Bootstrap Breakpoints Working
Overview
Getting in consideration all of the feasible screen widths in which our website pages could ultimately show it is essential to compose them in a way giving undisputed sharp and effective visual appeal-- typically utilizing the aid of a effective responsive system just like the most well-known one-- the Bootstrap framework which most current version is now 4 alpha 6. However what it in fact does to help the webpages show up terrific on any sort of screen-- why don't we have a look and see.
The major concept in Bootstrap typically is placing some system in the unlimited practical device display screen sizes ( or else viewports) setting them into a few variations and styling/rearranging the web content appropriately. These particular are additionally termed grid tiers or display scales and have progressed quite a little via the numerous variations of probably the most favored currently responsive framework around-- Bootstrap 4. ( learn more)
The best ways to make use of the Bootstrap Breakpoints Css:
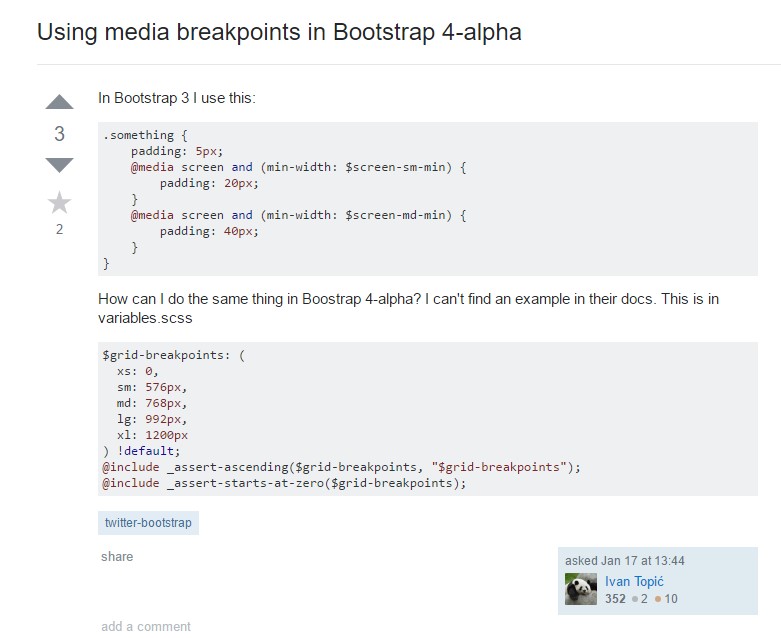
Commonly the media queries become defined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap editions
Within Bootstrap 4 as opposed to its forerunner there are actually 5 display screen widths yet due to the fact that recent alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Given that you most likely realize a
.row.col -Display proportions
The display scales in Bootstrap generally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This display screen really doesn't come with a media query though the styling for it rather gets utilized just as a standard rules being overwritten by queries for the sizes above. What is certainly also fresh inside Bootstrap 4 alpha 6 is it basically doesn't make use of any size infix-- and so the column layout classes for this kind of display size get identified just like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- employs
@media (min-width: 768px) ...-md-.col-md-6Large screens - utilizes
@media (min-width: 992px) ...-lg-And at last-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is really created to become mobile first, we make use of a handful of media queries to develop sensible breakpoints for designs and programs . These Bootstrap Breakpoints Grid are typically based on minimum viewport widths and also help us to graduate up elements while the viewport changes. ( useful source)
Bootstrap mainly employs the following media query extends-- or breakpoints-- in source Sass documents for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we prepare source CSS in Sass, each media queries are definitely available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries that move in the additional course (the offered display screen size or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are as well attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific sector of screen scales working with the lowest and maximum Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display screen size selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with specifying the width of the page's elements the media queries arrive all over the Bootstrap framework generally getting specified simply by it
- ~screen size ~Look at a few youtube video information about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative information

Bootstrap Breakpoints difficulty

Alter media query breakpoint systems from 'em' to 'px'