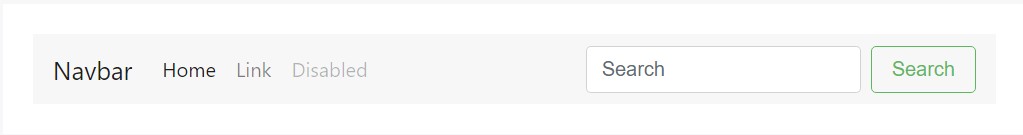
Set different form controls and elements in a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can include pieces of text with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
One other brilliant fresh element-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to generate the container for our menu-- it is going to extend it to a bar along with inline pieces above the identified breakpoint and collapse it in a mobile phone view below it. To do this make an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseUltimate part
And finally it is actually time for the real navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is actually the structure a navigational Bootstrap Menu Design in Bootstrap 4 should possess -- it is definitely rather simple and intuitive -- now everything that's left for you is considering the right structure and interesting titles for your content.
Take a look at a couple of video guide relating to Bootstrap Menu
Related topics:
Bootstrap menu main information

Mobirise Bootstrap menu

Bootstrap Menu on the right side