Bootstrap Modal Popup Form
Overview
Usually, when ever we create our pages there is this kind of material we don't like to occur on them until it is certainly really desired by the site visitors and when such moment occurs they should have the capacity to just take a instinctive and basic action and get the required information in a matter of minutes-- quickly, handy and on any screen dimension. When this is the situation the HTML5 has just the correct component-- the modal. ( useful reference)
Necessary things to take into account:
Before getting started having Bootstrap's modal element, don't forget to check out the following for the reason that Bootstrap menu decisions have recently reformed.
- Modals are designed with HTML, CSS, and JavaScript. They're positioned over anything else within the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly close the modal.
- Bootstrap just supports one modal screen at a time. Nested modals usually aren't assisted while we think them to remain unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One once more , because of the
position: fixed- In conclusion, the
autofocusKeep viewing for demos and usage suggestions.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Button. To get the very same effect, put into action certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How you can employ the Bootstrap Modal Popup Design:
Modals are entirely supported in recent 4th edition of the most famous responsive framework-- Bootstrap and has the ability to as well be designated to show in various dimensions inning accordance with professional's desires and vision but we'll go to this in just a moment. Initially let us check out ways to set up one-- bit by bit.
Initially we require a container to conveniently wrap our hidden material-- to generate one make a
<div>.modal.fadeYou need to bring in some attributes too-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we demand a wrapper for the real modal web content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter aligning the header it is simply time for generating a wrapper for the modal material -- it ought to occur alongside the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been produced it is really time for setting up the element or elements which we are heading to use to fire it up or else to puts it simply-- create the modal appear ahead of the users once they make the decision that they want the relevant information brought inside it. This typically becomes done by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Switches on your information as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the user just before the modal has really been displayed or covered (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user right before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the caller right before the modal has really been covered up (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
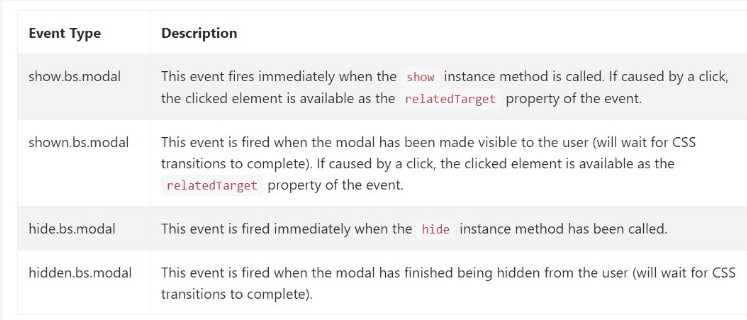
Bootstrap's modal class reveals a number of events for entraping into modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that's all of the critical points you should take care about once building your pop-up modal component with recent 4th version of the Bootstrap responsive framework-- now go search for some thing to conceal inside it.
Examine some online video tutorials regarding Bootstrap Modal Popup:
Linked topics:
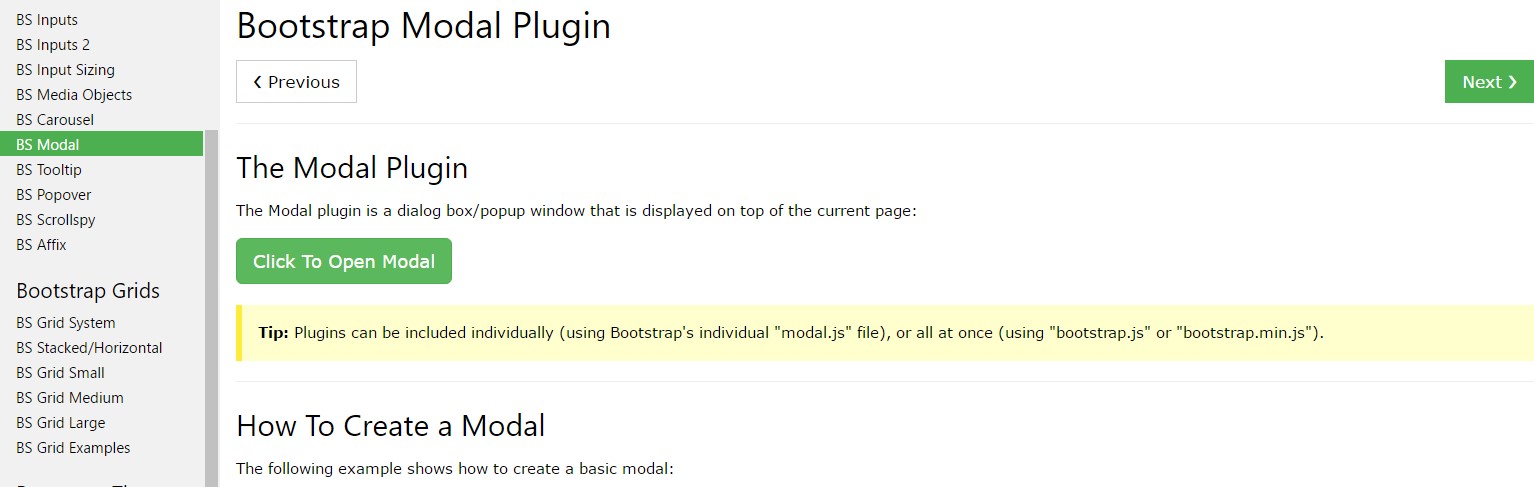
Bootstrap Modal Popup: formal records

Bootstrap Modal Popup: short training guide

Another practical article regarding to Bootstrap Modal Popup