Bootstrap Offset Class
Introduction
It is undoubtedly wonderful when the content of our web pages simply fluently expands over the whole width accessible and handily shifts sizing and also disposition when the width of the screen changes yet in some cases we require giving the components some area around to breath without additional features around them since the balance is the secret of obtaining light and friendly visual appeal quickly delivering our material to the ones looking around the page. This free territory together with the responsive activity of our pages is an essential aspect of the design of our webpages .
In the most current edition of the absolute most famous mobile friendly framework-- Bootstrap 4 there is a exclusive group of instruments assigned to situating our features just exactly where we need to have them and modifying this arrangement and appeal according to the width of the display screen webpage gets shown.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-The way to put into action the Bootstrap Offset HTML:
The ordinary syntax of these is quite easy-- you have the activity you need to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole feature built results
.offset-md-3.offsetExample
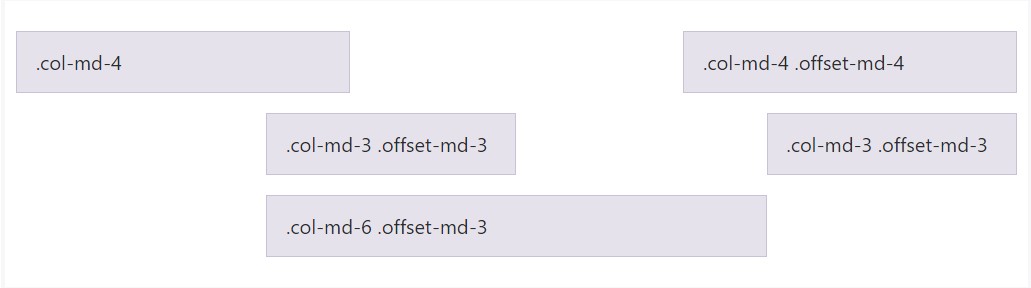
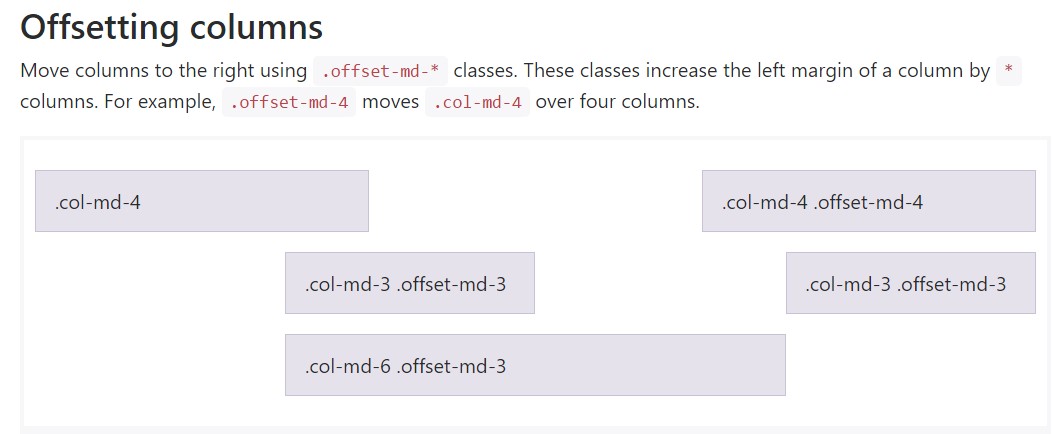
Carry columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial thing
Important thing to bear in mind right here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique does work in situation when you require to style a particular component. In case you however for some kind of cause really want to remove en element baseding on the ones besieging it you can certainly use the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for placing web content you are able to in addition use these for reordering your web content utilizing classes like
.flex-first.flex-lastConclusions
So ordinarily that is simply the manner one of the most important features of the Bootstrap 4's grid structure-- the columns get delegated the wanted Bootstrap Offset Mobile and ordered precisely like you want them despite the way they come about in code. Nevertheless the reordering utilities are really powerful, what should really be showcased first have to additionally be identified first-- this will certainly in addition keep it a lot simpler for the guys reading your code to get around. But obviously everything accordings to the specific scenario and the objectives you're aiming to realize.
Examine several on-line video tutorials relating to Bootstrap Offset:
Linked topics:
Bootstrap offset official documentation

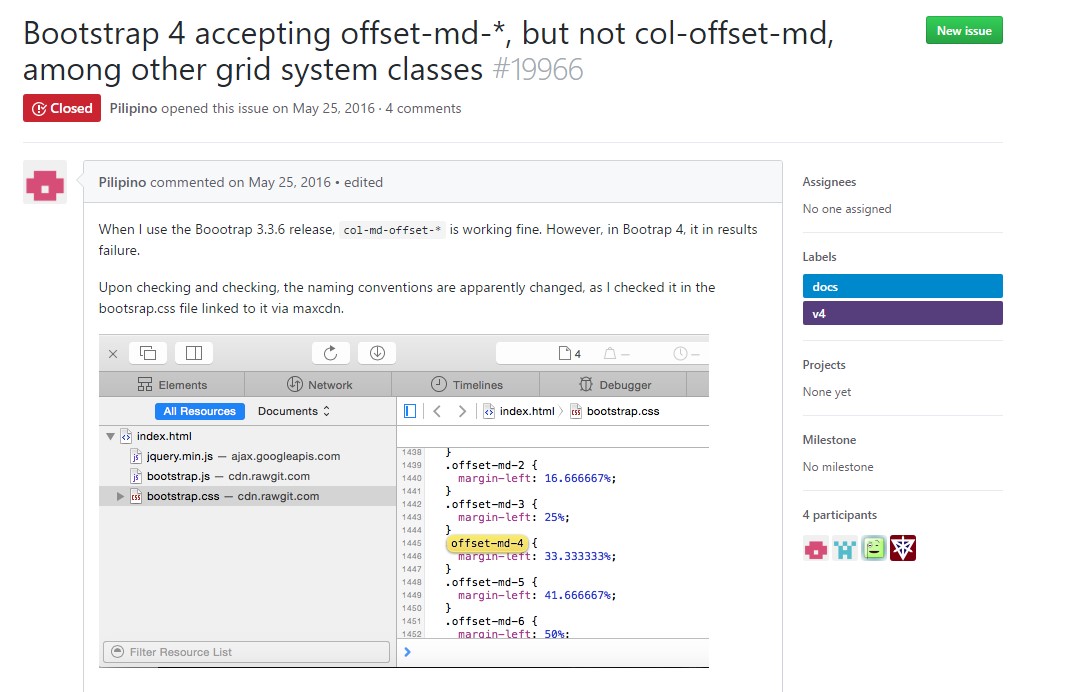
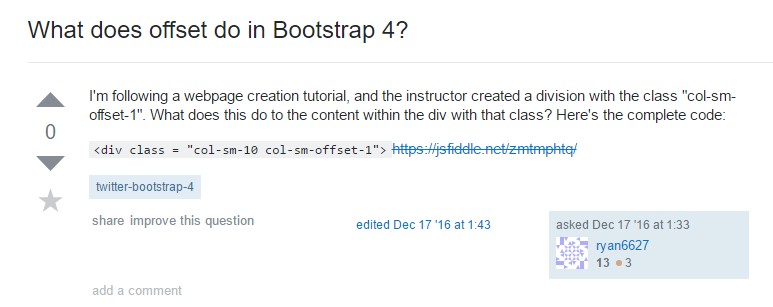
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub