Bootstrap Jumbotron Code
Overview
Occasionally we desire showcasing a statement deafening and clear from the very beginning of the page-- just like a promo info, upcoming celebration notification or anything. In order to make this kind of announcement deafening and clear it is certainly as well probably a great idea positioning them even above the navbar just as kind of a general subtitle and statement.
Incorporating such elements in an appealing and more importantly-- responsive way has been actually considered in Bootstrap 4. What the current edition of probably the most famous responsive framework in its own current fourth version must run into the concern of revealing something together with no doubt fight across the page is the Bootstrap Jumbotron Design element. It becomes designated with huge text and some heavy paddings to receive well-maintained and attractive appeal. ( discover more)
Steps to apply the Bootstrap Jumbotron Class:
To incorporate this type of element in your pages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually set up your Jumbotron element-- still empty yet. By default it gets designated having kind of rounded corners for friendlier appearance and a pale grey background colour - right now everything you require to do is wrapping some content like an appealing
<h1><p>Representations
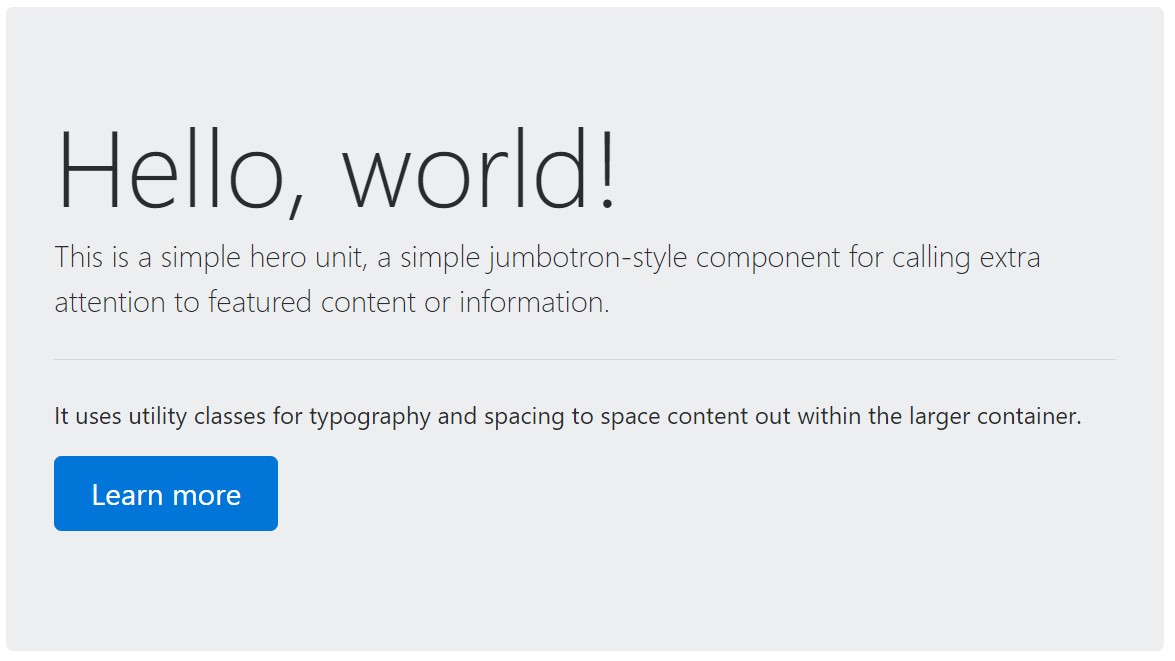
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
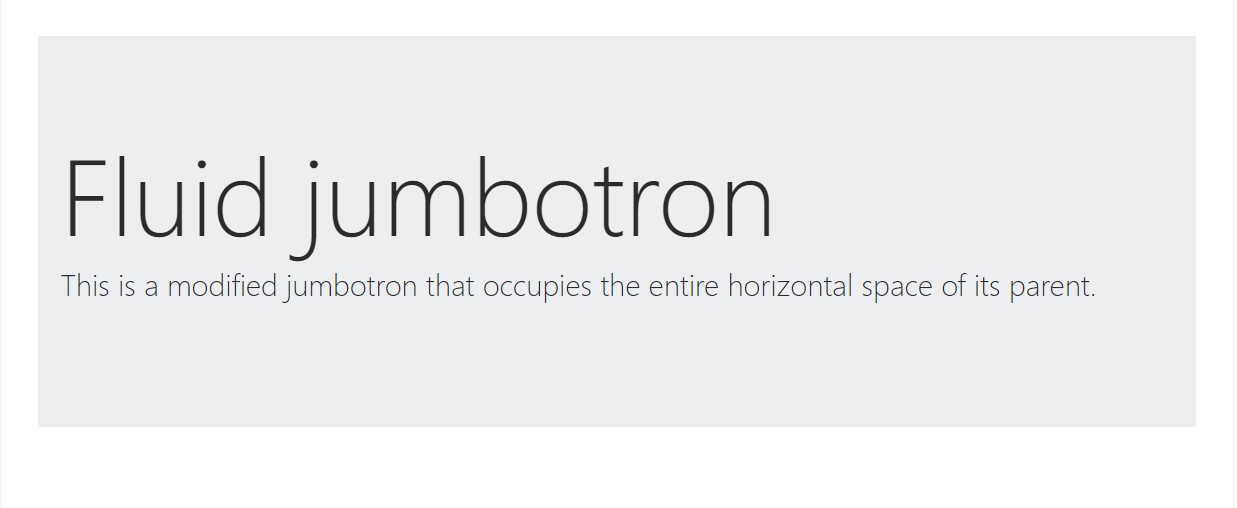
</div>To create the jumbotron total size, and without having rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more point to take note
This is definitely the easiest method sending out your visitor a plain and deafening notification making use of Bootstrap 4's Jumbotron component. It must be properly used again thinking about each of the achievable widths the page might actually perform on and specifically-- the smallest ones. Here is the reason why-- like we discussed above generally some
<h1><p>This merged with the a little bit larger paddings and a several more lined of text content might just cause the elements filling in a smart phone's entire display height and eve spread below it which might at some point disorient or perhaps annoy the website visitor-- primarily in a rush one. So once again we get back to the unwritten demand - the Jumbotron notifications need to be short and clear so they grab the site visitors instead of pushing them out by being extremely shouting and aggressive.
Final thoughts
And so right now you find out in what way to create a Jumbotron with Bootstrap 4 plus all the possible ways it have the ability to disturb your audience -- right now everything that's left for you is mindfully considering its own material.
Check a few youtube video training relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron authoritative records

Bootstrap Jumbotron tutorial

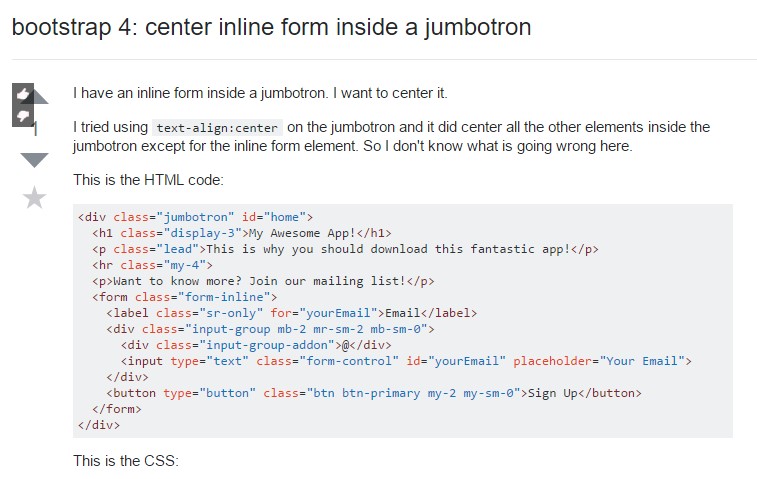
Bootstrap 4: center inline form in a jumbotron