Bootstrap Layout Grid
Overview
In the former number of years the mobile gadgets came to be such important component of our daily lives that most of us cannot certainly visualize how we came to get around without needing them and this is certainly being stated not simply just for phoning some people by communicating like you remember was really the original role of the mobile phone but actually getting in touch with the whole world by having it right in your arms. That is definitely the reason why it additionally became extremely important for the most normal habitants of the Online world-- the web pages have to showcase just as great on the compact mobile displays as on the ordinary desktops which at the same time got even bigger helping make the size difference even greater. It is supposed someplace at the beginning of all this the responsive frameworks come down to appear providing a handy solution and a handful of creative tools for getting web pages behave no matter the gadget seeing them.
However what's undoubtedly crucial and stocks the bases of so called responsive web site design is the method itself-- it is actually entirely different from the one we used to have indeed for the corrected width webpages from the last decade which in turn is a lot similar to the one in the world of print. In print we do have a canvas-- we specified it up once first of the project to alter it up probably a handful of times since the work proceeds yet near the bottom line we end up with a media of size A and artwork having size B placed on it at the specified X, Y coordinates and that is really it-- the moment the project is performed and the sizes have been corrected it all ends.
In responsive website design however there is no such aspect as canvas size-- the possible viewport dimensions are as basically infinite so setting up a fixed value for an offset or a dimension can be great on one display however quite irritating on another-- at the other and of the specter. What the responsive frameworks and specifically some of the most well-known of them-- Bootstrap in its own latest fourth version provide is some smart ways the web pages are being actually created so they instantly resize and also reorder their certain elements adjusting to the space the viewing display screen grants them and not flowing far from its own size-- this way the visitor has the ability to scroll only up/down and gets the material in a helpful scale for studying without having to pinch zoom in or out in order to observe this component or yet another. Let us discover just how this generally works out. ( find out more)
Exactly how to use the Bootstrap Layout Template:
Bootstrap consists of many components and features for installing your project, incorporating wrapping containers, a strong flexbox grid system, a versatile media material, and also responsive utility classes.
Bootstrap 4 framework employs the CRc structure to take care of the web page's web content. Supposing that you are simply simply just beginning this the abbreviation gets much easier to keep in mind due to the fact that you are going to possibly in certain cases wonder at first which component includes what. This come for Container-- Row-- Columns that is the system Bootstrap framework works with with regard to making the web pages responsive. Each responsive web-site page includes containers holding usually a single row along with the needed number of columns inside it-- all of them together making a special web content block on web page-- just like an article's heading or body , selection of product's features and so on.
Why don't we take a look at a single content block-- like some components of whatever being actually provided out on a webpage. Initially we require wrapping the entire feature into a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for handling the placement of the material features we set within. Given that the current alpha 6 version of the Bootstrap 4 system uses a designating strategy called flexbox along with the row element now all kind of positionings setup, organization and sizing of the web content can possibly be accomplished with just bring in a practical class however this is a complete new story-- for right now do understand this is actually the element it is actually done with.
Finally-- in the row we should set several
.col-Simple layouts
Containers are definitely one of the most basic format component located in Bootstrap and are required when using default grid system. Select a responsive, fixed-width container (meaning its own
max-width100%As long as containers can be nested, a large number of Bootstrap Layouts layouts do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Apply
.container-fluid
<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Due to the fact that Bootstrap is built to be really mobile first, we utilize a variety of media queries to design sensible breakpoints for layouts and user interfaces . These breakpoints are mostly built upon minimum viewport sizes and allow us to size up components as the viewport changes .
Bootstrap basically utilizes the following media query ranges-- or else breakpoints-- in Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we write source CSS inside Sass, all of Bootstrap media queries are actually available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically apply media queries which go in the other course (the given display screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are also readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a single part of display screen dimensions employing the lowest and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may reach several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap elements use
z-indexWe don't support personalization of such values; you alter one, you probably require to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- just like the backdrops that make it possible for click-dismissing-- normally reside on a lower
z-indexz-indexAnother suggestion
Utilizing the Bootstrap 4 framework you have the ability to develop to five separate column appeals depending on the predefined in the framework breakpoints however normally 2 to 3 are pretty sufficient for attaining ideal appeal on all of the screens. (read this)
Conclusions
So right now hopefully you do have a standard idea just what responsive web design and frameworks are and ways in which the absolute most favored of them the Bootstrap 4 framework takes care of the web page information in order to make it display best in any screen-- that is simply just a quick look yet It's considerd the understanding how the things do a job is the strongest basis one must get on before looking into the details.
Inspect a couple of on-line video guide regarding Bootstrap layout:
Related topics:
Bootstrap layout authoritative information

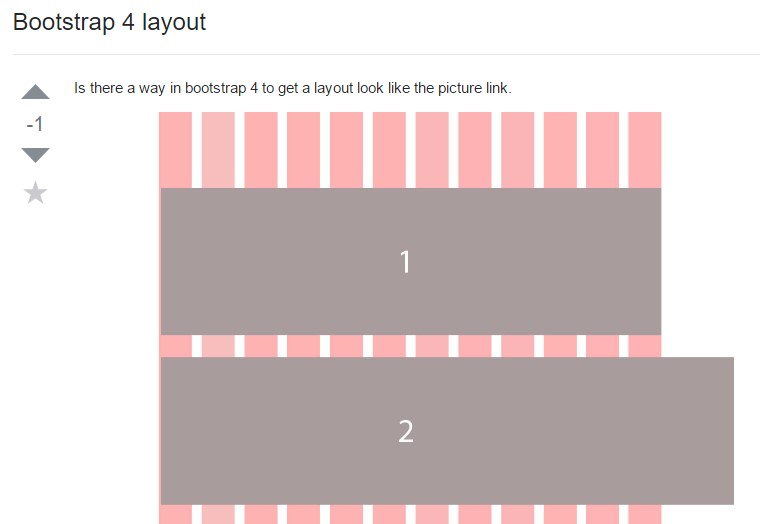
A way inside Bootstrap 4 to prepare a wanted style

Format illustrations around Bootstrap 4