Bootstrap Login forms Layout
Intro
In certain situations we desire to protect our valuable content to grant access to only several people to it or dynamically personalise a part of our websites depending on the specific viewer that has been simply watching it. But how could we potentially know each separate visitor's personality since there are really so many of them-- we need to find an easy and efficient method knowing who is who.
This is exactly where the user access control arrives initially engaging with the site visitor with the so knowledgeable login form element. Inside of the most recent fourth edition of one of the most famous mobile friendly web-site page production framework-- the Bootstrap 4 we have a lots of features for creating such forms and so what we are really going to do here is taking a look at a detailed instance how can a simple login form be developed using the convenient tools the current edition comes along with. ( additional reading)
Effective ways to utilize the Bootstrap Login forms Dropdown:
For beginners we need a
<form>Inside of it certain
.form-groupTypically it's easier to apply individual's e-mail as opposed to making them discover a username to confirm to you due to the fact that generally anybody realises his e-mail and you can easily constantly question your site visitors eventually to specifically deliver you the solution they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we really need a
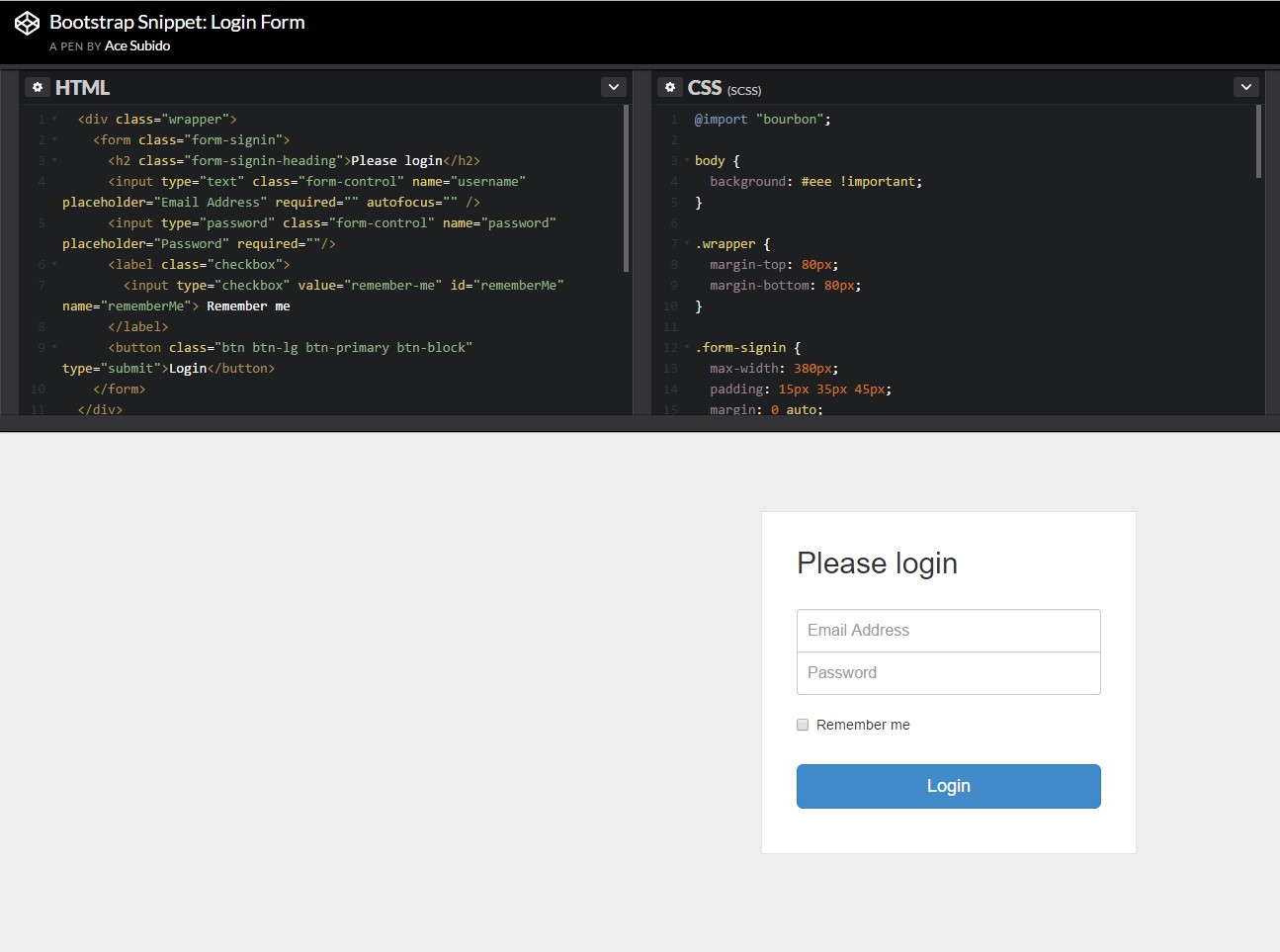
<button>type="submit"An example of login form
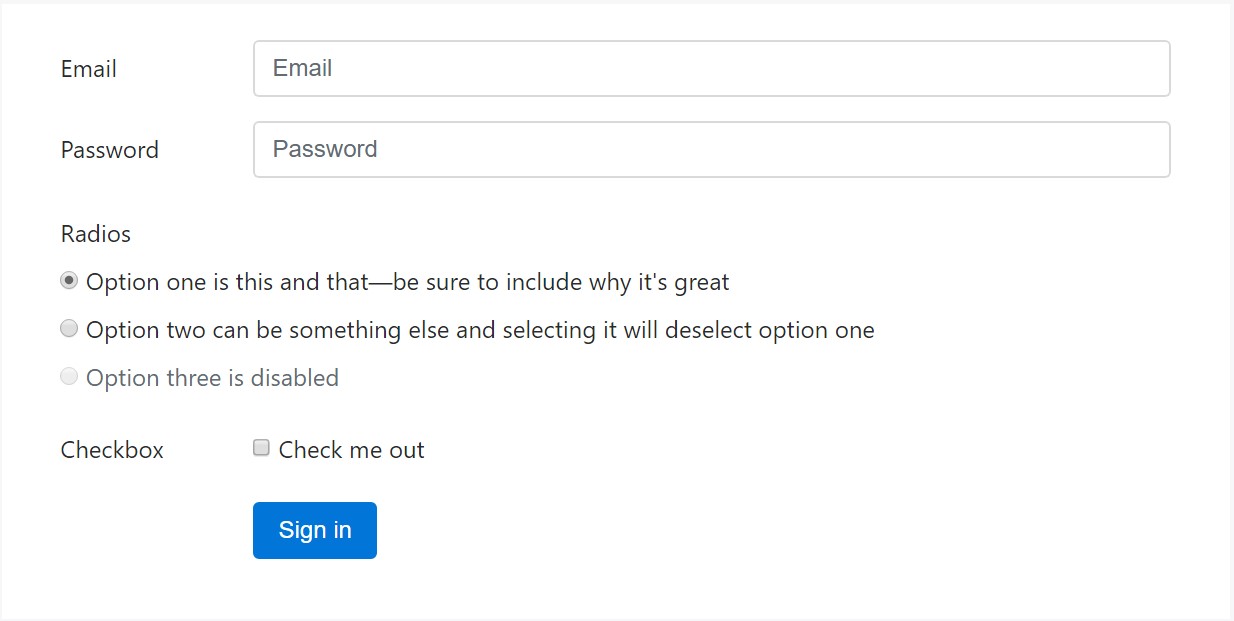
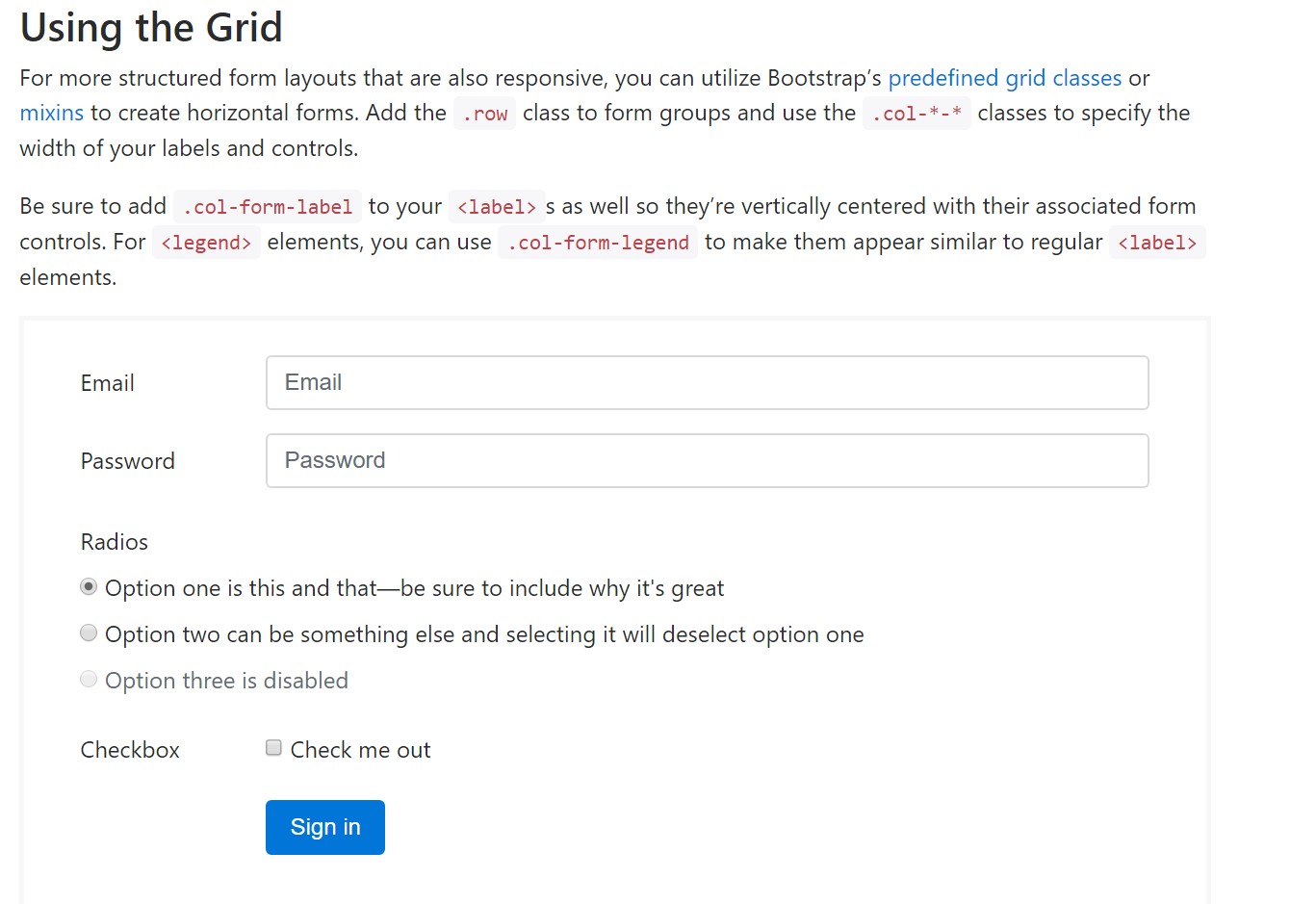
For more organised form layouts which are in addition responsive, you have the ability to make use of Bootstrap's predefined grid classes as well as mixins to set up horizontal forms. Incorporate the
. row.col-*-*Make sure to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the basic components you'll need in order to create a basic Bootstrap Login forms Modal with the Bootstrap 4 system. If you desire some more complicated looks you are really free to have a full benefit of the framework's grid system organizing the elements basically any way you would feel they need to occur.
Check a few online video tutorials about Bootstrap Login forms Css:
Connected topics:
Bootstrap Login Form official documents

Guide:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form