Bootstrap Button groups panel
Intro
In the webpages we produce we frequently possess a couple of feasible opportunities to exhibit as well as a few actions which may possibly be ultimately required concerning a certain item or a topic so it would be pretty valuable in case they got an convenient and simple solution designating the controls causing the visitor taking one path or a different within a compact group with universal visual appeal and designing.
To maintain such cases the latest version of the Bootstrap framework-- Bootstrap 4 has full service to the so knowned as Bootstrap Button groups dropdown which in turn typically are precisely what the label states-- bunches of buttons wrapped like a specific element along with all of the elements inside appearing practically the very same so it is really uncomplicated for the site visitor to select the right one and it's much less bothering for the sight given that there is actually no free area among the particular elements in the group-- it appears as a one button bar using numerous alternatives.
The way to employ the Bootstrap Button groups label:
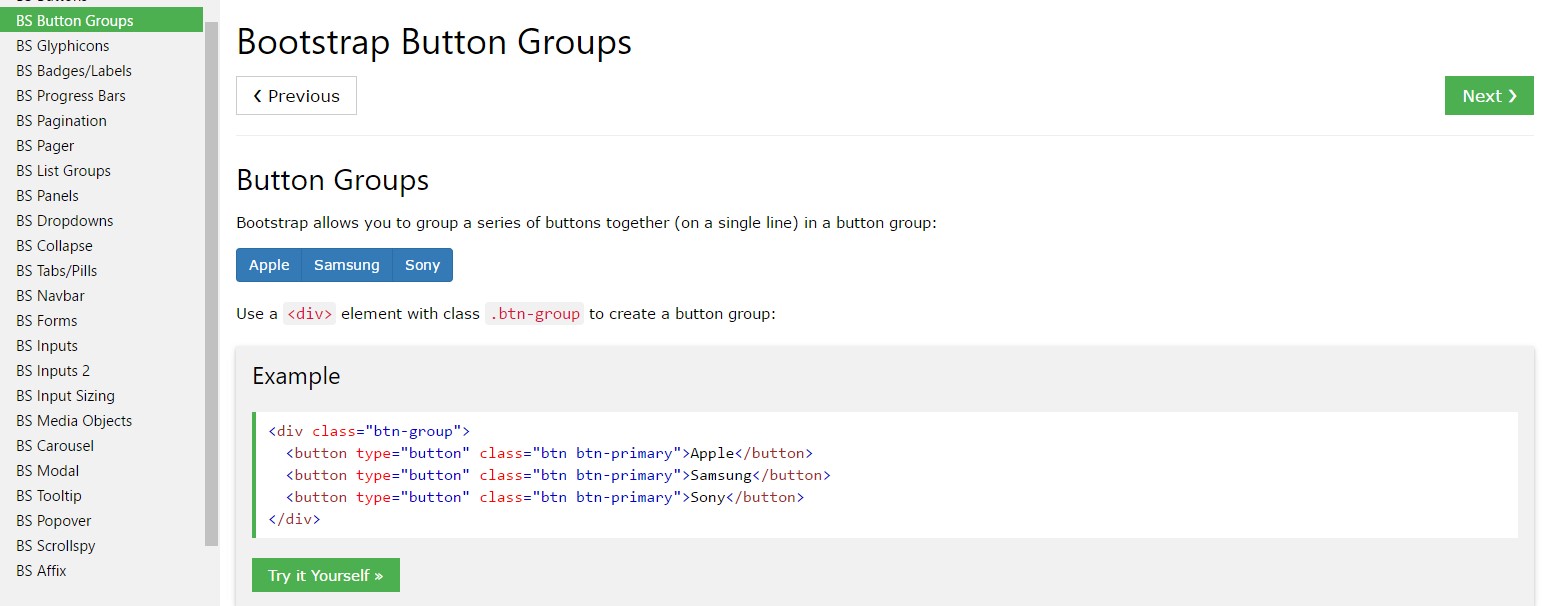
Building a button group is certainly really incomplex-- everything you need is an element utilizing the class
.btn-group.btn-group-verticalThe scale of the buttons in a group can be universally controlled so with assigning a single class to the whole group you can certainly obtain both large or small buttons within it-- just include
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical example
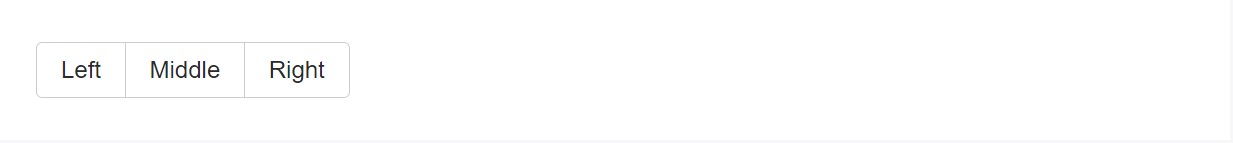
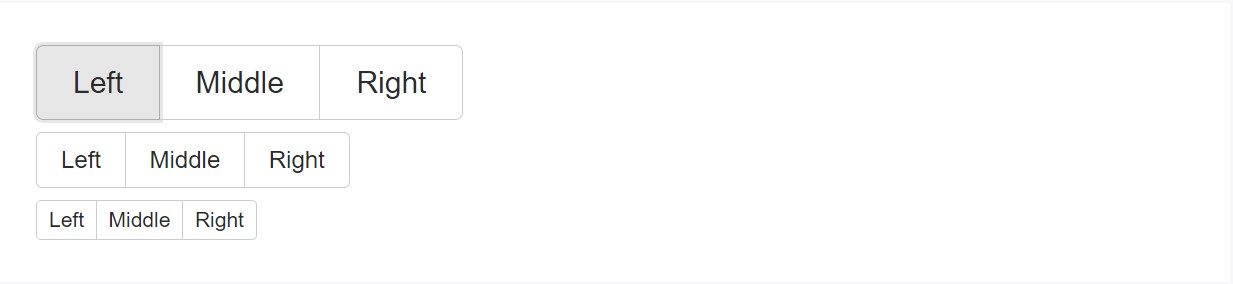
Wrap a variety of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
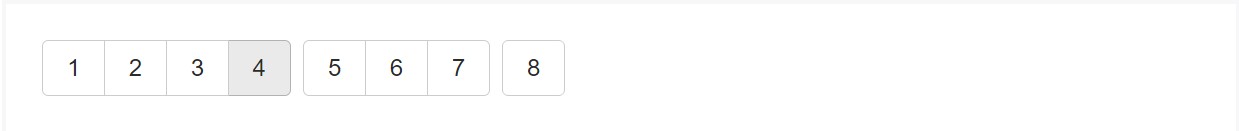
</div>Instance of the Button Toolbar
Integrate packages of Bootstrap Button groups list within button toolbars for additional complex components. Apply utility classes just as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
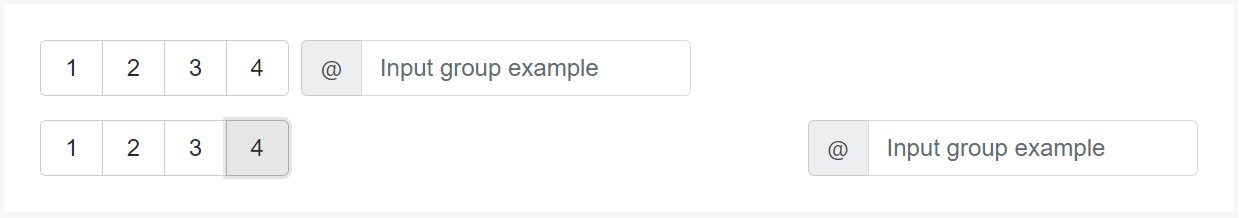
</div>Do not hesitate to mix input groups along with button groups in your toolbars. Similar to the example mentioned above, you'll likely demand several utilities though to space features appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Instead of adding button sizing classes to every single button within a group, just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
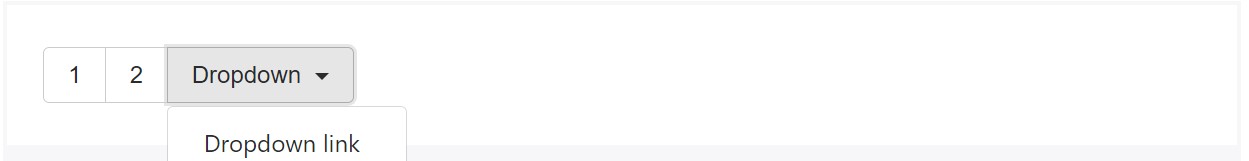
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
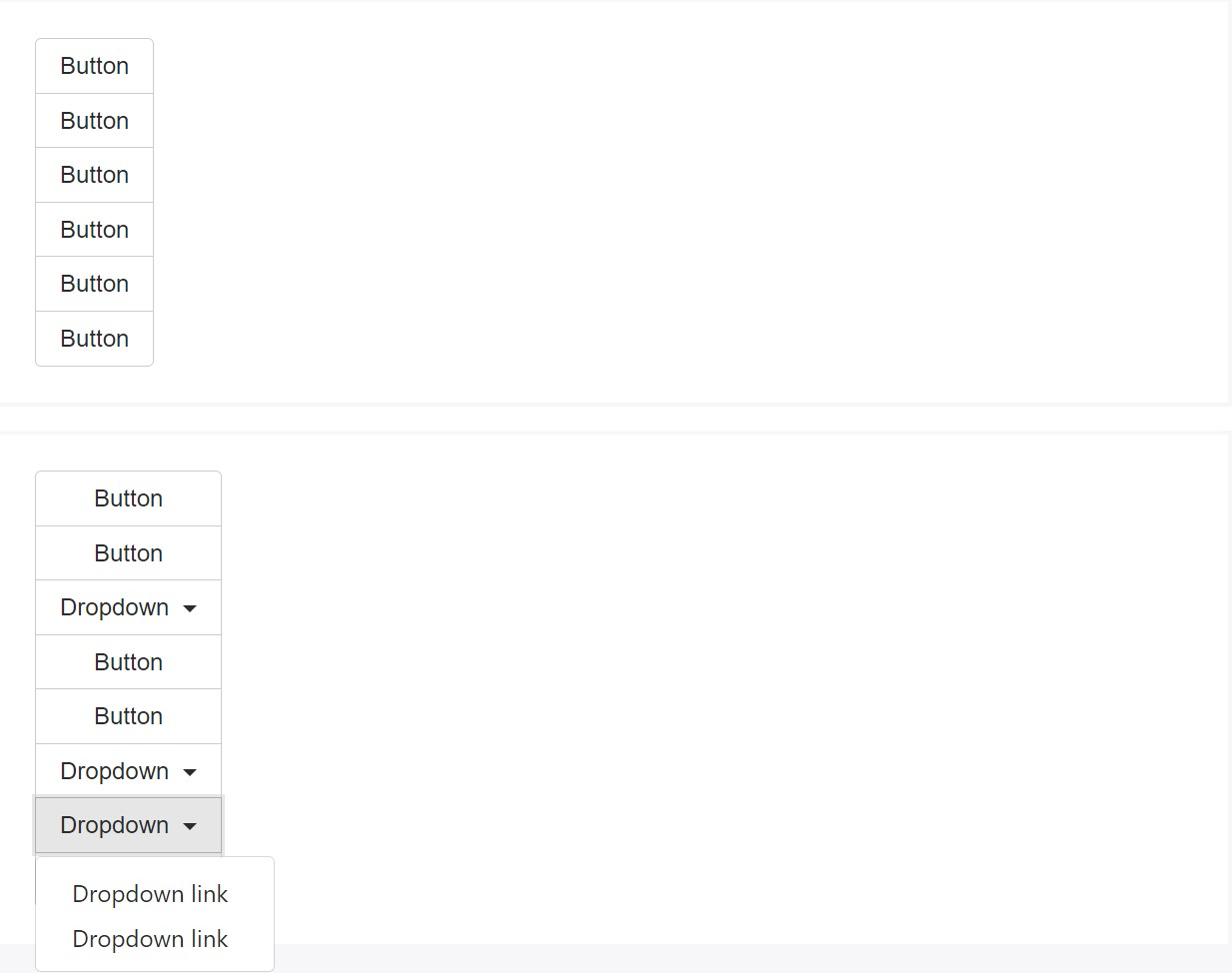
</div>Vertical version
Produce a package of buttons show up upright loaded rather than horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the particular implementation ( plus other components), a little bit of special casing is necessitated for tooltips and popovers inside of button groups. You'll ought to specify the option
container: 'body'One other issue to take note of
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is normally the method the buttons groups become created with the help of the absolute most famous mobile friendly framework in its newest edition-- Bootstrap 4. These may possibly be pretty valuable not only display a number of achievable possibilities or a paths to take but additionally as a additional navigation items coming about at particular spots of your webpage having consistent appeal and easing up the navigation and overall user appearance.
Review several video clip tutorials regarding Bootstrap button groups:
Related topics:
Bootstrap button group official records

Bootstrap button group short training

Support buttons with Bootstrap v4